毎日は見てられない人向けの2019年11月のVue.jsライブラリの紹介記事まとめです。
目次
Vue.jsライブラリ リンク集
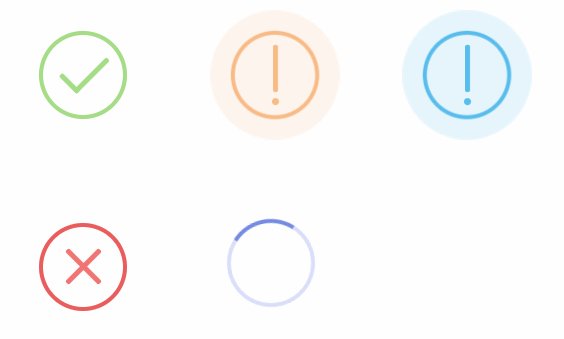
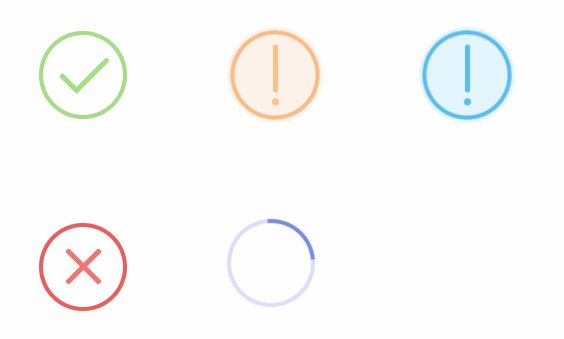
「vue-sweetalert-icons」でSweetAlertのアイコンを利用する
vue-sweetalert-iconsは、SweetAlertのステータスアイコン用のVueラッパーコンポーネントライブラリです。

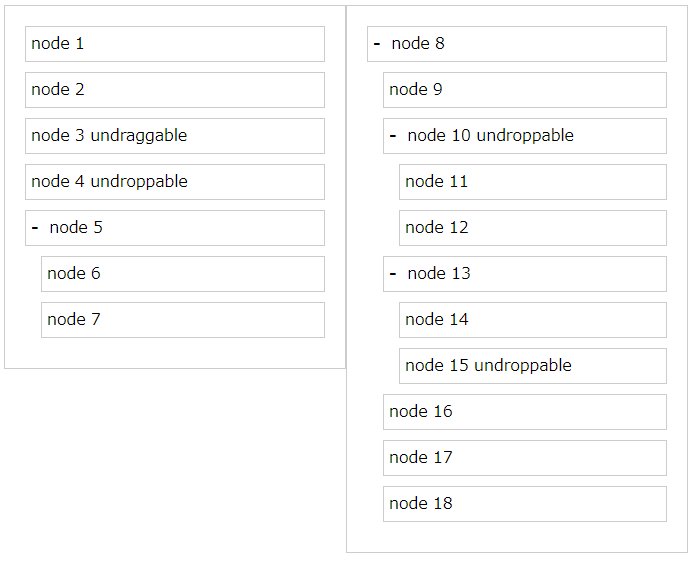
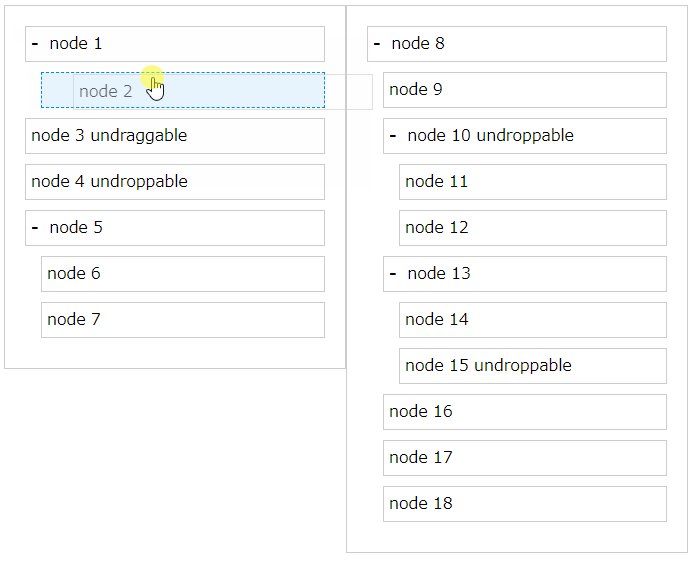
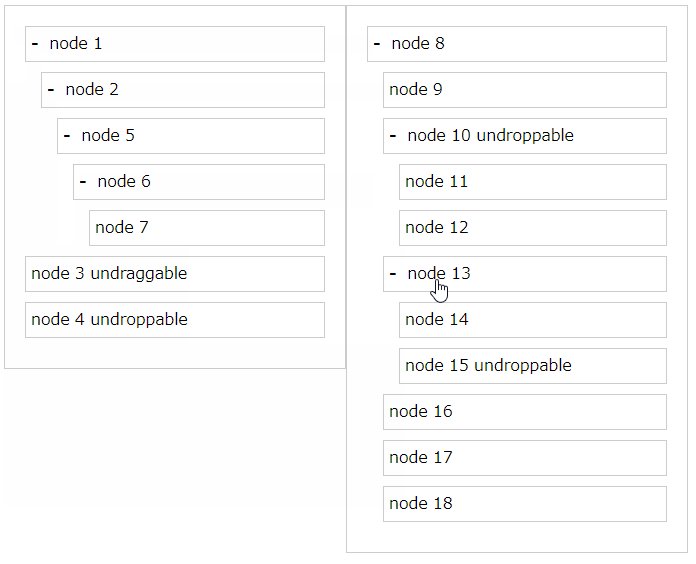
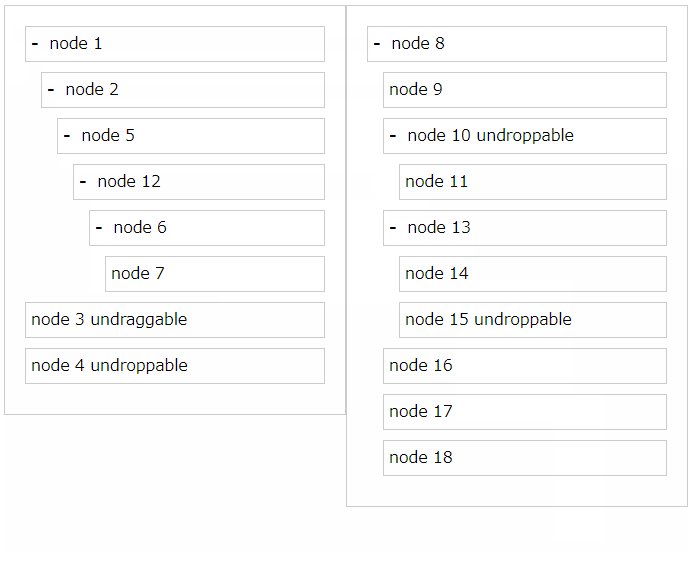
「vue-draggable-nested-tree」でドラッグ要素をツリー形式で配置する
vue-draggable-nested-treeは、ドラッグ要素をツリー形式に配置することが可能なdraggable&droppableコンポーネントライブラリです。
tree-helper.js を使用することで、折りたたみを実装することも可能です。

入力を1文字ずつに分割するフォームを「vue-fake-input」で実装する
vue-fake-inputは、入力を1文字にずつに分割したフォームを実装できるコンポーネントライブラリです。

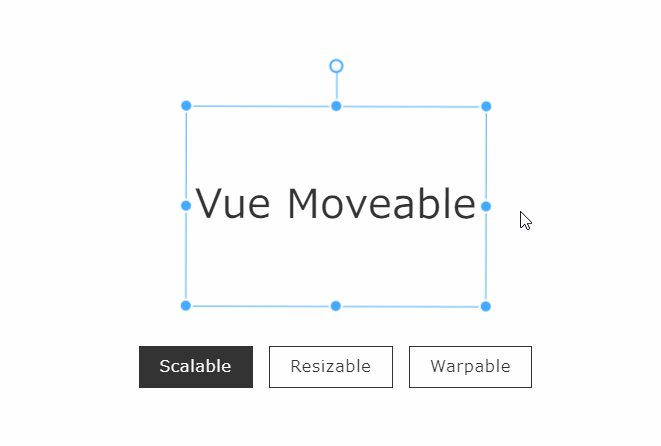
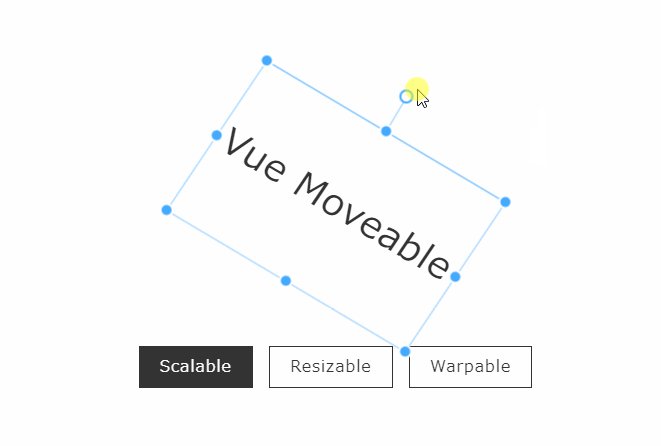
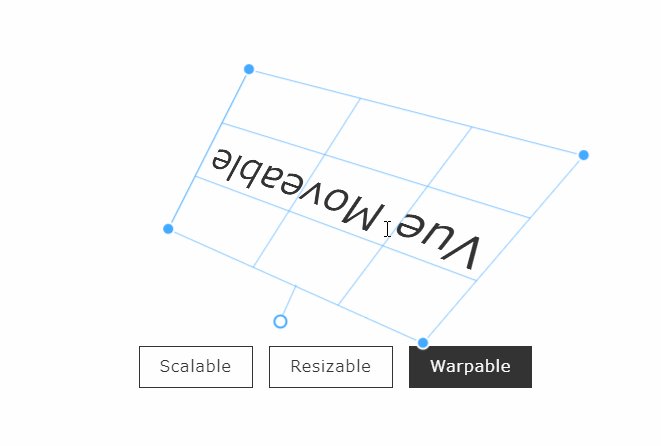
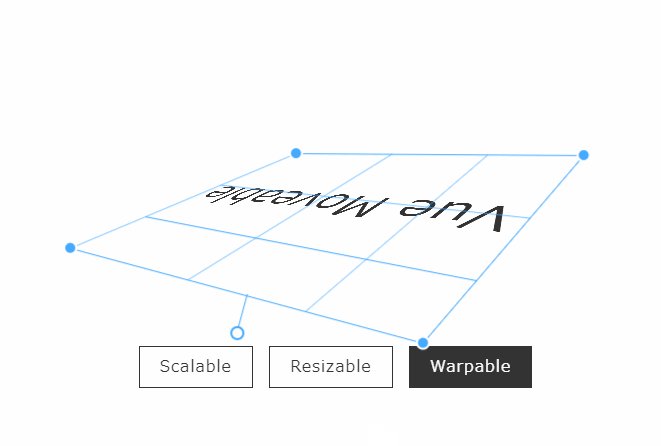
「Vue Moveable」を使って要素を回したり、伸ばしたりする
Vue Moveableは、要素を回したり、伸ばしたり、ドラッグしたり、ピンチしたりできるコンポーネントライブラリです。
●特徴
- ドラッグし、ターゲットを移動します。
- ターゲットの幅と高さを増減します。
- ターゲットのxおよびyが変換のスケールになるかどうかを示します。
- ターゲットを回転できます。
- ターゲットを歪めることができます。
- ターゲットがドラッグ、サイズ変更が可能な、拡張性の高い、回転可能に挟まできるかどうかを示します。
- ドラッグ可能、サイズ変更可能、スケーラブル、回転可能なターゲットをグループ内で移動できるかどうかを示します。
- スナップ可能にガイドラインにスナップするかどうかを示します。
- SVG要素(svg、path、line、ellipse、g、rectなど)をサポート
- サポートWebkit Safari(Mac、iOS)
- 3D変換をサポート

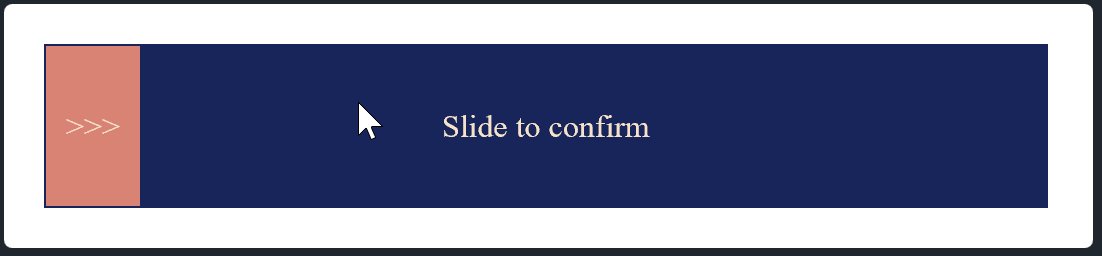
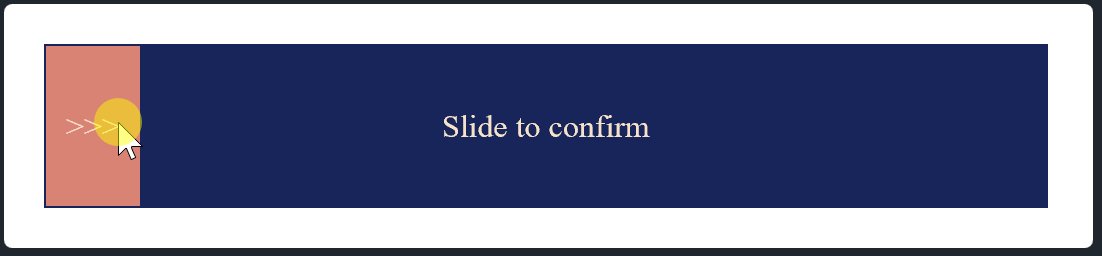
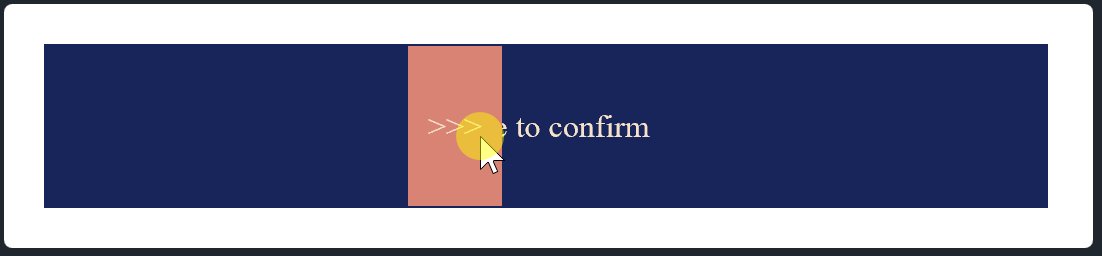
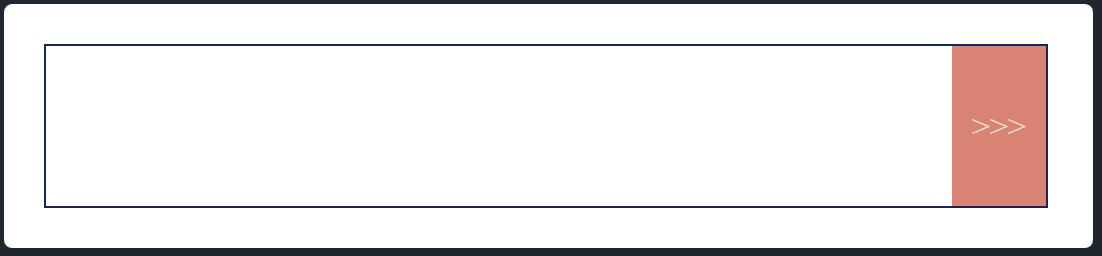
スワイプするスイッチを「vue-swipe-button」で実装する
vue-swipe-buttonは、スマホみたいにスワイプするスイッチを実装できるコンポーネントライブラリです。

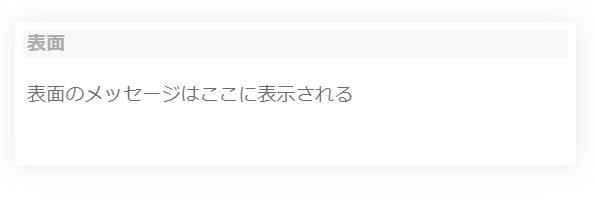
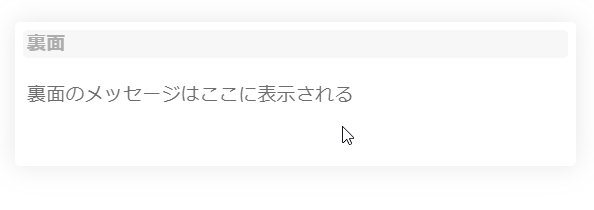
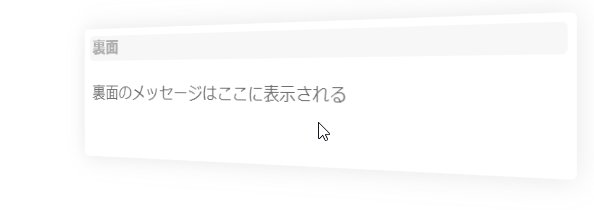
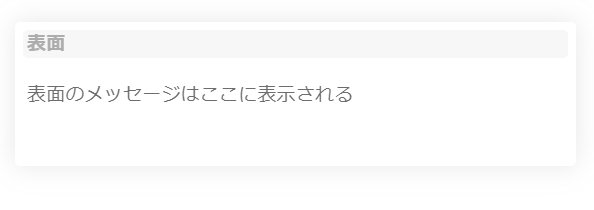
クルクル回るインフォカード「VueInfoCard」
VueInfoCardは、マウスホーバーをするとクルクルと回転して裏側を表示するインフォカードコンポーネントライブラリです。

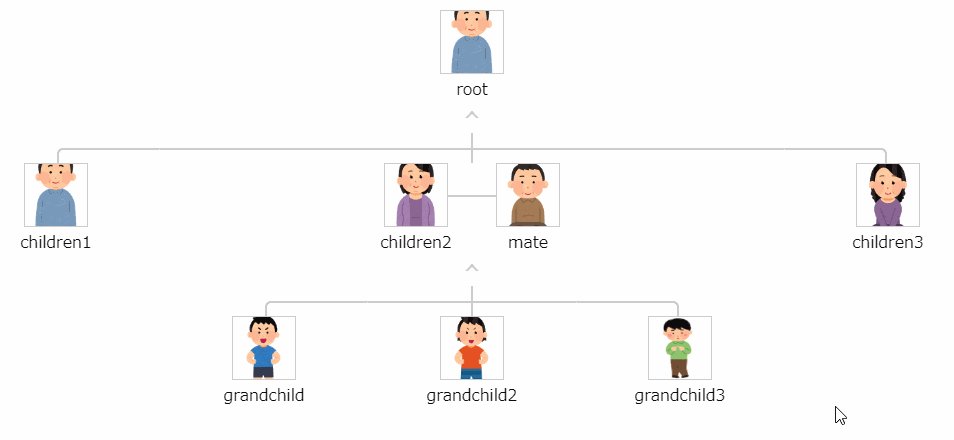
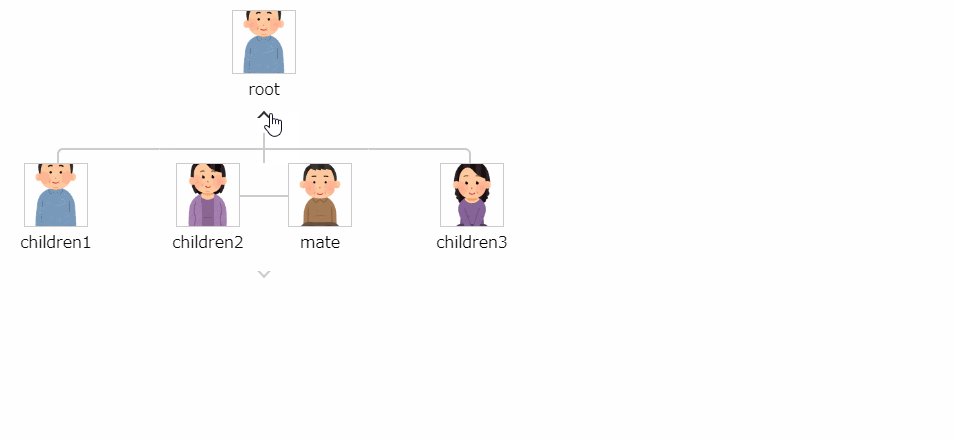
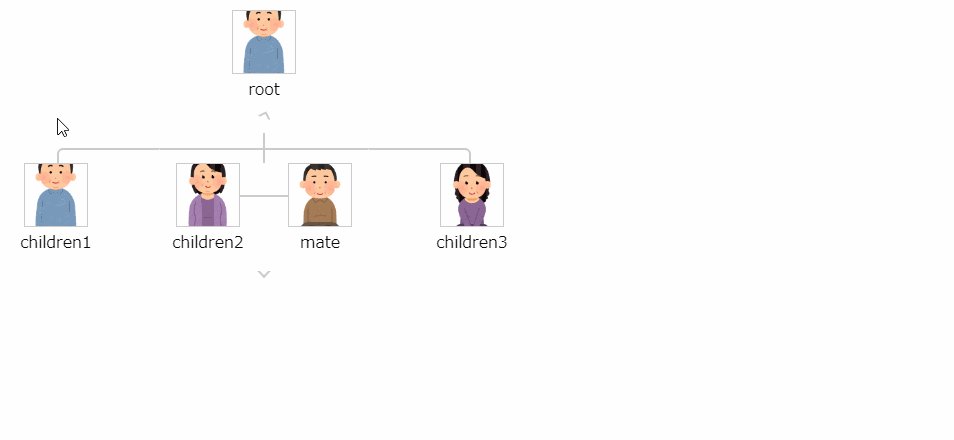
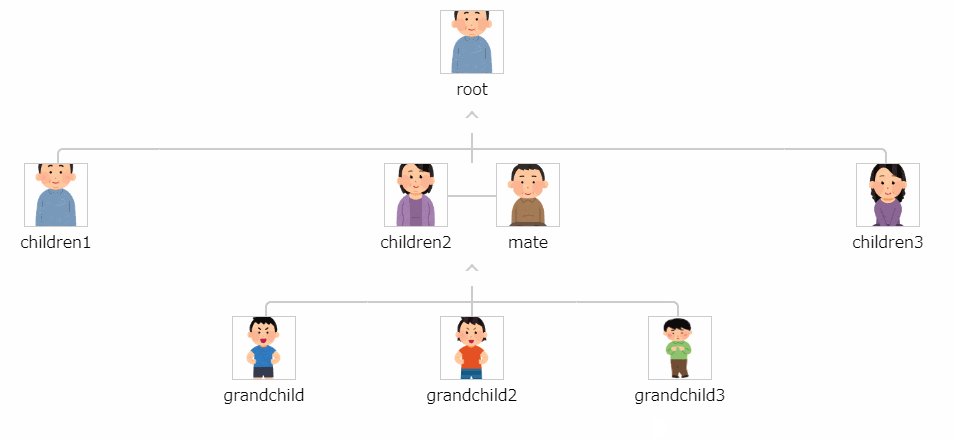
ツリーチャートを簡単に実装できる「Vue-Tree-Chart」
Vue-Tree-Chartは、ツリーチャートを簡単に実装できるコンポーネントライブラリです。
JSON形式のデータを取り込む事で、ツリー構造の図を作成することができます。
折りたたみの開閉なども行うことが可能です。

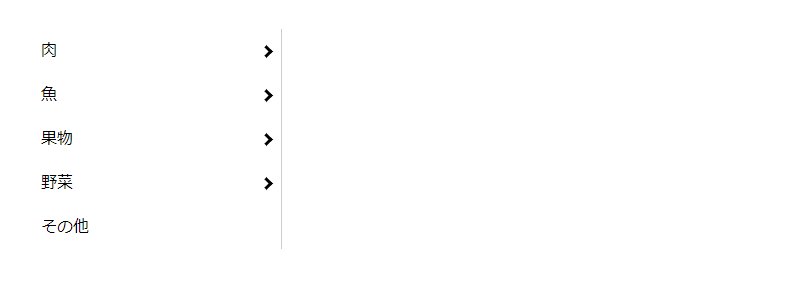
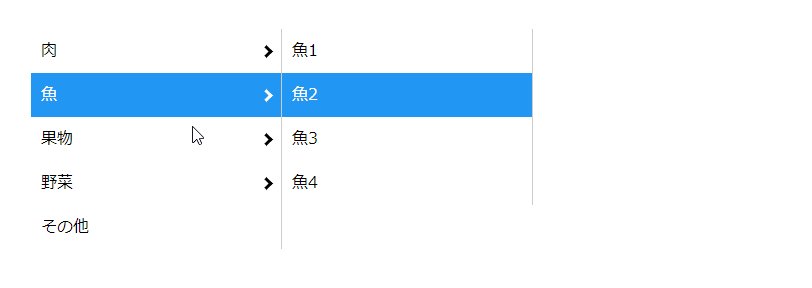
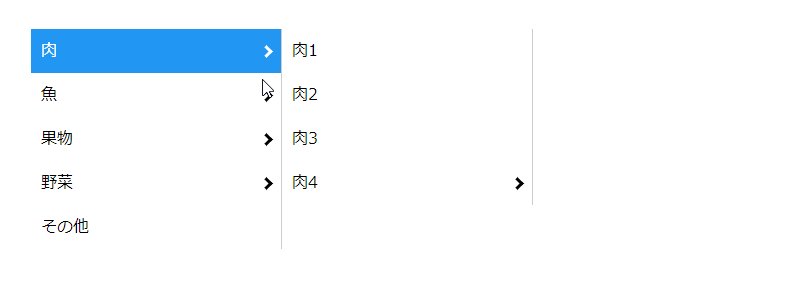
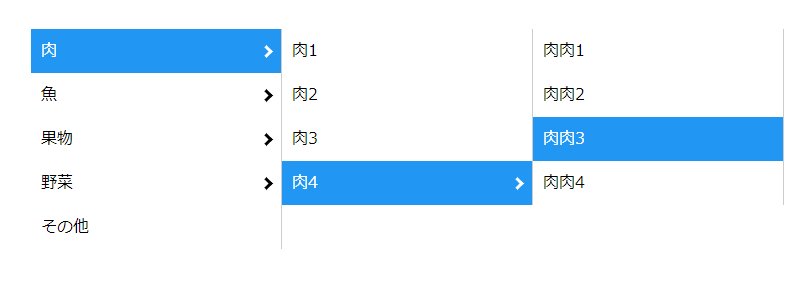
MacのFinderみたいなメニューを「vue finder」で実装する
vue finderは、MacのFinderみたいなメニューを実装できるコンポーネントライブラリです。。

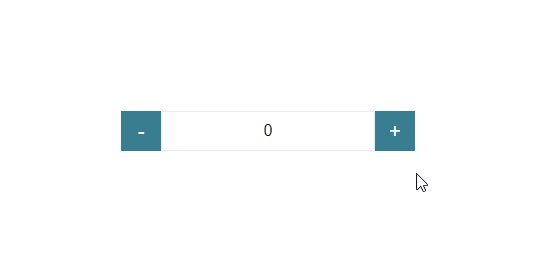
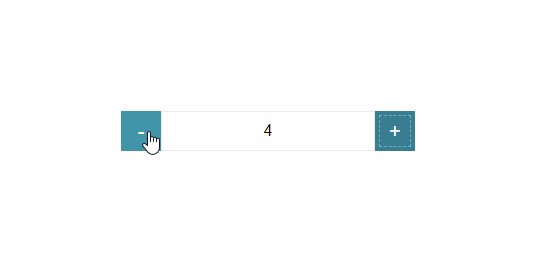
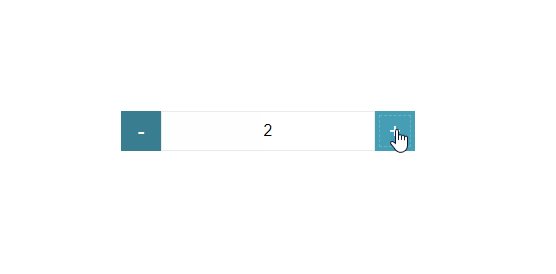
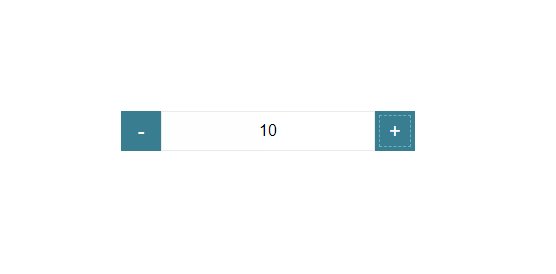
数値入力スピナーを「vue-number-input- spinner」で実装する
vue-number-input- spinnerは、最大値最小値の設定ができる数値入力スピナーコンポーネントライブラリです。
独自のClassを設定できたり、ステップ入力を行うことも可能です。

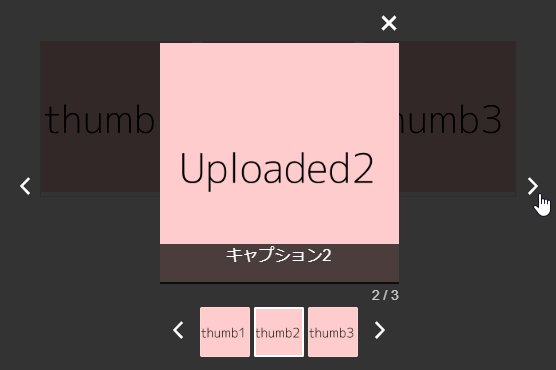
Vue.jsのLightboxは「vue-image-lightbox」で簡単に実装できる
vue-image-lightboxは、Vue.jsで作られたLightboxライブラリです。
キャプションの設定はもちろん、自動スクロール機能も内蔵されています。
他にも気の利いた機能がたくさんあります。

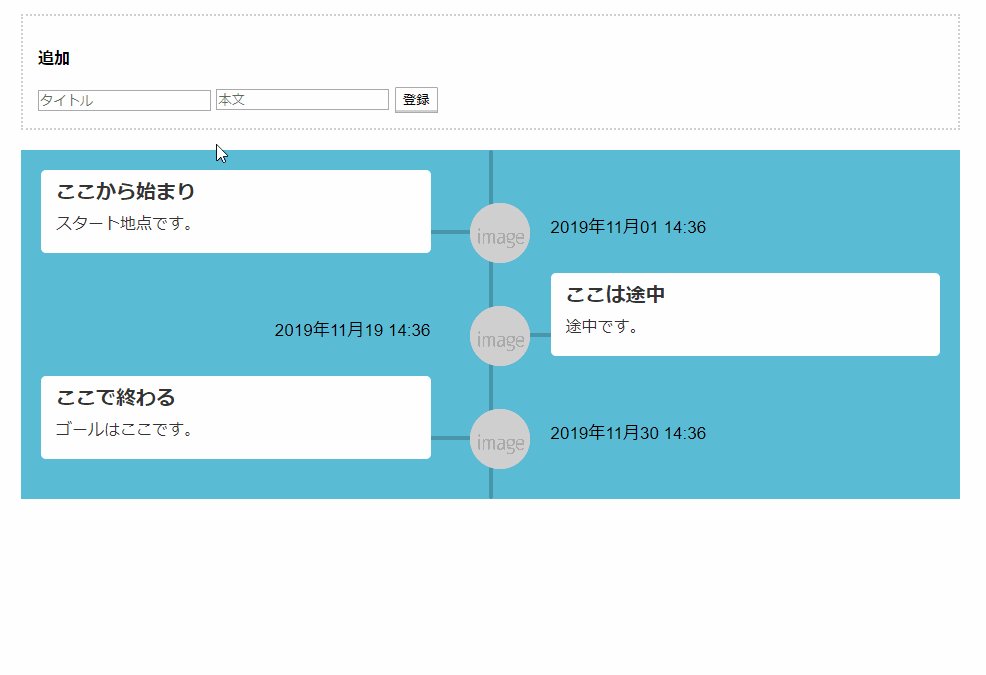
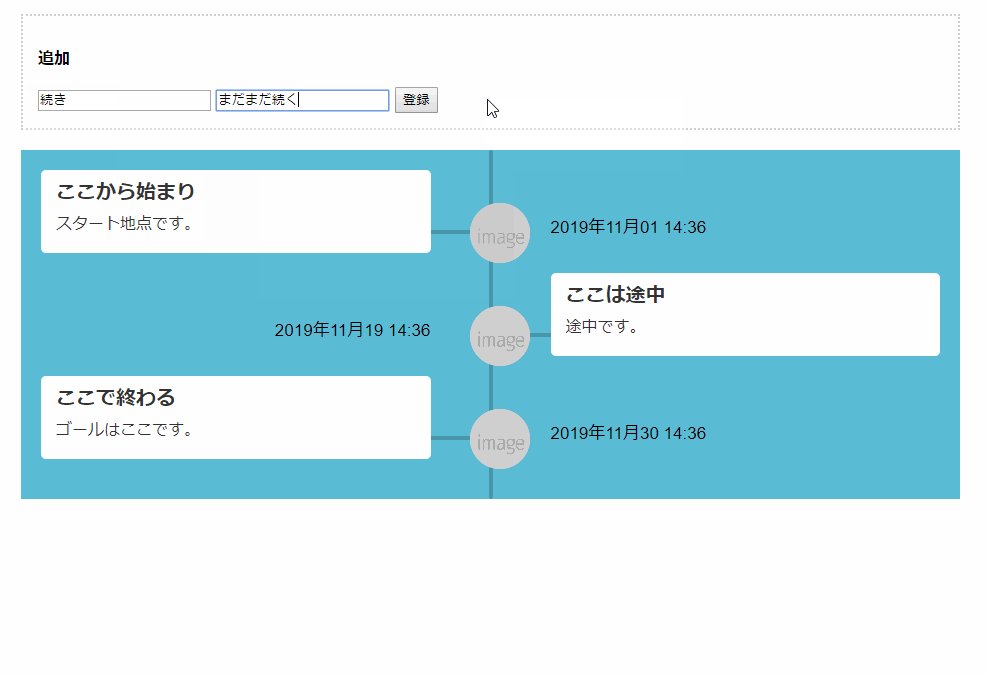
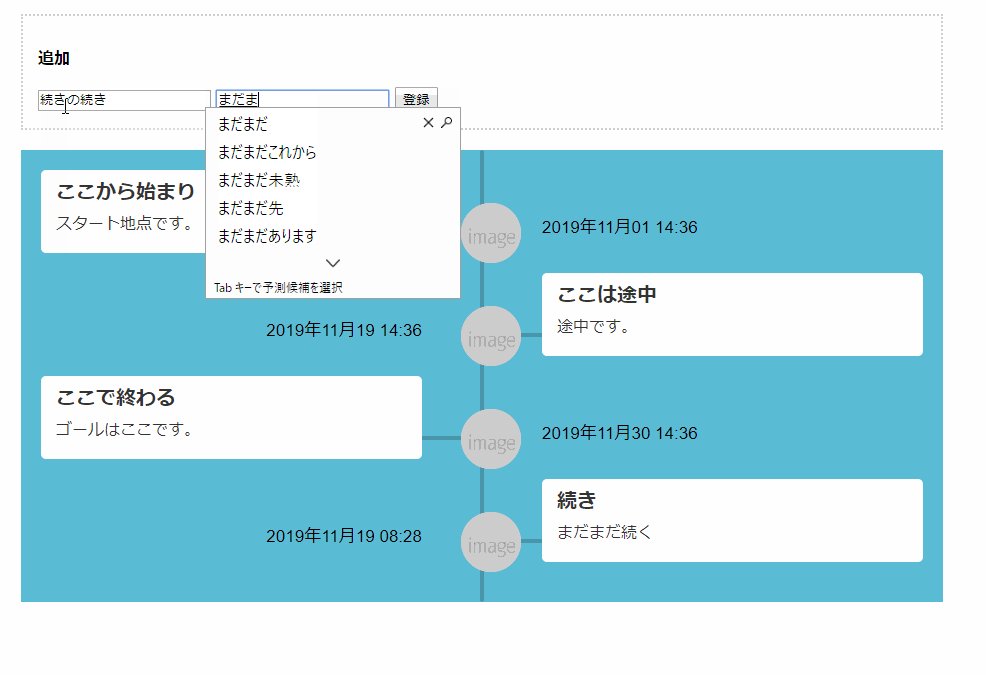
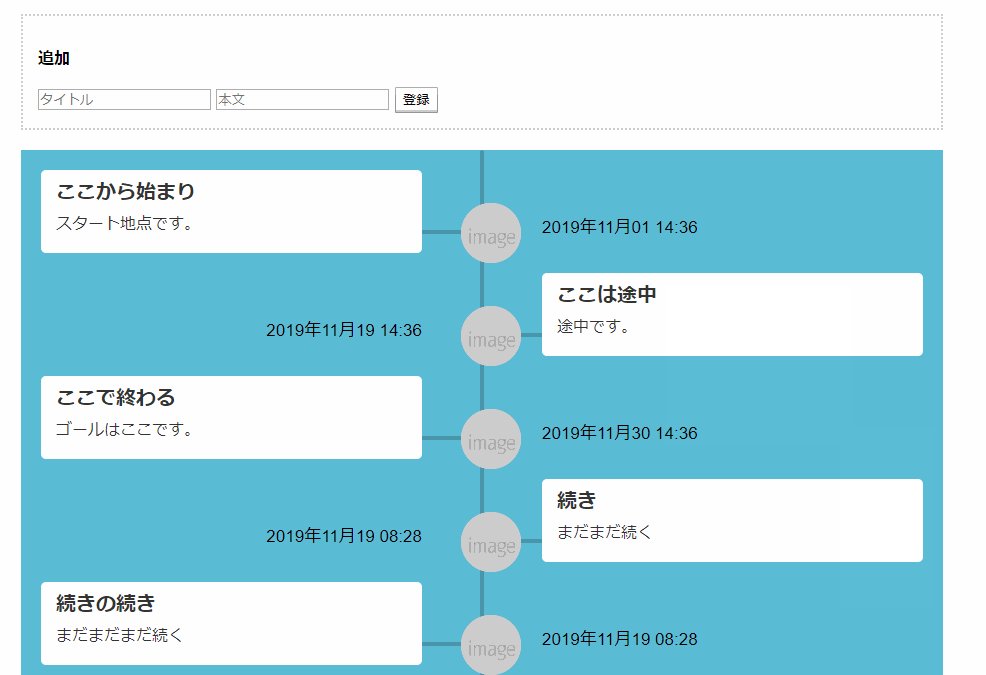
年表で使えるタイムラインを「hzqing-vue-timeline」で実装する
hzqing-vue-timelineは、年表などで良く用いられる縦型のタイムラインを実装するコンポーネントライブラリです。
レスポンシブデザインにも対応しており、背景色やコンテンツ欄の色を自由に変更することが可能です。

Vue.jsでお手軽にパララックスを実装できる「vue-inview」
vue-inviewは、お手軽にパララックスを実装できるライブラリです。
in-view.jsをベースに作られています。
animate.cssを使うことで、76種類のアニメーションを実装することが可能です。
もちろん色を変えたり背景を変えたりなどのオリジナルアニメーションを実装することもできます。

超簡単にタブを実装する「vue-k-tabs」
vue-k-tabsは、超簡単にタブを実装することができるコンポーネントライブラリです。
付属でタブ専用のCSSがありますので、1からスタイルを作成することなく実装が可能です。
タブに対してタグを設定することもできます。

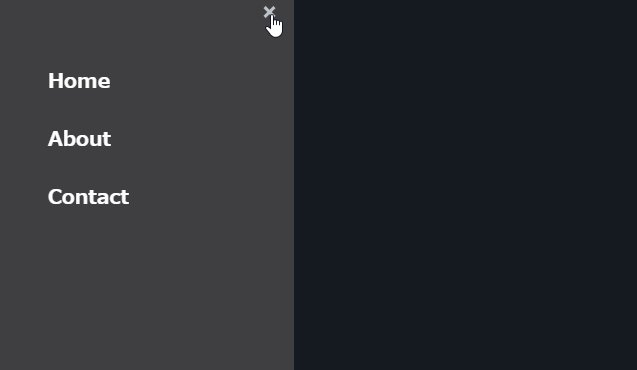
Vue.jsで10種類のハンバーガーメニューを「vue-burger-menu」で実装します
vue-burger-menuは、サイドバーハンバーガーメニュー実装できるコンポーネントライブラリです。
CSS transitionsとSVGパスアニメーションを使用したエフェクトとスタイルを10種類備えてあります。

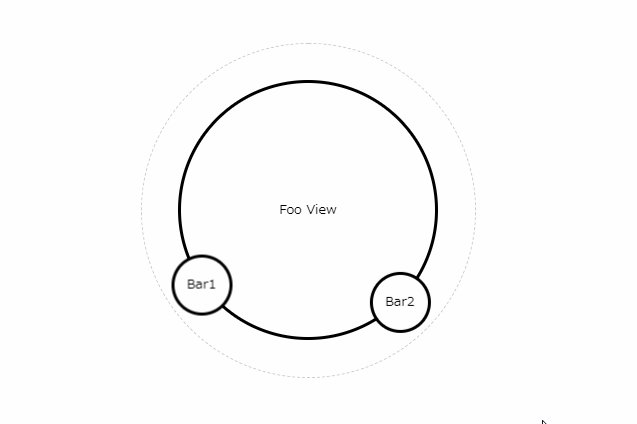
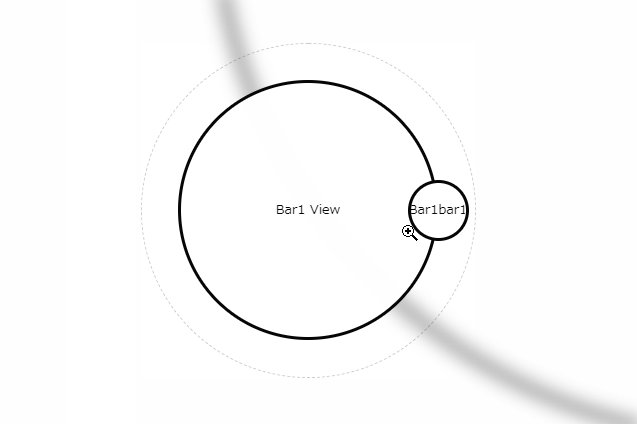
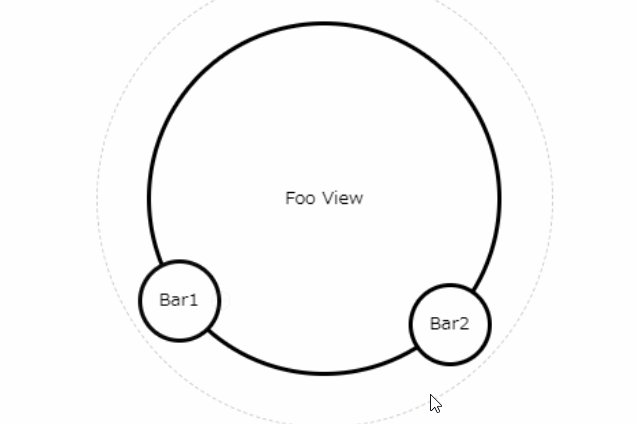
未来感のあるズーム可能なユーザーインターフェイス「zircle-ui」
zircle-uiは、ズーム可能なユーザーインターフェイスを開発するためのフロントエンドライブラリです。
ズーム可能なUI / UXの円形UIキットで従来のUIから脱却することができます。
カスタマイズ可能なテーマとスタイルで、もちろんモバイルデバイスの大画面だとしても非常にうまく機能します。

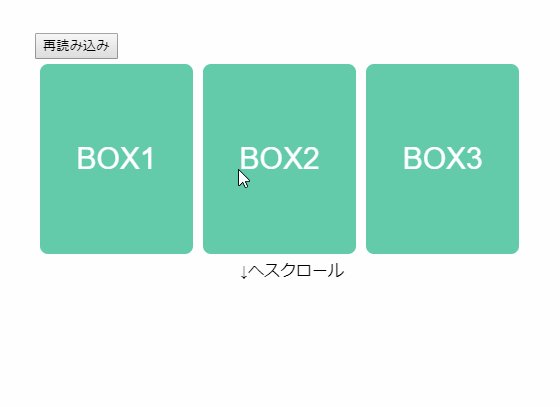
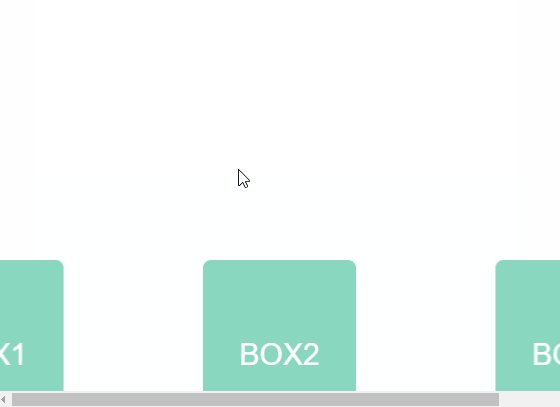
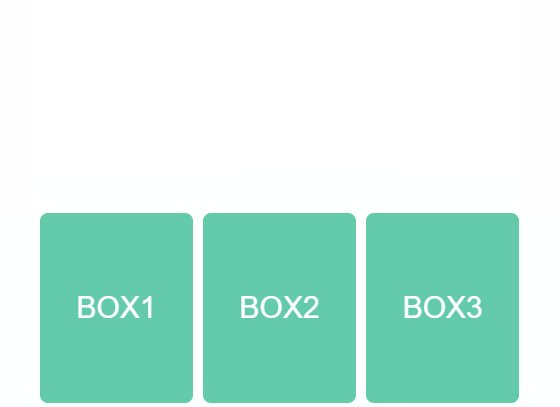
「vue-scroll-sync」で複数のスクロールバーが連動してスクロールしてくれる
vue-scroll-syncは、複数のスクロールバーが連動してスクロールしてくれるライブラリです。
タテ方向の連動やヨコ方向の連動などを選択することが可能です。
またグループ化することで、グループ内の縦横連動ができます。

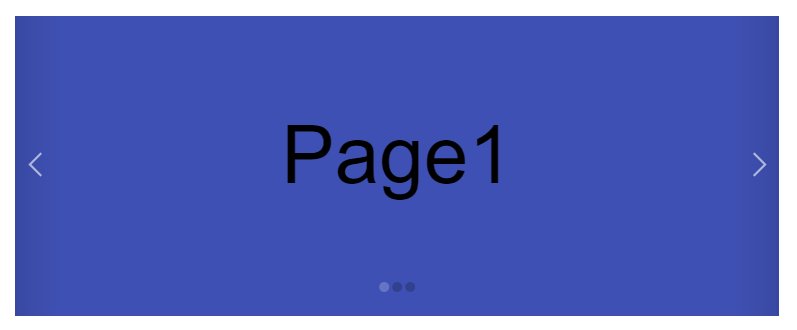
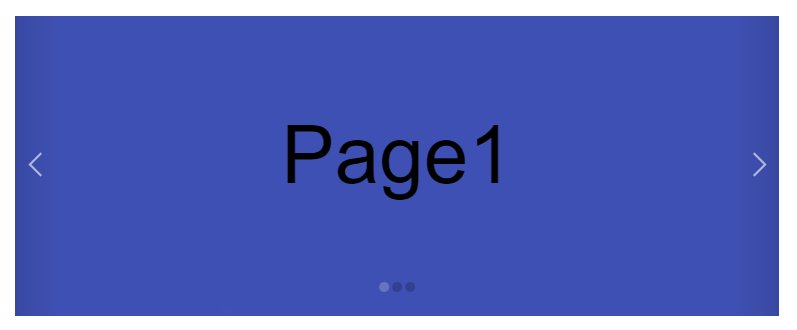
カルーセルスライダーを実装できる「vue-easy-slider」
vue-easy-sliderは、カルーセルスライダーを実装できるコンポーネントライブラリです
自動スクロールはもちろん、速度の調整、スライダーの向きまで設定することが可能です。
スライダーのアニメーションは、2種類用意されています。

シールみたいにペリペリ剥がせて楽しい「vue-sticker」
vue-stickerは、シールみたいにペリペリ剥がせるコンポーネントを実装できるライブラリです。

さいごに
2019年11月のアクセス数は普段の増加率でした。
先月にあったインドからの謎アクセス急増が月を跨いですぐにパタリと止みました。
何だったのでしょう?
そうそう、今月からGoogle adsenseを掲載し始めました。
サーバー代くらいを稼いでくれれば良いかなーとは思っています。
しばらくは様子見です。
今月の記事で特におすすめのライブラリベスト3は以下になります。
特にVue Moveableは本当に面白いライブラリです。
早速私もプロジェクトで使ってしまいました。
ぜひ試して見てください。
