毎日は見てられない人向けの2019年10月のVue.jsライブラリの紹介記事まとめです。
目次
Vue.jsライブラリ リンク集
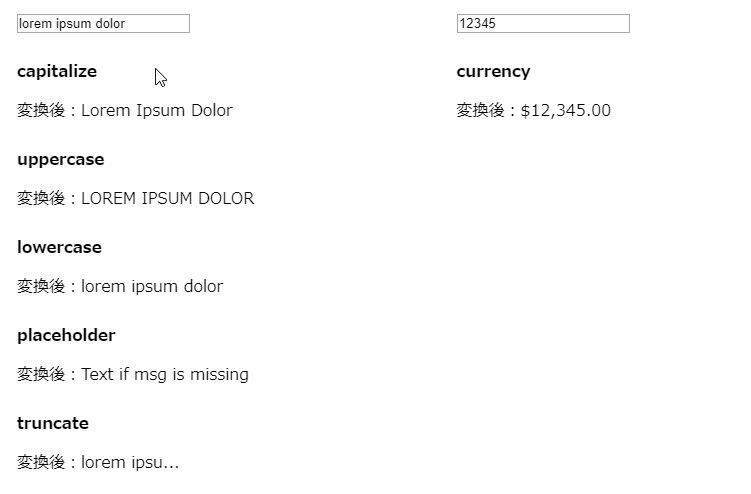
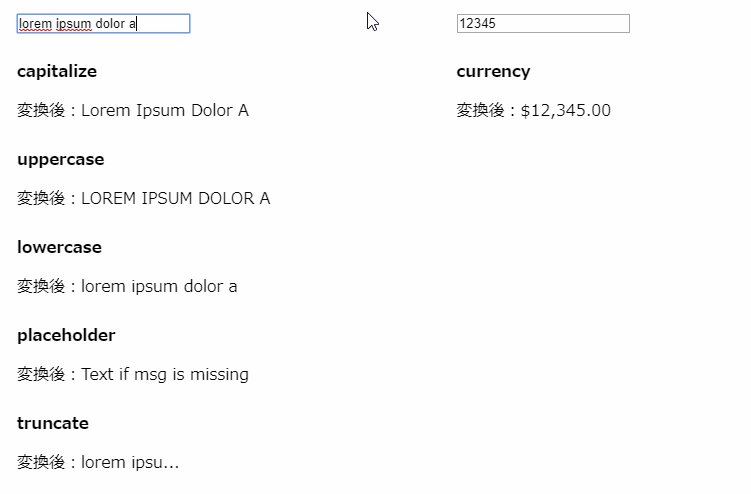
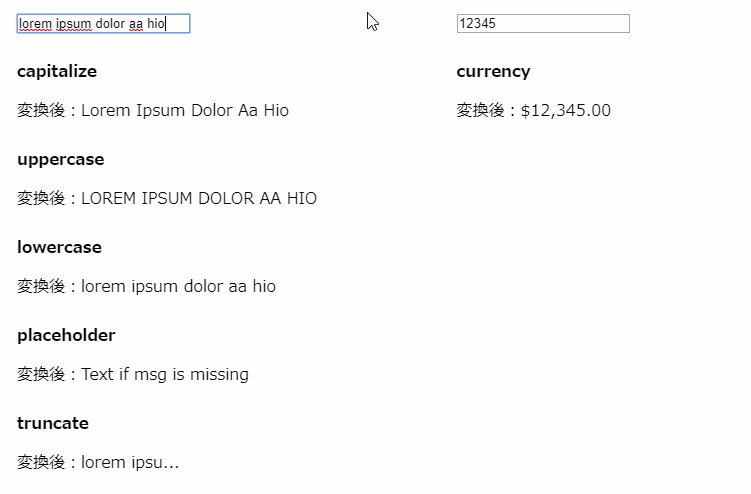
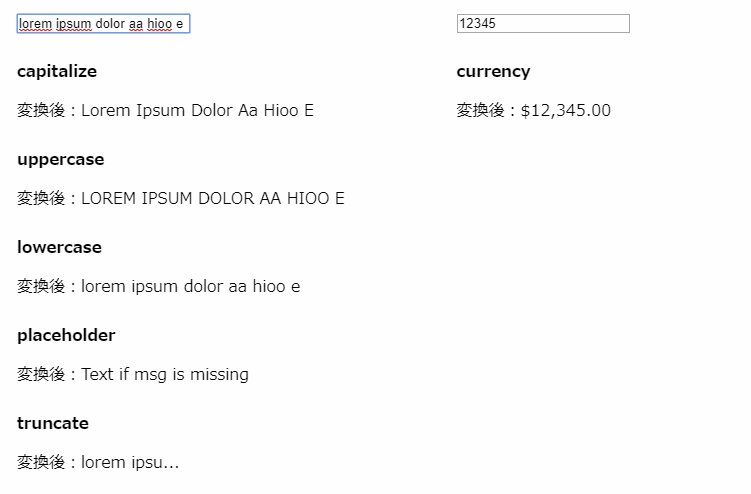
12種類のフィルター処理を「vue2-filters」でサクッと一括で実装する

vue2-filtersは、値のフィルター処理を一括にまとめたライブラリです。
英単語の先頭を大文字にしたり、並び順を変えたり、キーワードフィルタなどの処理を一括で導入することができます。
全部で12種類のフィルターが用意されています。
自動でスクロールされるリストを「vue-seamless-scroll」で実装する

vue-seamless-scrollは、自動でスクロールされるリストをシンプル実装できるVue.js製ライブラリです。
縦の上下スクロールだけでなく、横のスクロールも行うことが可能です。
割と使われているカルーセルスライダー「vue-carousel」を使ってみた

vue-carouselは、Vue.js製のカルーセルスライダーを実装するコンポーネントライブラリです。
Githubのスターが1000を超えていいて、Used byも3000超えているので割と使われているライブラリです。
オートプレイはもちろん、ページネーションの設定を行うことも可能です。
ボディのスクロールをロックする「v-scroll-lock」の使い方

v-scroll-lockは(modal / lightbox / flyouts / nav-menus)等のスクロールを中断することなくボディのスクロールをロックするライブラリです。
導入しやすいローディングオーバーレイ「vue-loading-overlay」の使い方

vue-loading-overlayは、ローディングオーバーレイを実装できるコンポーネントライブラリです。
実装方法が、わかり易く、非常に容易な点が優れています。
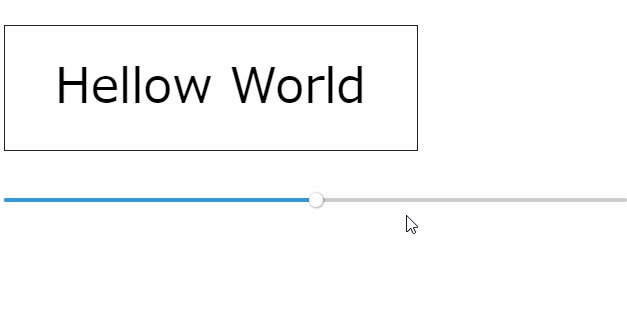
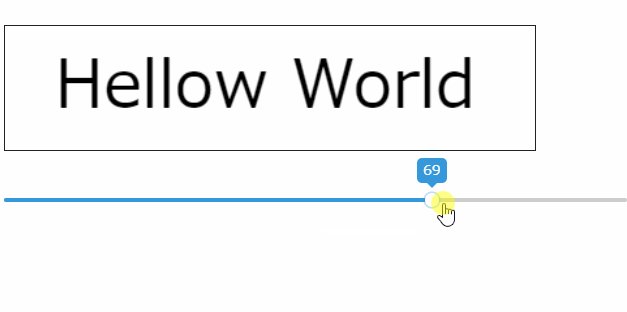
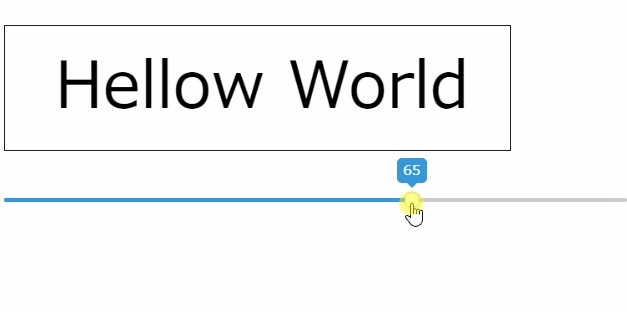
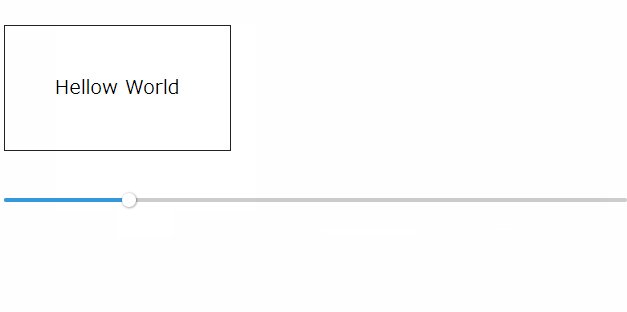
文字サイズがヌルヌルのレスポンシブ「vue-responsive-text」で遊んでみた

vue-responsive-textは、エリア幅のサイズに応じてレスポンシブに文字サイズを変更するライブラリです。
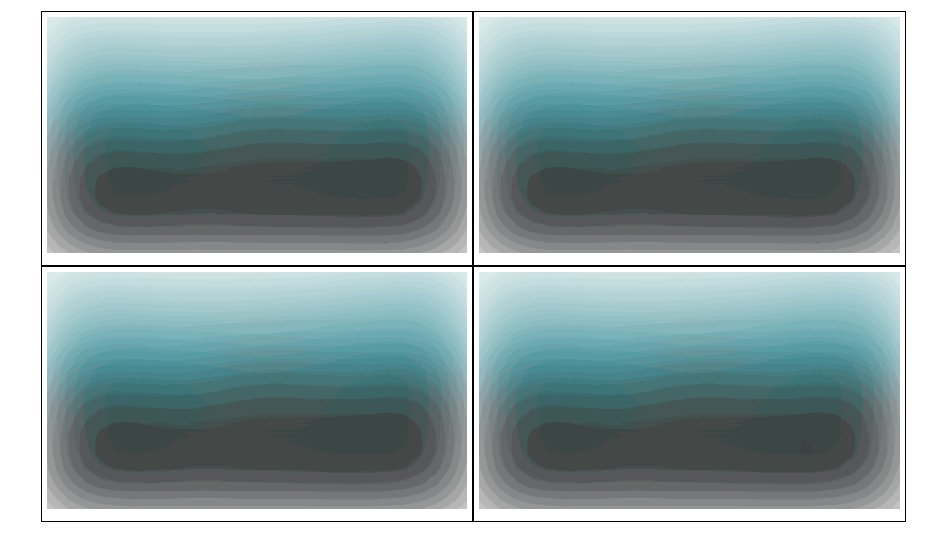
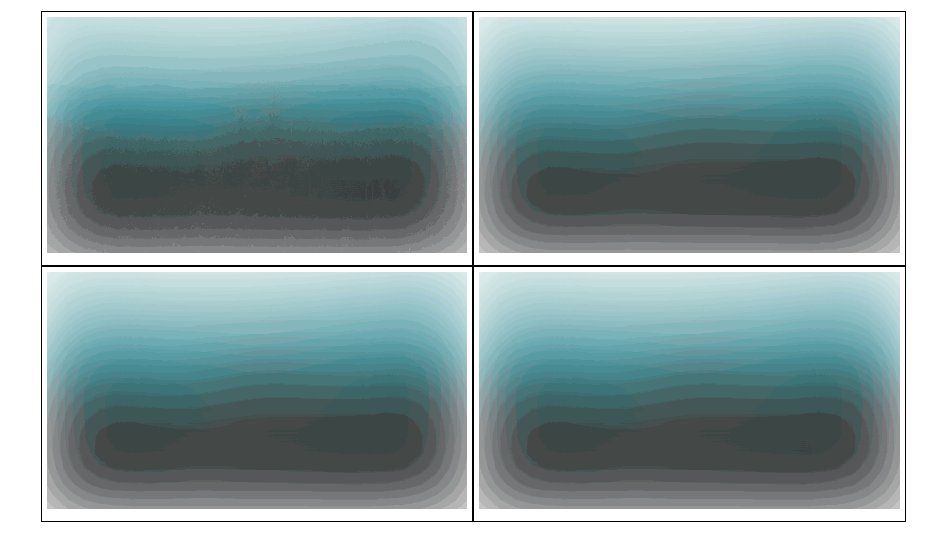
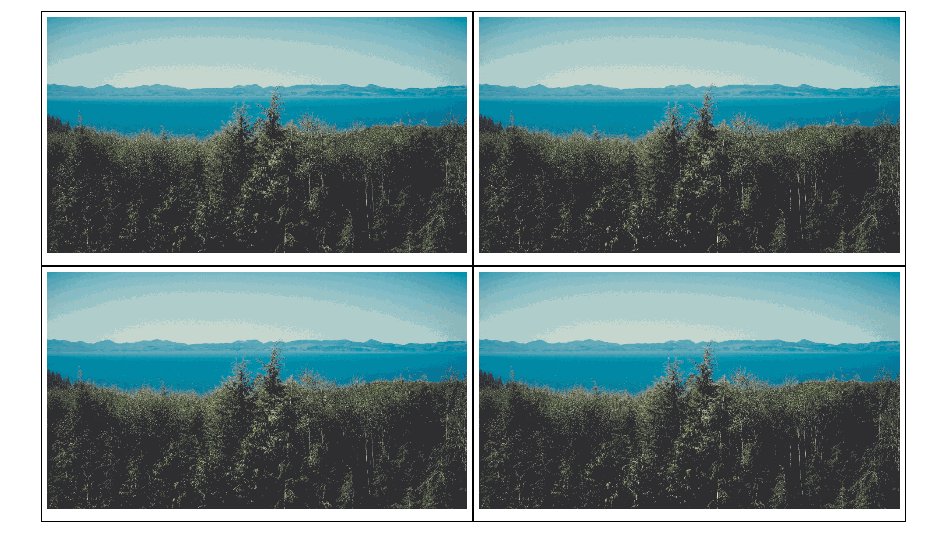
始めにボヤっと表示される lazy load「vue-progressive-image」

vue-progressive-imageは、読み込み始めはボヤッとしてから表示される lazy load ライブラリです。
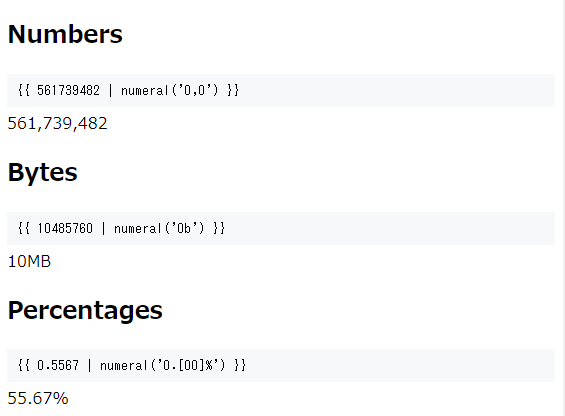
数値をフォーマットおよび操作する「vue-numeral-filter」の使い方

vue-numeral-filterは、計算プロパティを作成したくない状況で数値形式のデータをフォーマットおよび操作するためのVue.jsフィルターライブラリです。
もともとは Numeral.js というJavaScriptライブラリです。
vue-numeral-filterは、Numeral.jsをVue.jsフィルターとしたライブラリです。
フォームで選択した画像のプレビューが見れる「vue-img-preview」

vue-img-previewは、フォームなどで画像をアップロードする前に選択した画像をプレビューで確認することができるコンポーネントライブラリです。
簡易な設定で実装することができます。
Bootstrapなどを想定したclass設定がされているます。
カスタムスクロールバーを「vuescroll」で実装する

vuescrollは、カスタムスクロールバーを実装できるVue.js製ライブラリです。
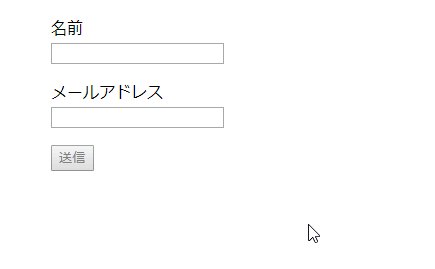
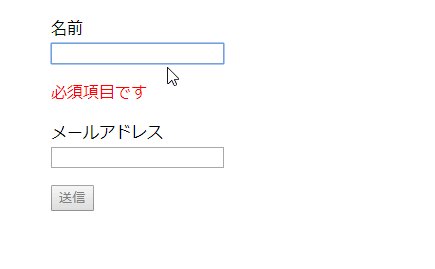
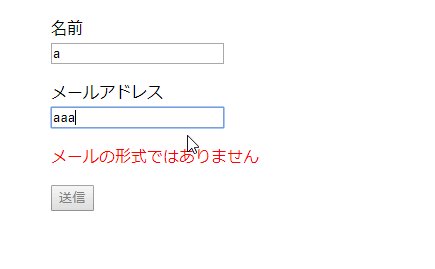
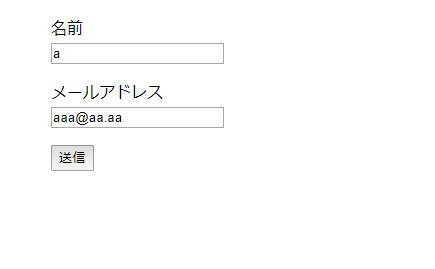
VeeValidate(v3系)はVue.js用の超便利なバリデーション

VeeValidateは、Vue.js用のバリデーションコンポーネントライブラリです。
全部で27種類のバリデーションパターンを備えています。
おそらくVue.js用のバリデーションでは最大の人気があります。
Githubスター 6千超え、Used by 1万7千超えの超モンスター級に人気です。
シンプルなカウントダウンタイマー「vue-awesome-countdown」

vue-awesome-countdownは、豊富なスロットとメソッドを備えた超軽量なカウントダウンタイマーです。
プロセス全体と予想される終了時間との間のエラーは、わずか1〜3ミリ秒と高精度を誇っています。
シンプルなタグフォーム「Voerro Vue Tags Input v2」

Voerro Vue Tags Input v2は、typeaheadを使用したシンプルなタグフォームです。
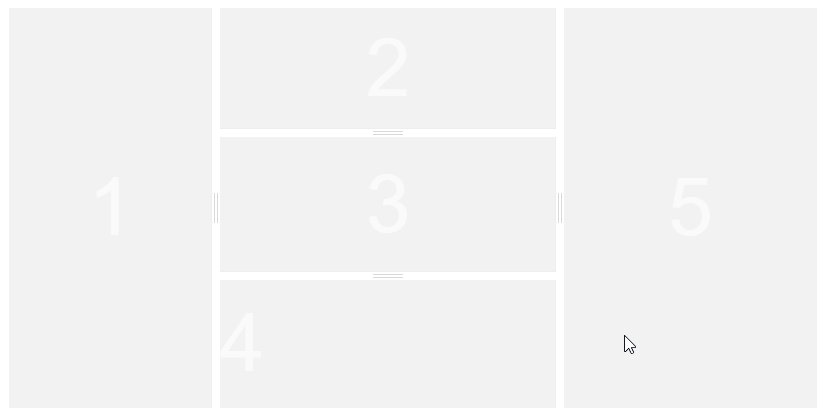
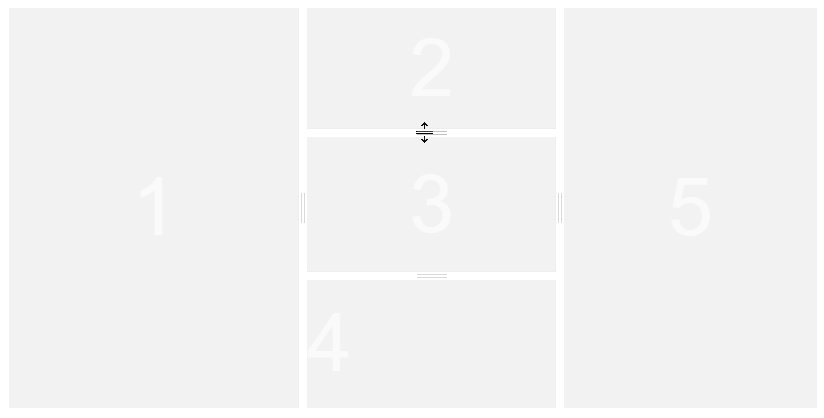
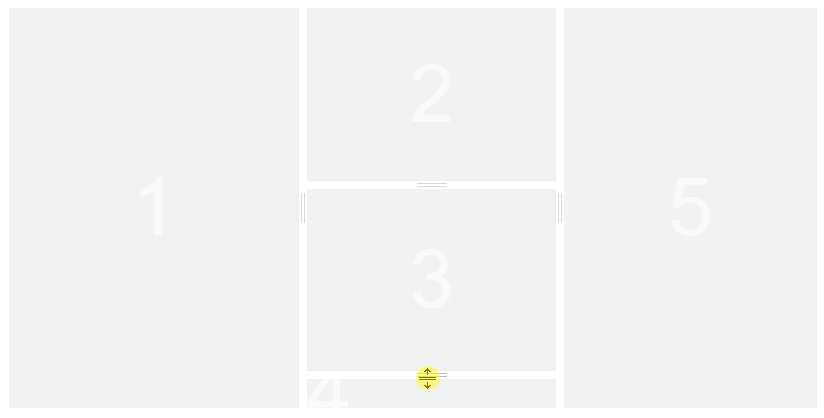
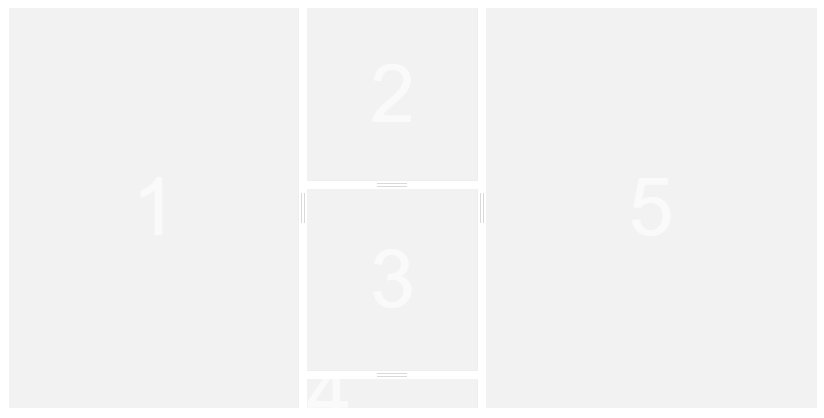
区切り線をドラッグで可変できる「Vue Split Panes」

Vue Split Panesは、区切り線をドラッグで可変できるコンポーネントライブラリです。
レスポンシブへの対応、タッチデバイスのサポートなども完備されています。
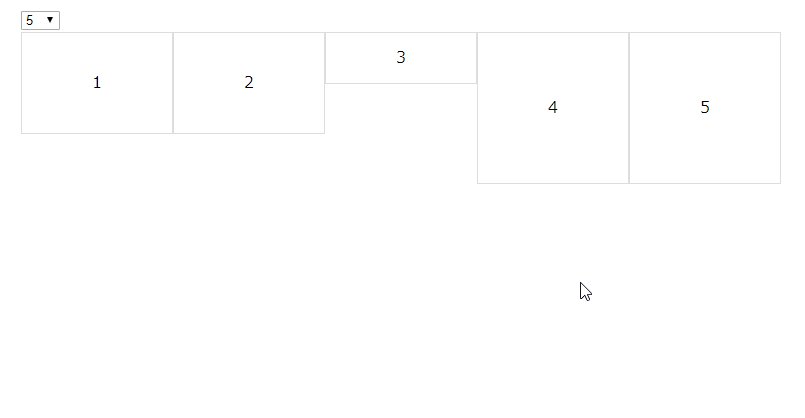
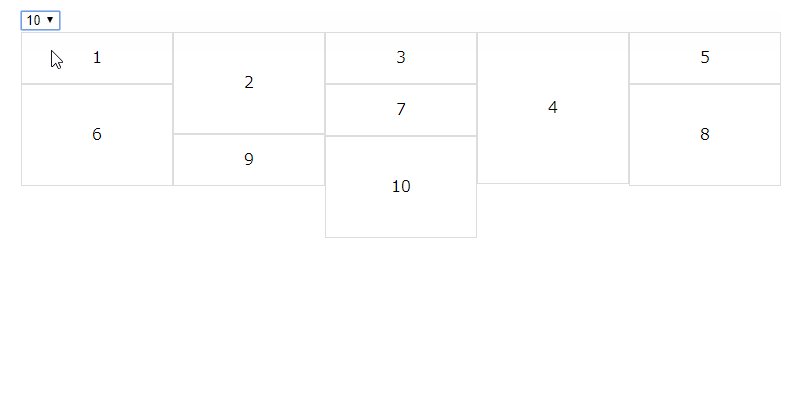
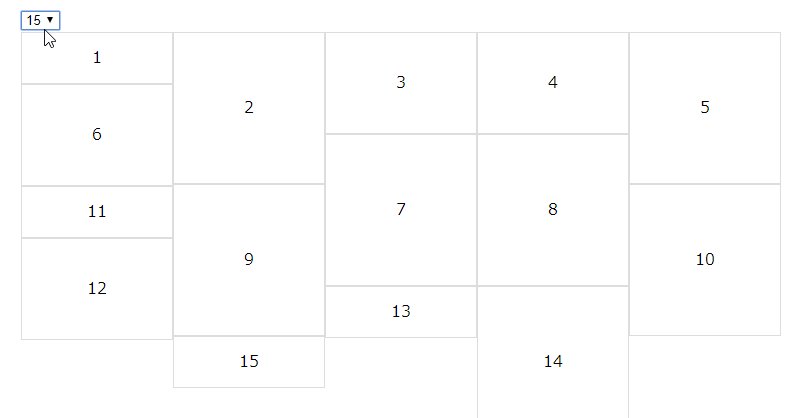
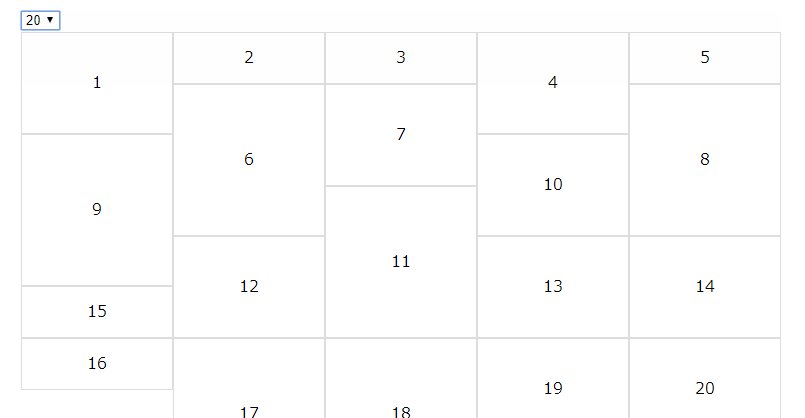
要素がタイル状に隙間を埋めていく「vue-masonry」

vue-masonryは、要素がタイル状に隙間を埋めていくライブラリです。
要素を埋める動作のスピードを設定したり、左右どちらから埋めていくかも設定することができます。
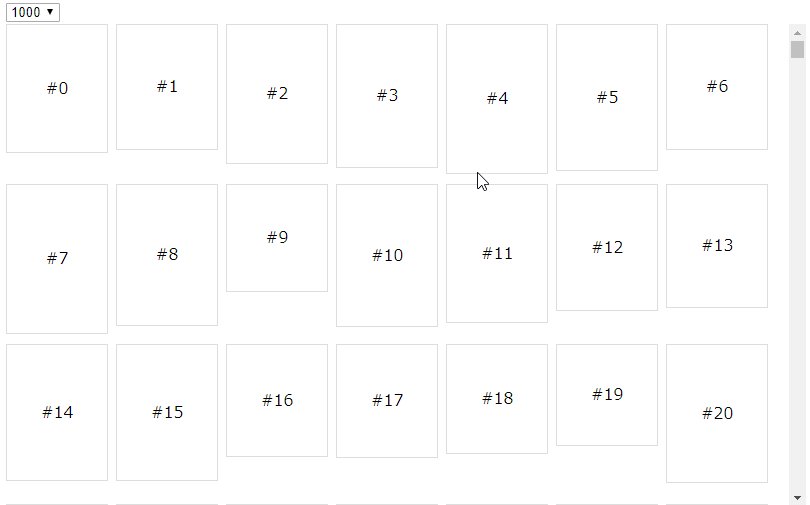
大規模なデータを効率的にレンダリング「vue-virtual-collection」

vue-virtual-collectionは、大規模なコレクションデータを効率的にレンダリングするためのVueコンポーネントライブラリです。
高さの違う要素を一行に並べて表示することができます。
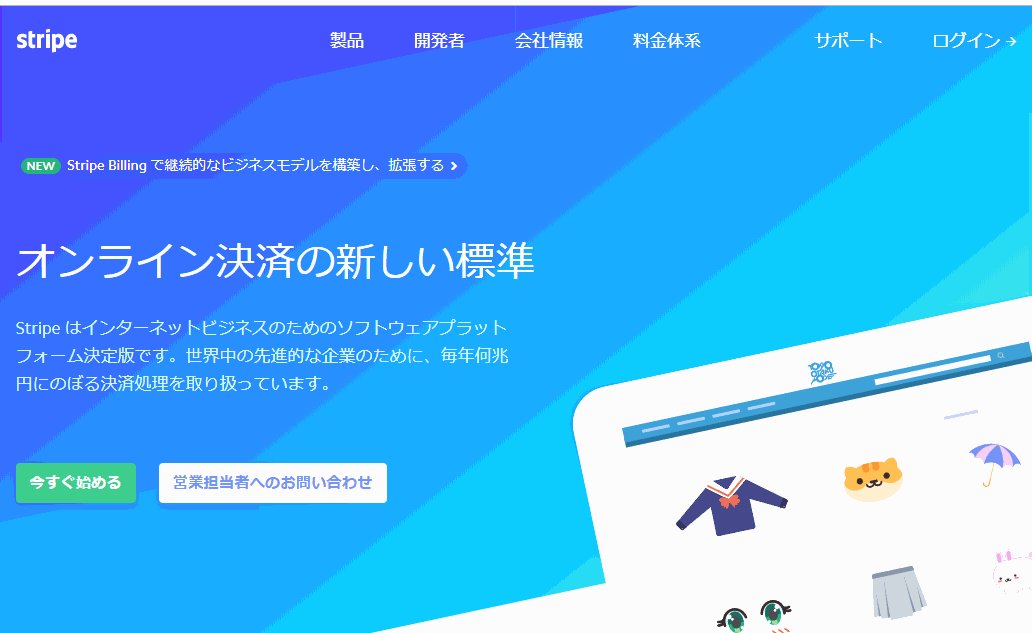
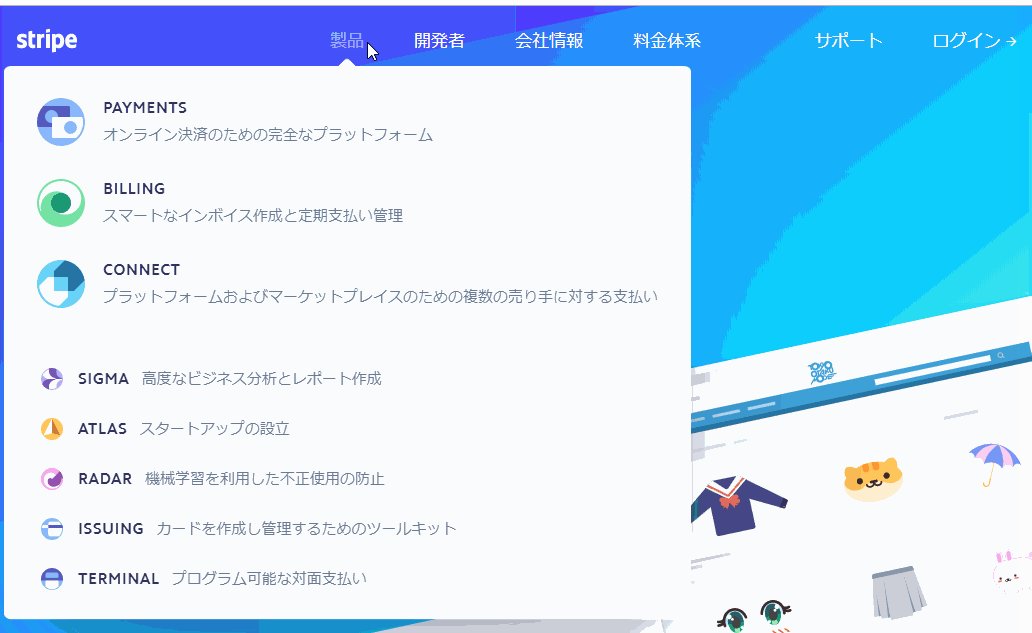
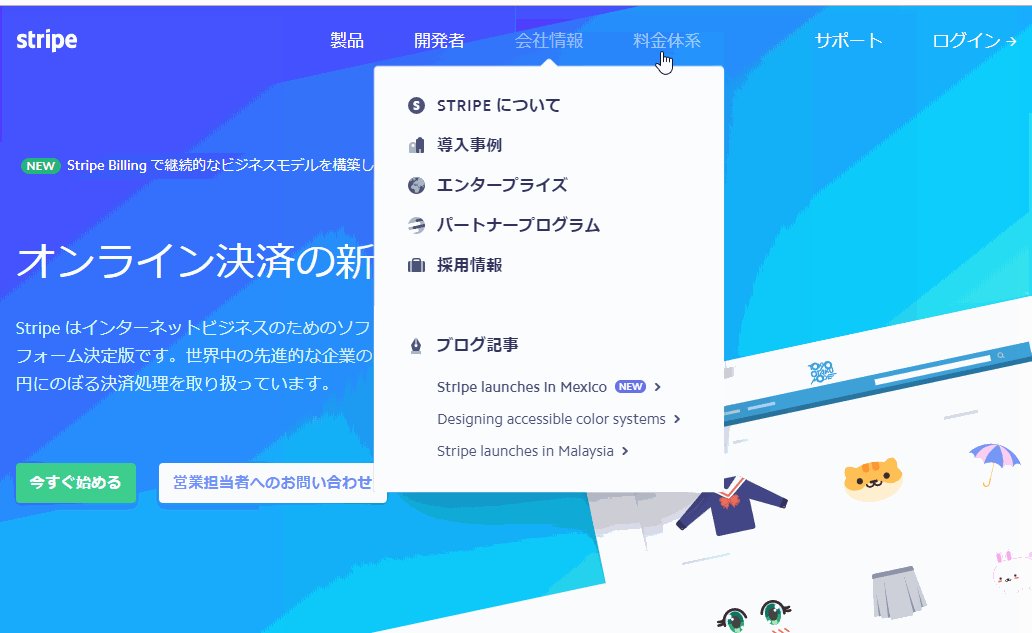
Stripeのようなメニューを「vue-stripe-menu」で実装する

vue-stripe-menuは、オンライン決済のStripeのメニューのようなものを実装することができるコンポーネントライブラリです。
モバイル対応や、水平グループメニュー、直列グループメニューも可能です。
さいごに
2019年10月はアクセス数が急増した月でした。
前月と比べて30%の増加率で、普段の増加率と比べて倍の増加率でした。
要因としては、いつもよりTwitterで記事を拾て貰えたこと、インドからのアクセス数が急増したこと(原因不明)です。
今月の記事で特におすすめのライブラリベスト3は以下になります。
ぜひ試して見てください。
余談ですが、
以前、試しにGoogle AdSense の審査を出して、放置していたのですが
Google先生から以下のお叱りが・・・


また審査を通過するのは面倒なので、どこかにコソっと掲載しようと思います。
なんならAdSenseの収入がどんなもんなのか実験したい気もしますねー
まあソレは気が向いたらってことでー
今日はこの辺でー
