目次
はじめに
Vue.jsのバリデーションで最大手のVeeValidateですが、ドキュメントの癖が強すぎて理解するのに苦労します。
特にカスタムルールの設定方法が理解しづらすぎて、ゲロ吐きそうになります。
今回は、ドキュメントを見直すことが無いように、設定方法を記事に残しておこうと思います。
環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 2.6.10 |
| vee-validate.js | 3.2.3 |
| rules.umd.min.js | 3.2.3 |
導入手順
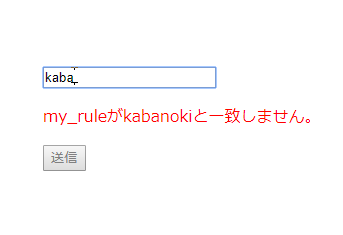
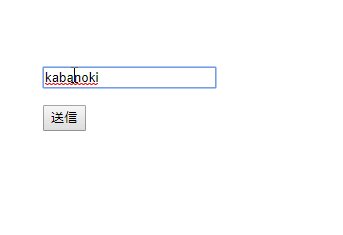
基本となるサンプルとして、入力フォームに「kabanoki」と入力しないとエラーになるバリデーションルールを実装します。

まずは下記のコードを参照します。
コード
//呼び出し
const VeeValidate = window.VeeValidate;
const VeeValidateRules = window.VeeValidateRules
const ValidationProvider = VeeValidate.ValidationProvider;
const ValidationObserver = VeeValidate.ValidationObserver;
//コンポーネントの取り込み
Vue.component('ValidationProvider', ValidationProvider);
Vue.component('ValidationObserver', ValidationObserver);
//required ルール設定
VeeValidate.extend('required', VeeValidateRules['required']);
//カスタムルール設定
const myRule = {
params: ['str'],
message: '{_field_}が{str}と一致しません。',
validate(value, {str}) {
return value == str;
}
};
VeeValidate.extend('my_rule', myRule);
let app = new Vue({
el: '#app',
data: {
value: '',
},
methods: {
submit: function(){
alert('送信しました!');
}
}
});
<div id="app">
<validation-observer ref="obs" v-slot="{invalid, validated, valid}">
<div class="filed">
<validation-provider name="my_rule" rules="required|my_rule:kabanoki">
<div slot-scope="{ errors }">
<input type="text" name="my_rule" v-model="value" value="">
<p class="error">{{ errors[0] }}</p>
</div>
</validation-provider>
</div>
<button type="button" @click="submit" :disabled="!valid">送信</button>
</validation-observer>
</div>
実装サンプル
コードの解説
今回は myRule というオブジェクトを作成し、my_ruleというカスタムルールを設定しています。
const myRule = {
params: ['str'],
message: '{_field_}が{str}と一致しません。',
validate(value, {str}) {
return value == str;
}
};
VeeValidate.extend('my_rule', myRule);
ざっと流れに沿って解説します。
ルール式の設定
ルール式 は validate プロパティで設定します。
第一引数にフォームの value値が返ります。
第二引数に params プロパティで設定したパラメーターが返ります。
エラーメッセージの設定
エラーメッセージは、 message プロパティに設定します。
params プロパティにパラメーター設定することで message プロパティで {str} のようなテンプレート文字列が使用できます。
カスタムルールを設定
作成したmyRuleオブジェクトを extend に取り込みます。
あとは普段通りに
<validation-provider name="my_rule" rules="my_rule:kabanoki">
として設定してやります。
メッセージのテンプレート
| _field_ | フィールド名 |
| _value_ | 検証されたフィールド値 |
| _rule_ | このメッセージをトリガーしたルール名 |
さいごに
ドキュメントと他ブログを比較したりして、バージョンの違いに気が付き、ここまで調べるのに2日かかるという・・・
今日はもう一本、他のフィールドと比較するクロスフィールド検証の記事もあげます。