目次
はじめに
公式ドキュメントのカスタムルールの設定方法が理解しづらすぎるので自分理解用の備忘録です。
今回は別のフィールドと比較検証するクロスフィールドのカスタムルールの設定方法を記事にしようと思います。
ちなみに基本的なカスタムルールの設定方法は以下の記事を参考してください。
環境
導入手順
サンプルとして confirmdのようなルールを自作してみます。

前回の基本サンプルと大きく違うのは、比較する対象を指定する必要があることです。
そのために、 params プロパティにオブジェクトで isTarget: true と name プロパティを設定します。
作成したカスタムルールを field に設定する方法は、普段どおり <validation-provider> の rules プロパティに confirmd のように設定します。
コード
const VeeValidate = window.VeeValidate;
const VeeValidateRules = window.VeeValidateRules;
const ValidationProvider = VeeValidate.ValidationProvider;
const ValidationObserver = VeeValidate.ValidationObserver;
Vue.component('ValidationProvider', ValidationProvider);
Vue.component('ValidationObserver', ValidationObserver);
//required rule
VeeValidate.extend('required', VeeValidateRules['required']);
//custom rule
const myRule = {
params: [{
name: 'str',
isTarget: true
}],
message: '{_field_}の値と{_target_}の値"{str}"が一致しません。',
validate(value, {str}) {
return value == str;
}
};
VeeValidate.extend('my_rule', myRule);
let app = new Vue({
el: '#app',
data: {
value: '',
value2: ''
},
methods: {
submit: function(){
alert('送信しました!');
}
}
});
<div id="app">
<validation-observer ref="obs" v-slot="{invalid, validated, valid}">
<div class="filed">
<validation-provider name="field1" rules="required|my_rule:field2">
<div slot-scope="{ errors }">
<input type="text" name="field1" v-model="value" value="">
<p class="error">{{ errors[0] }}</p>
</div>
</validation-provider>
<validation-provider vid="field2" name="field2" rules="required">
<div slot-scope="{ errors }">
<input type="text" name="field2" v-model="value2" value="">
<p class="error">{{ errors[0] }}</p>
</div>
</validation-provider>
</div>
<button type="button" @click="submit" :disabled="!valid">送信</button>
</validation-observer>
</div>
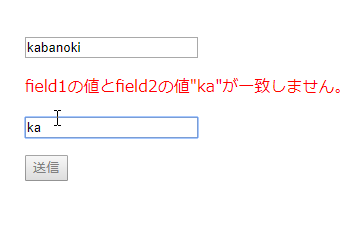
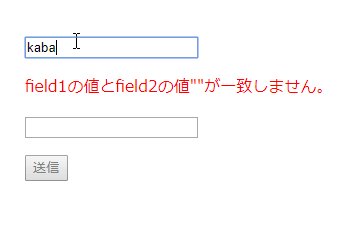
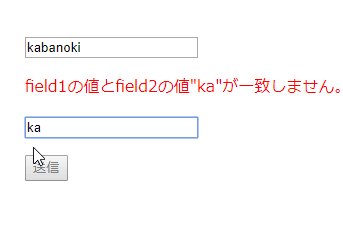
実装サンプル
さいごに
これでカスタムルールの基本は押さえられたと思います。
記事を書きながら、3つまでチェックを入れられるルールの作成方法を閃いたので、あとで記事にしようと思います。
ひとまず今日はこの辺でー