目次
vue-masonryとは
vue-masonryは、要素がタイル状に隙間を埋めていくライブラリです。
要素を埋める動作のスピードを設定したり、左右どちらから埋めていくかも設定することができます。

インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-masonry --save
CDN
<script src="https://unpkg.com/[email protected]/dist/vue-masonry-plugin-window.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/shershen08/vue-masonry
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import {VueMasonryPlugin} from 'vue-masonry';
(2)WEBページの場合
const VueMasonryPlugin = window["vue-masonry-plugin"].VueMasonryPlugin;
2.メソッドを設定
Vue.useに上記で取得した VueMasonryPlugin を読み込ませます。
今回はサンプル用に addClass でタイル要素にランダムなClassを設定します。
Vue.use(VueMasonryPlugin);
let app = new Vue({
el: '#app',
data: {
n: 5
},
methods: {
addClass: function(i){
let min = 1 ;
let max = 3 ;
let random = Math.floor( Math.random() * (max + 1 - min) ) + min ;
return 'item' + random;
}
}
});
3. テンプレートを準備
タイル上の要素を囲むタグに v-masonry プロパティを持たせます。
タイル要素に v-masonry-tile プロパティを設定します。
<div id="app">
<select v-model="n">
<option value="5">5</option>
<option value="10">10</option>
<option value="15">15</option>
<option value="20">20</option>
<option value="50">50</option>
</select>
<div v-masonry="'containerId'" transition-duration="0.3s" item-selector=".item">
<div v-masonry-tile class="item" :class="addClass(index)" v-for="(item, index) in Number(n)">
{{item}}
</div>
</div>
</div>
4. スタイル
サンプル用のスタイルです。
.item{
border: 1px solid #ddd;
justify-content: center;
align-items: center;
display: flex;
}
.item1 {
height: 50px;
}
.item2 {
height: 100px;
}
.item3 {
height: 150px;
}
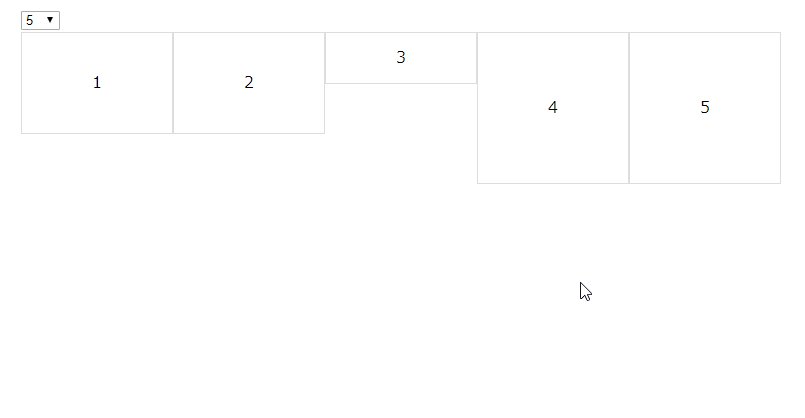
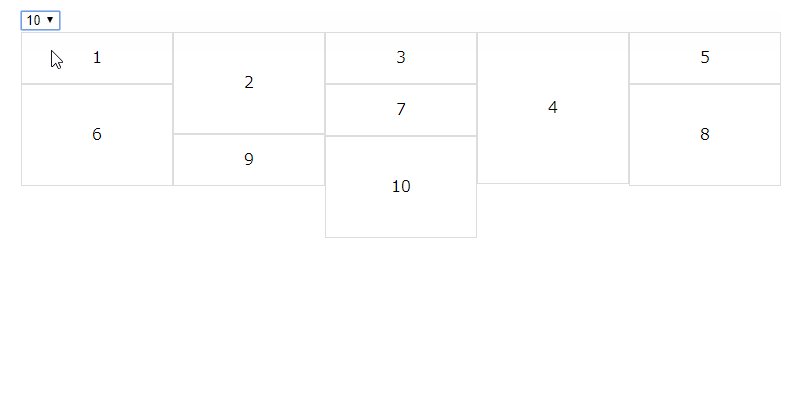
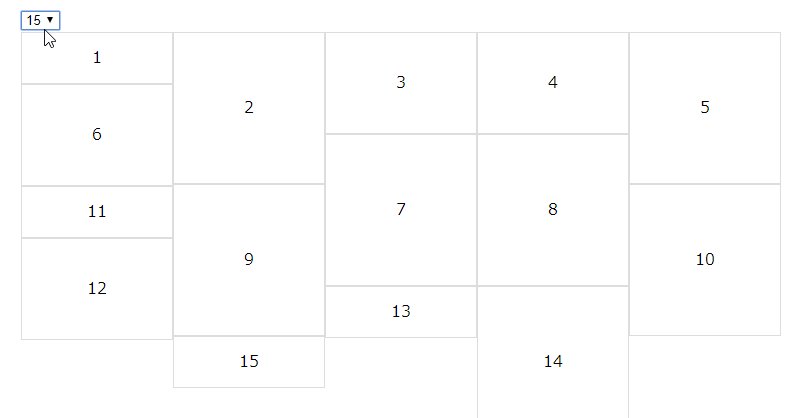
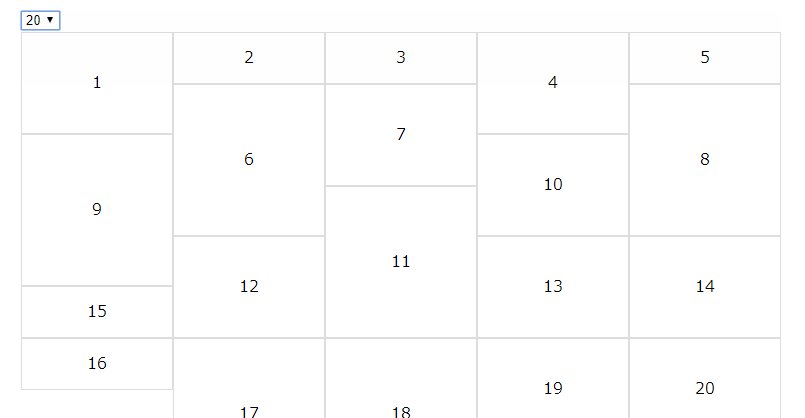
サンプル
さいごに
要素がタイル状に隙間を埋めていくライブラリでした。
今日はこの辺でー
