目次
vue-numeral-filterとは
vue-numeral-filterは、計算プロパティを作成したくない状況で数値形式のデータをフォーマットおよび操作するためのVue.jsフィルターライブラリです。
もともとは Numeral.js というJavaScriptライブラリです。
vue-numeral-filterは、Numeral.jsをVue.jsフィルターとしたライブラリです。

インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-numeral-filter
CDN
<script src="https://cdn.jsdelivr.net/npm/vue-numeral-filter/dist/vue-numeral-filter.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/lloydjatkinson/vue-numeral-filter
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import vueNumeralFilterInstaller from 'vue-numeral-filter';
(2)WEBページの場合
const vueNumeralFilterInstaller = window.vueNumeralFilter;
2.メソッドを設定
Vue.use に上記で取得した vueNumeralFilterInstaller を読み込ませます。
Vue.use(vueNumeralFilterInstaller);
let app = new Vue({
el: '#app'
});
3. テンプレートを準備
<div id="app">
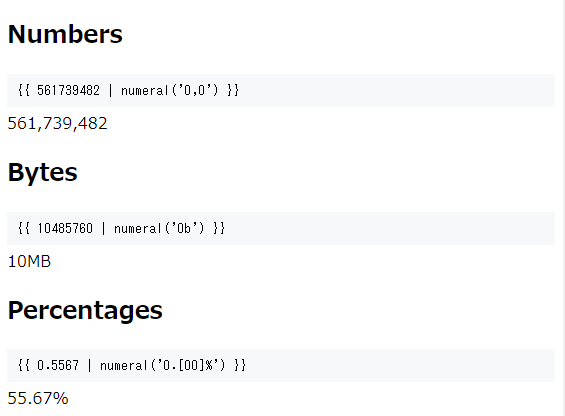
<h2>Numbers</h2>
<pre v-pre>{{ 561739482 | numeral('0,0') }}</pre>
{{ 561739482 | numeral('0,0') }}
<h2>Bytes</h2>
<pre v-pre>{{ 10485760 | numeral('0b') }}</pre>
{{ 10485760 | numeral('0b') }}
<h2>Percentages</h2>
<pre v-pre>{{ 0.5567 | numeral('0.[00]%') }}</pre>
{{ 0.5567 | numeral('0.[00]%') }}
<h2>Thousands Separator</h2>
<pre v-pre>{{ 561739482 | numeral('0,0') }}</pre>
{{ 561739482 | numeral('0,0') }}
<h2>Ordinal</h2>
<pre v-pre>{{ 20 | numeral('Oo') }}</pre>
{{ 20 | numeral('Oo') }}
<h2>Abbreviate</h2>
<pre v-pre>{{ 1000000 | numeral('0.0a') }}</pre>
{{ 1000000 | numeral('0.0a') }}
<h2>Exponential</h2>
<pre v-pre>{{ 123987.202 | numeral('0.[00]e+0') }}</pre>
{{ 123987.202 | numeral('0.[00]e+0') }}
<h2>Currency</h2>
<pre v-pre>{{ 200.42 | numeral('$0,0.00') }}</pre>
{{ 200.42 | numeral('$0,0.00') }}
</div>
サンプル
さいごに
数値形式のデータをフォーマットおよび操作するためのVue.jsフィルターライブラリでした。
今日はこの辺でー