目次
hzqing-vue-timelineとは
hzqing-vue-timelineは、年表などで良く用いられる縦型のタイムラインを実装するコンポーネントライブラリです。
レスポンシブデザインにも対応しており、背景色やコンテンツ欄の色を自由に変更することが可能です。

インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install -S hzqing-vue-timeline
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/hzqing-vue-timeline.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/mmd0308/hzqing-vue-timeline
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import hzqingVueTimeline from 'hzqing-vue-timeline'
(2)WEBページの場合
const hzqingVueTimeline = window.hzqingTimeLine.default;
2.メソッドを設定
Vue.use に hzqingVueTimelineを読み込ませます。
タイムライン用のデータは配列にオブジェクト形式で設定します。
オブジェクトは以下のプロパティが設定可能です。
| time | 時間を設定します。 |
| img | 画像のパスを設定します。 |
| title | タイムラインのコンテンツタイトルを設定します。 |
| content | タイムラインのコンテンツ本文を設定します。 |
Vue.use(hzqingVueTimeline);
let app = new Vue({
el: '#app',
data: {
timeline: [
{
time: '2019-11-01 14:36:35',
img: 'https://dummyimage.com/130x120/ccc/999.png&text=image',
title: 'ここから始まり',
content: 'スタート地点です。'
},
{
time: '2019-11-19 14:36:35',
img: 'https://dummyimage.com/130x120/ccc/999.png&text=image',
title: 'ここは途中',
content: '途中です。'
},
{
time: '2019-11-30 14:36:35',
img: 'https://dummyimage.com/130x120/ccc/999.png&text=image',
title: 'ここで終わる',
content: 'ゴールはここです。'
}
]
}
});
3. テンプレートを準備
<hzqing-vue-timeline> 設置します。
<hzqing-vue-timeline> には以下のプロパティが設定可能です。
| dataList | タイムラインのデータを設定します。 |
| timelineColor | 背景色を設定します。 |
| timeContentColor | コンテンツの背景を設定します。 |
[注意] サンプルはケバブケースで記載しています。
<div id="app">
<hzqing-vue-timeline
timeline-color="#5bbcd5"
time-content-color="#fff"
:data-list="timeline"
></hzqing-vue-timeline>
</div>
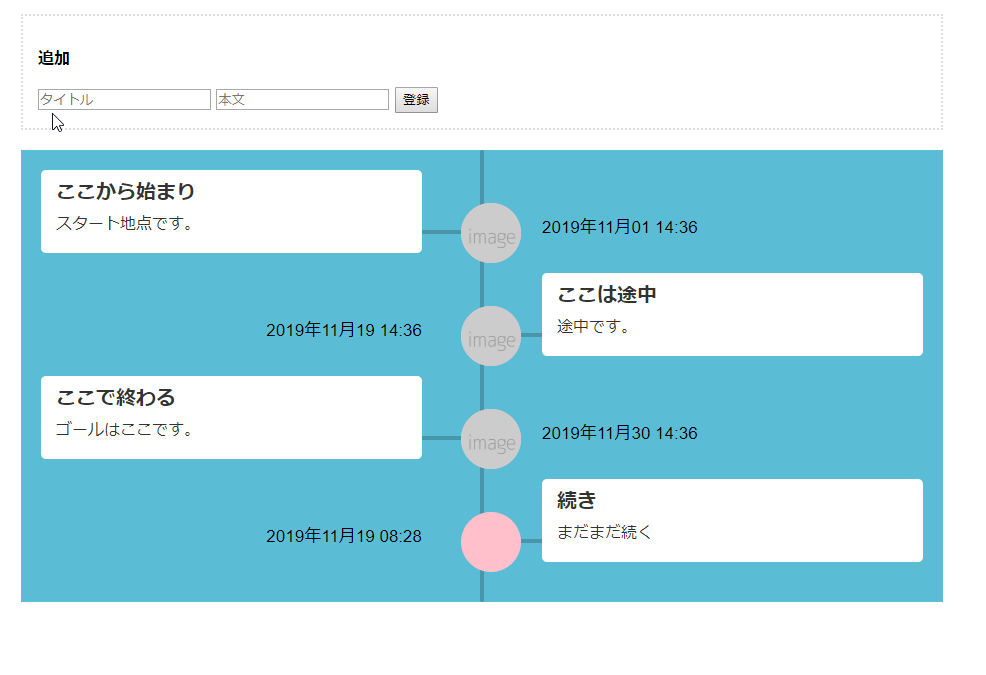
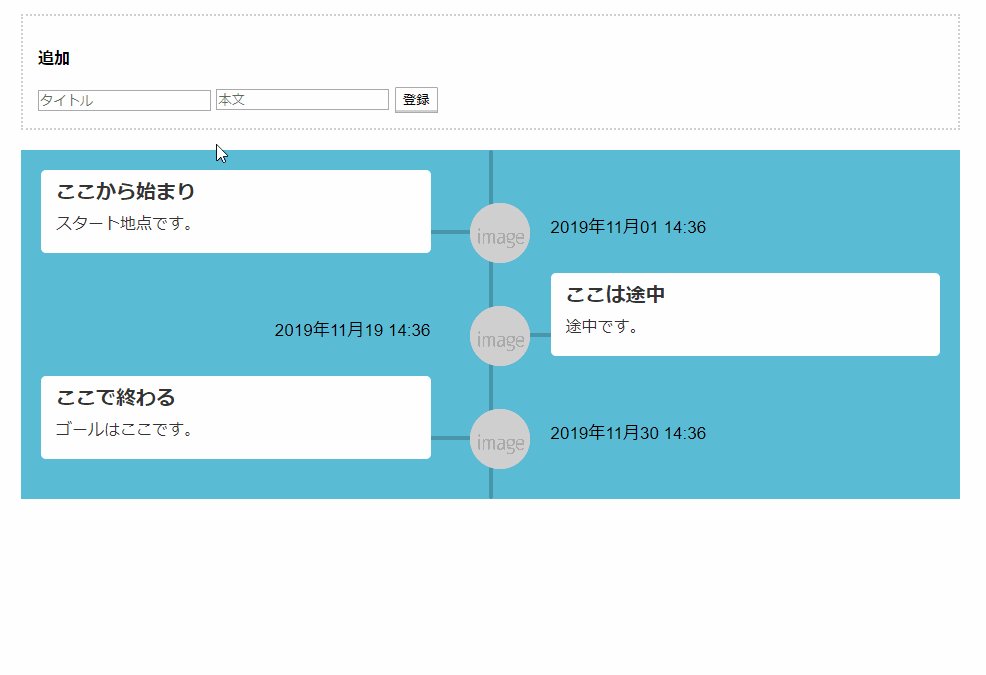
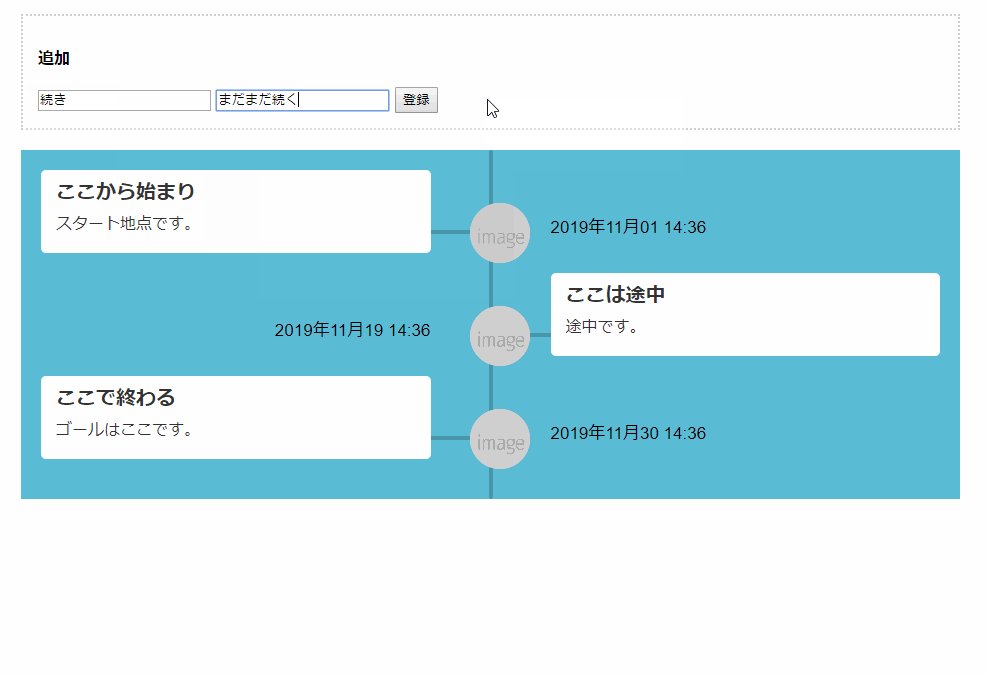
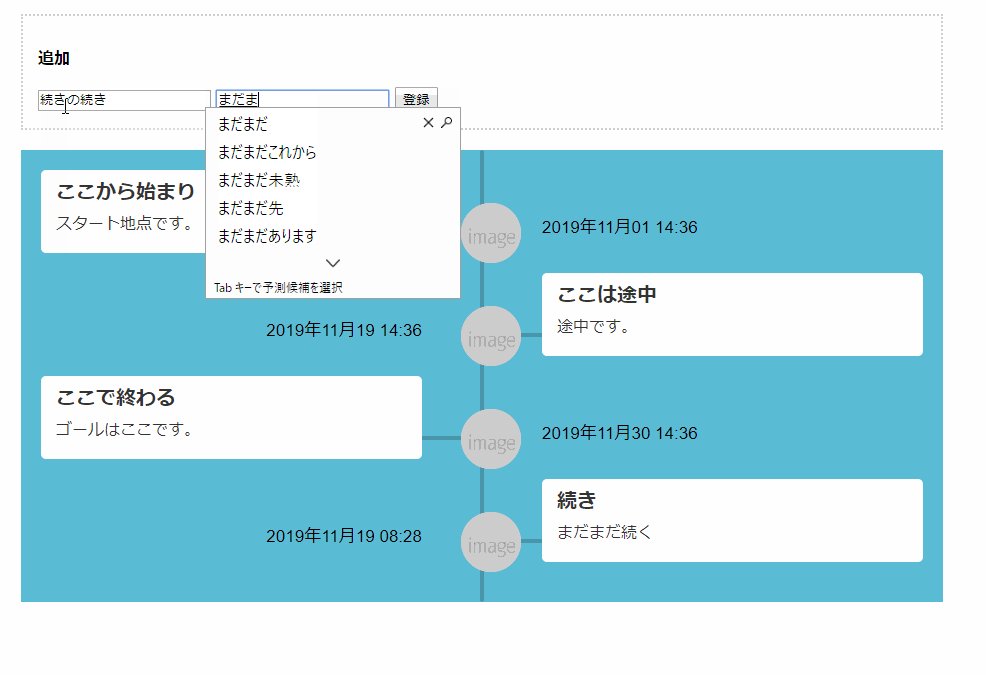
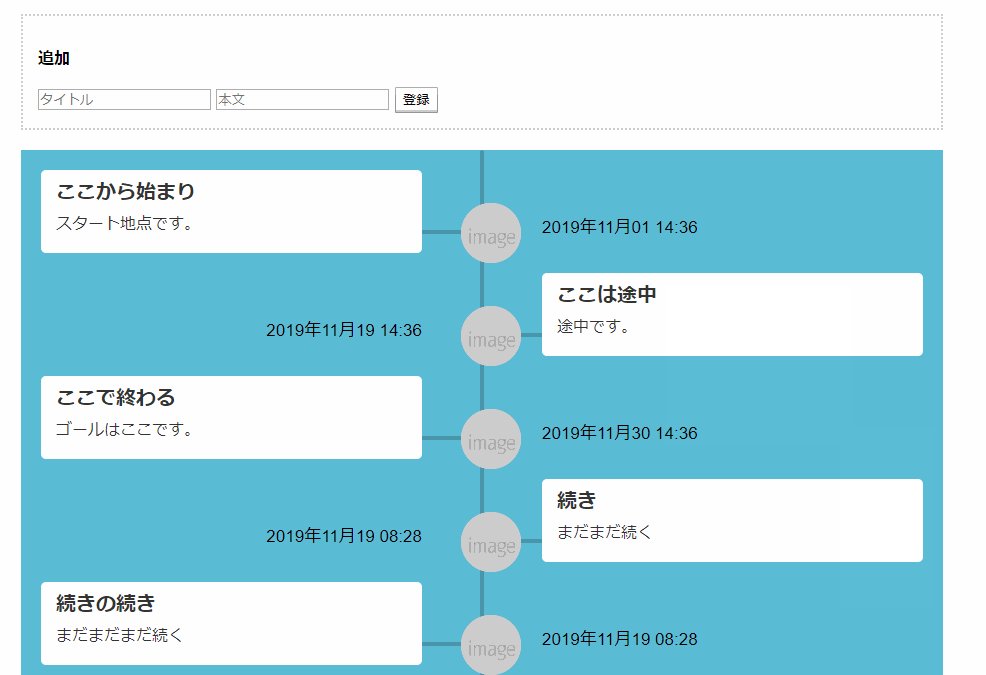
サンプル
さいごに
年表などで良く用いられる縦型のタイムラインを実装するコンポーネントライブラリでした。
今日はこの辺でー