目次
vue-fake-inputとは
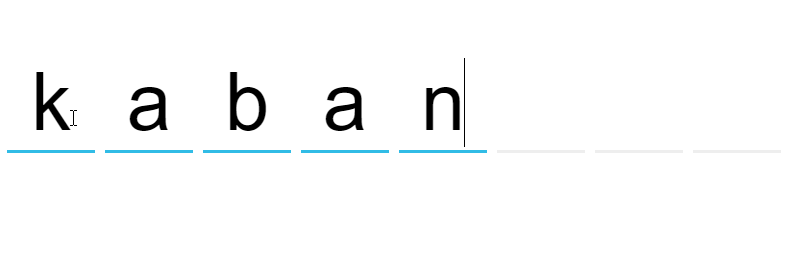
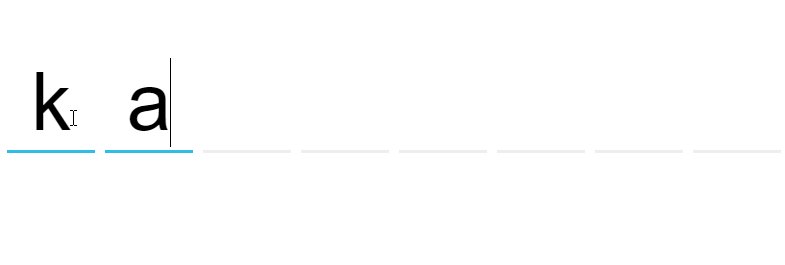
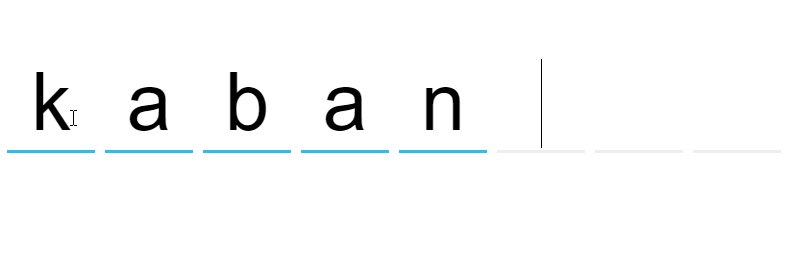
vue-fake-inputは、入力を1文字にずつに分割したフォームを実装できるコンポーネントライブラリです。

インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm install vue-fake-input
yarn
yarn add vue-fake-input
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-fake-input.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/claudiolcastro/vue-fake-input
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import VueFakeInput from 'vue-fake-input';
(2)WEBページの場合
const VueFakeInput = window['VueFakeInput'];
2.メソッドを設定
Vue.componentに上記で取得した VueFakeInput を読み込ませます。
Vue.component('vue-fake-input', VueFakeInput);
let app = new Vue({
el: '#app',
data: {
fullValue:''
}
});
3. テンプレートを準備
<vue-fake-input> タグを設定します。
length プロパティは必須項目なので、これだけは確実に設定します。
<div id="app"> <vue-fake-input :length="8" :font-size="80" input-color="#31bce6" font-color="#000" :allow-paste="false" v-model="fullValue" ></vue-fake-input> </div>
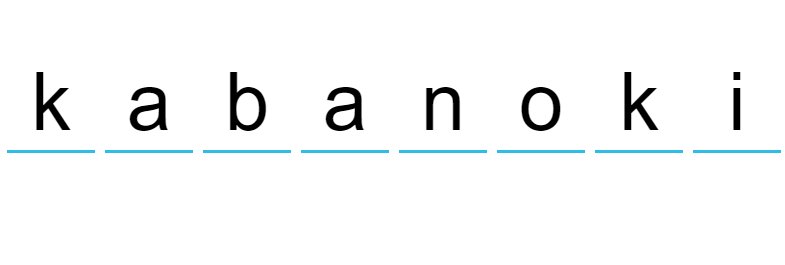
サンプル
さいごに
入力を1文字にずつに分割したフォームを実装できるコンポーネントライブラリでした。
全角文字が非対応だったり(当然?)気になるところがいくつかあるため、まだまだ発展途上なライブラリといったところです。
ただこの分割フォーム自体は需要があるので、頑張って欲しいところです。
今日はこの辺でー