目次
vue-sweetalert-iconsとは
vue-sweetalert-iconsは、SweetAlertのステータスアイコン用のVueラッパーコンポーネントライブラリです。

インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install --save vue-sweetalert-icons
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/sweetalert-icon.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/JorgenVatle/vue-sweetalert-icons
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import SweetAlertIcons from 'vue-sweetalert-icons';
(2)WEBページの場合
const SweetAlertIcons = window.SweetalertIcon.default;
2.メソッドを設定
Vue.useに上記で取得した SweetAlertIcons を読み込ませます。
Vue.use(SweetAlertIcons);
let app = new Vue({
el: '#app',
});
3. テンプレートを準備
<sweetalert-icon> タグを設定します。
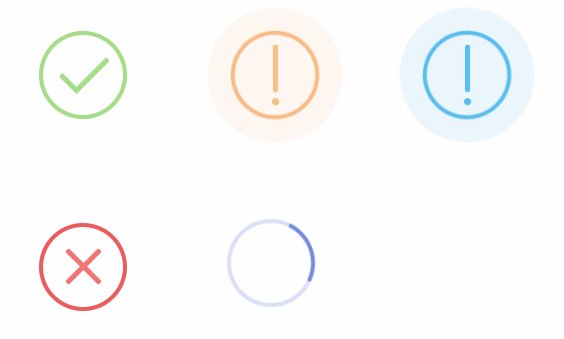
icon プロパティに success warning info error loading の五種類を設定することが可能です。
<div id="app"> <sweetalert-icon icon="success"></sweetalert-icon> <sweetalert-icon icon="warning"></sweetalert-icon> <sweetalert-icon icon="info"></sweetalert-icon> <sweetalert-icon icon="error"></sweetalert-icon> <sweetalert-icon icon="loading"></sweetalert-icon> </div>
サンプル
さいごに
SweetAlertのステータスアイコン用のVueラッパーコンポーネントライブラリでした。
今日はこの辺でー