目次
はじめに
以前、javascriptだけでファイルのアップロード前に画像を確認する方法について記事を書きました。
コメントで言われて気がついたのですが、multiple プロパティを設定した場合の記事を書いて無かったなと。
というわけで早速作ってみました。
導入

HTML
<input type="file" onChange="loop(event, 'item1')" multiple> <div id="preview-item1"></div>
<input type="file"> に onChange イベントで loop 関数を設定しています。
loop の引数は、第一引数に event を 第二引数にID(今回はitem1)を持たせています。
第二引数のIDは、<div> のid(今回はpreview-item1) と紐付いていいます。
Javascript
var cnt = 0; // アップロードカウント
var tmpId = 'tmp-' + cnt; // 一時保存用のID
//アップロードファイルの数だけプレビュー関数をループさせる
function loop(event, id){
for (let file of event.target.files)
{
imgPreView(file, id);
}
// 一時保存用のIDを更新
tmpId = 'tmp-' + ++cnt;
}
//アップロードファイルのプレビューを表示
function imgPreView(file, id){
let preview = document.getElementById("preview-"+ id);
let previewImages = document.getElementsByClassName(tmpId);
let reader = new FileReader();
if(previewImages != null) {
for(let img of previewImages){
preview.removeChild(img);
}
}
reader.onload = function(event) {
var img = document.createElement("img");
img.setAttribute("src", reader.result);
img.setAttribute("id", "previewImage-" + id);
img.setAttribute("class", tmpId);
preview.appendChild(img);
};
reader.readAsDataURL(file);
}
関数の説明です。
loop 関数にて、選択されたファイルの数だけ imgPreView 関数を回します。
ループ完了後に tmpId を更新します。
imgPreView 関数にて、ファイルのプレビューを表示します。
すでに表示済みにプレビューは tmpId を元に削除します。
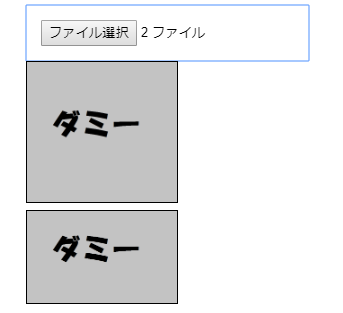
サンプル
See the Pen file preview multiple by カバの樹 (@kabanoki) on CodePen.0
最後に
言われるまでこの機能についてまったく頭に無かったですねー。
そして、後でjQuery使ってる版も作らなければ・・・
今日はこの辺でー