目次
コメント欄より(2021.05.11)
asw様 より
https://github.com/phphe/vue-draggable-nested-tree
Please use the he-tree-vue, vue-draggable-nested-tree will no longer be maintained.he-tree-vueに移行してくださいとのこと。
本業が落ち着きましたら、記事を更新します・・・
vue-draggable-nested-treeとは
vue-draggable-nested-treeは、ドラッグ要素をツリー形式に配置することが可能なdraggable&droppableコンポーネントライブラリです。
tree-helper.js を使用することで、折りたたみを実装することも可能です。

インストール
以下のnpm、CDNを使ってインストールします。
npm
npm i vue-draggable-nested-tree
CDN
<script src="https://unpkg.com/vue-draggable-nested-tree@latest/dist/vue-draggable-nested-tree.js"></script> <script src="https://unpkg.com/tree-helper@latest/dist/tree-helper.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/phphe/vue-draggable-nested-tree
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import {DraggableTree} from 'vue-draggable-nested-tree'
(2)WEBページの場合
const th = window.treeHelper
const {DraggableTree} = window.vueDraggableNestedTree;
2.メソッドを設定
Vue.componentに上記で取得した DraggableTree を読み込ませます。
tree-helper.js と使うことで ツリーの開閉を行うことができます。
expandAll と collapseAll メソッドで開閉機能を実装しています。
Vue.component('tree', DraggableTree);
let app = new Vue({
el: '#app',
data: {
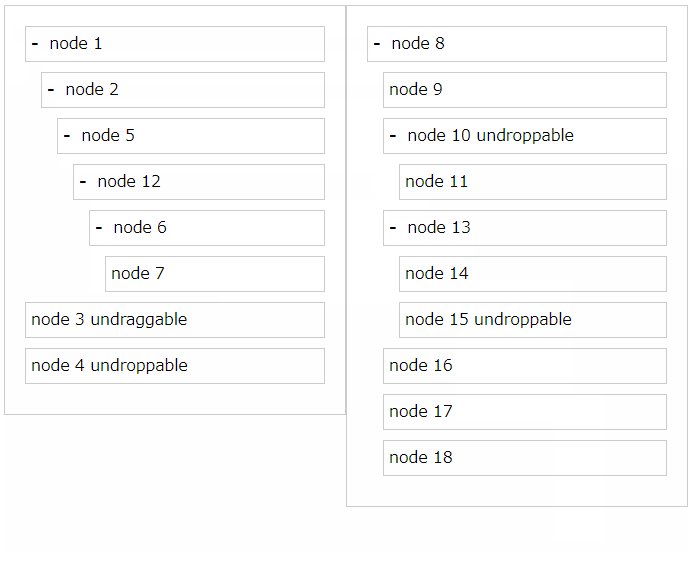
tree1data: [
{text: 'node 1'},
{text: 'node 2'},
{text: 'node 3 undraggable', draggable: false},
{text: 'node 4 undroppable', droppable: false},
{text: 'node 5', children: [
{text: 'node 6'},
{text: 'node 7'},
]},
],
tree2data: [
{text: 'node 8', children: [
{text: 'node 9'},
{text: 'node 10 undroppable', droppable: false, children: [
{text: 'node 11'},
{text: 'node 12'},
]},
{text: 'node 13', children: [
{text: 'node 14'},
{text: 'node 15 undroppable', droppable: false},
]},
{text: 'node 16'},
{text: 'node 17'},
{text: 'node 18'},
]},
]
},
methods: {
expandAll() {
th.breadthFirstSearch(this.tree1data, node => {
node.open = true
})
},
collapseAll() {
th.breadthFirstSearch(this.tree1data, node => {
node.open = false
})
},
},
});
3. テンプレートを準備
<tree> タグを設定します。
data プロパティにドラッグ要素のリストデータを設定します。
<div id="app">
<div class="row">
<div class="col-3">
<tree :data="tree1data" draggable="draggable" cross-tree="cross-tree">
<div slot-scope="{data, store}">
<template v-if="!data.isDragPlaceHolder">
<b v-if="data.children && data.children.length" @click="store.toggleOpen(data)">{{data.open ? '-' : '+'}} </b>
<span>{{data.text}}</span>
</template>
</div>
</tree>
</div>
<div class="col-3">
<tree :data="tree2data" draggable="draggable" cross-tree="cross-tree">
<div slot-scope="{data, store}">
<template v-if="!data.isDragPlaceHolder">
<b v-if="data.children && data.children.length" @click="store.toggleOpen(data)">{{data.open ? '-' : '+'}} </b>
<span>{{data.text}}</span>
</template>
</div>
</tree>
</div>
</div>
</div>
4. スタイル
デフォルトですとスタイルが存在しないため、サンプル用のCSSを準備します。
.he-tree{
border: 1px solid #ccc;
padding: 20px;
width: 300px;
}
.tree-node-inner{
padding: 5px;
border: 1px solid #ccc;
cursor: pointer;
}
.draggable-placeholder-inner{
border: 1px dashed #0088F8;
box-sizing: border-box;
background: rgba(0, 136, 249, 0.09);
color: #0088f9;
text-align: center;
padding: 0;
display: flex;
align-items: center;
}
.row .col-3 {
float: left;
}
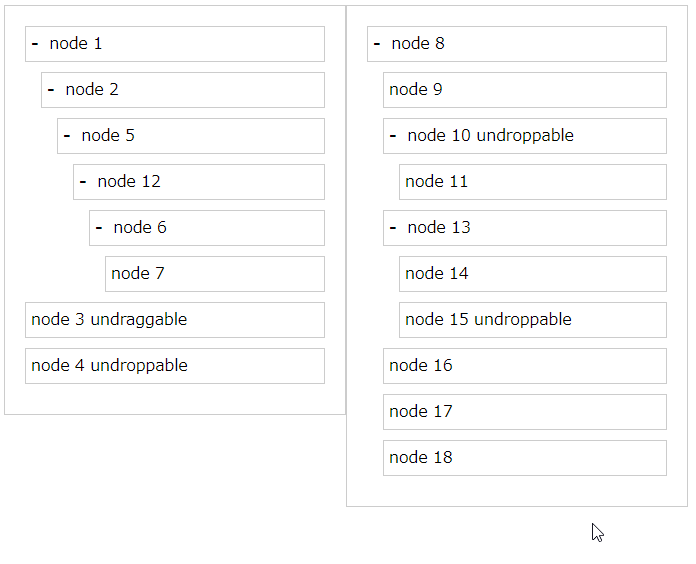
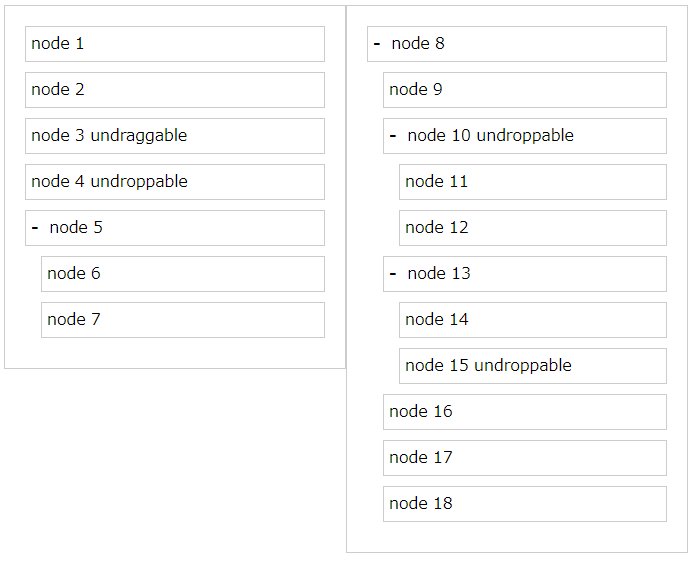
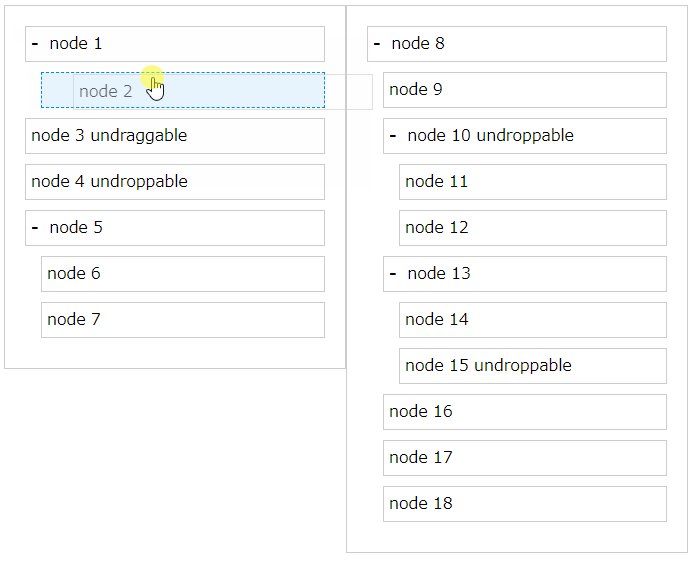
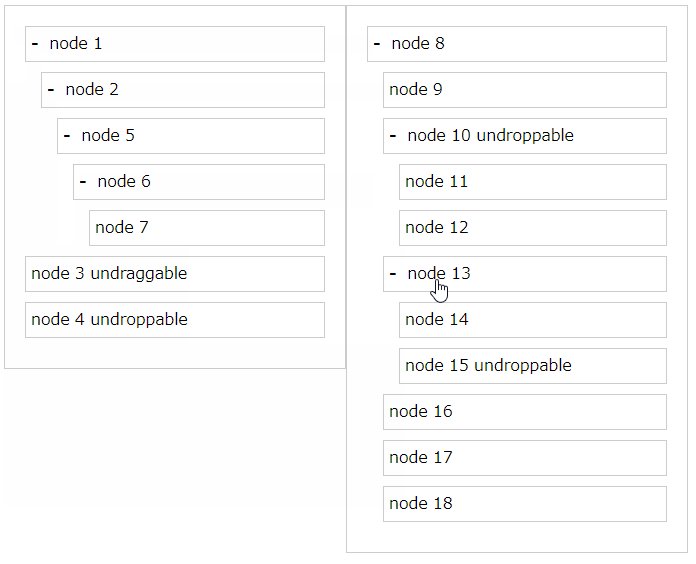
サンプル
さいごに
ドラッグ要素をツリー形式に配置することが可能なdraggable&droppableコンポーネントでした。
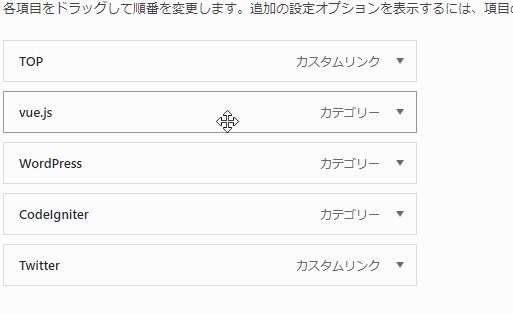
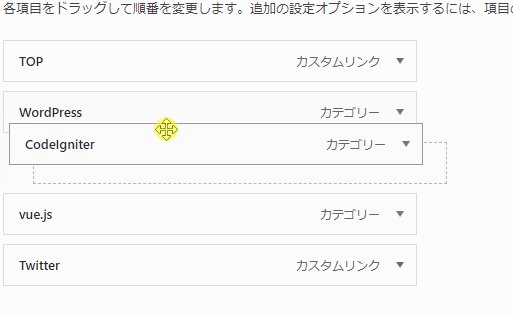
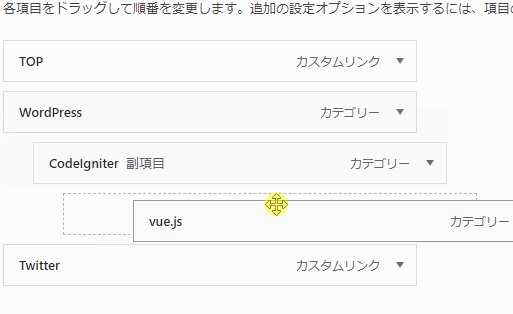
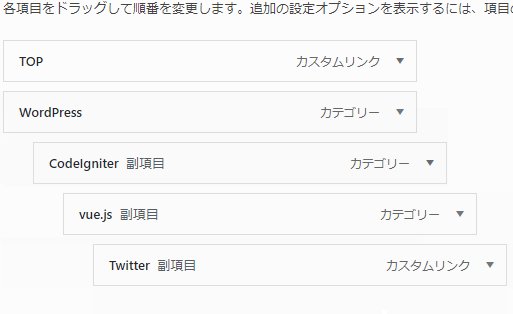
vue-draggable-nested-tree を使えばWordPressのメニューみたいなものが作れそうな気がします。

通常のドラッグアンドドロップを使用したい場合は以下の記事がおすすめ
今日はこの辺でー