目次
vue-progressive-imageとは
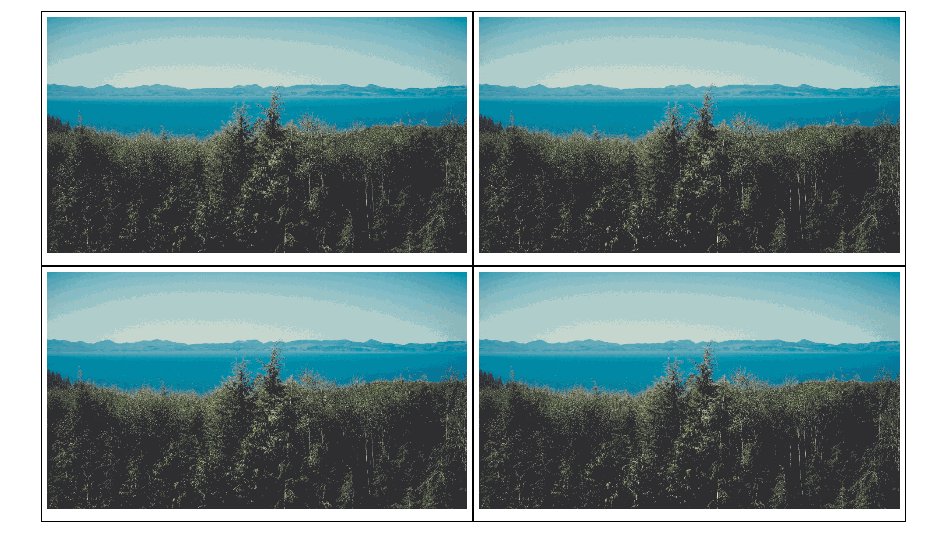
vue-progressive-imageは、読み込み始めはボヤッとしてから表示される lazy load ライブラリです。

インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-progressive-image
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-progressive-image.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/MatteoGabriele/vue-progressive-image
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import VueProgressiveImage from 'vue-progressive-image'
(2)WEBページの場合
const VueProgressiveImage = window.default;
2.メソッドを設定
Vue.use に上記で取得した VueProgressiveImage を読み込ませます。
Vue.use(VueProgressiveImage, {
blur: 30,
delay: 2000
});
let app = new Vue({
el: '#app',
data: {
cnt : 4
},
methods: {
reload: function(){
location.reload();
}
}
});
3. テンプレートを準備
<progressive-img> を <img> のように利用します。
<div id="app">
<p><button @click="reload">reload</button></p>
<ul>
<li v-for="n in cnt">
<progressive-img
src="https://unsplash.it/1920/1080?image=10"
placeholder="https://unsplash.it/1920/1080?image=10"
></progressive-img>
</li>
</ul>
</div>
サンプル
さいごに
読み込み始めはボヤッとしてから表示される lazy load ライブラリでした。
このライブラリは動きが面白いのですが、CDNで読み込みをしてしまうと window.default を専有してしまうので、他のライブラリとぶつかることがあるかも。
そこだけ注意です。
今日はこの辺でー