目次
vuescrollとは
vuescrollは、カスタムスクロールバーを実装できるVue.js製ライブラリです。

インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm i vuescroll -S
yarn
yarn add vuescroll
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuescroll.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/YvesCoding/vuescroll
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import vuescroll from 'vuescroll';
(2)WEBページの場合
const vuescroll = window.vuescroll;
2.メソッドを設定
Vue.use に上記で取得した vuescroll を読み込ませます。
Vue.use(vuescroll);
let app = new Vue({
el: '#app',
data: {
ops: {
rail: {
opacity: '0.2',
background: undefined,
border: '1px solid #cecece',
size: '15px'
},
bar: {
background: '#00ff00',
keepShow: false,
size: '10px',
minSize: 0.2
},
scrollButton: {
enable: true,
background: '#cecece'
},
scrollPanel: {
easing: 'easeInQuad',
speed: 800
},
vuescroll: {
wheelScrollDuration: 0,
wheelDirectionReverse: false
}
},
}
});
3. テンプレートを準備
<div id="app">
<div class="p">
<vue-scroll :ops="ops">
<div class="c"></div>
</vue-scroll>
</div>
</div>
4. スタイル
.p {
width: 100%;
height: 800px;
}
.c {
width: 200%;
height: 1600px;
background-color: #dcdcdc;
}
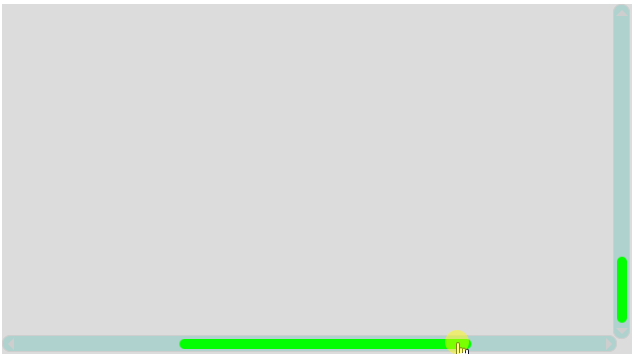
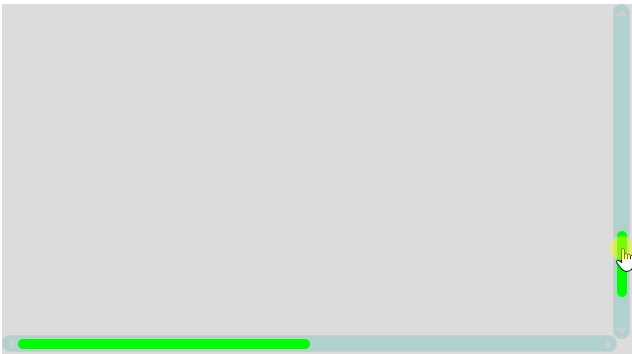
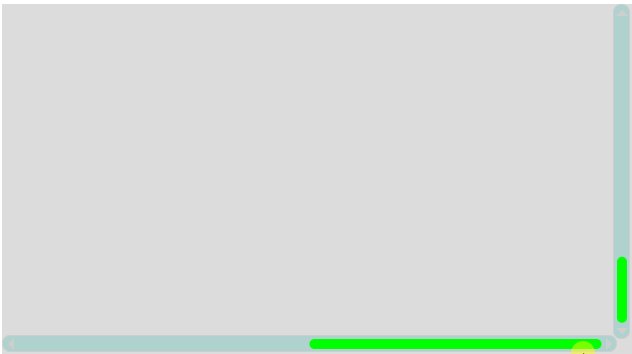
サンプル
さいごに
カスタムスクロールバーを実装できるVue.js製ライブラリでした。
今日はこの辺でー