目次
vue-responsive-textとは
vue-responsive-textは、エリア幅のサイズに応じてレスポンシブに文字サイズを変更するライブラリです。

インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm i --save vue-responsive-text
yarn
yarn add vue-responsive-text
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-responsive-text.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/shwilliam/vue-responsive-text
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import VueResponsiveText from 'vue-responsive-text'
(2)WEBページの場合
const VueResponsiveText = window.vueResponsiveText.default;
2.メソッドを設定
components に上記で取得した VueResponsiveTex を読み込ませます。
let app = new Vue({
el: '#app',
data: {
msg: 'Hellow World',
divWidth: 50
},
components: {
VueResponsiveText
}
});
3. テンプレートを準備
div の幅に合わせて <VueResponsiveText> のテキストのサイズが変更されます。
今回は divWidth で幅を変更できるようにしています。
<div id="app">
<input type="text" v-model="divWidth ">
<div
:style="{
width: divWidth + '%',
border: '1px solid #222',
padding: '50px',
marginBottom: '40px',
marginTop: '40px'
}"
>
<vue-responsive-text transition="100">{{msg}}</vue-responsive-text>
</div>
</div>
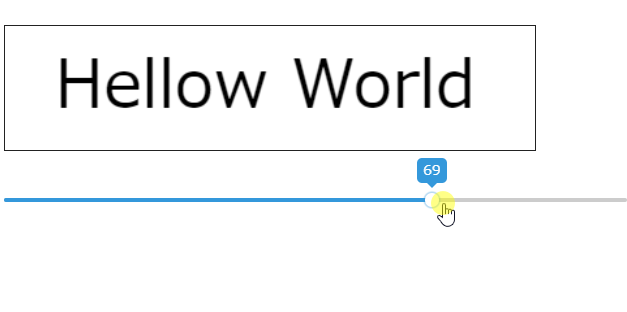
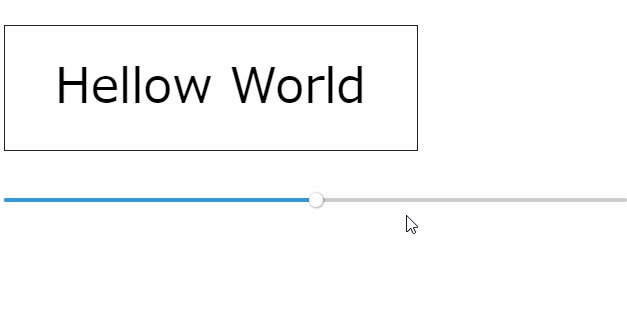
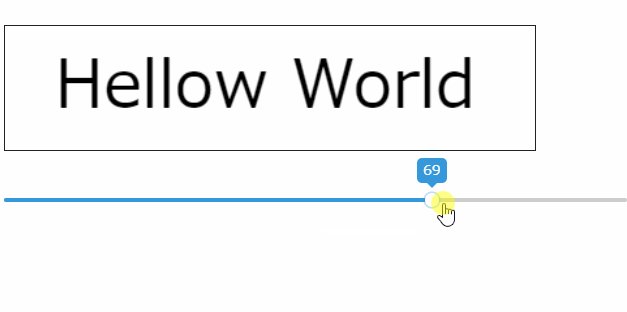
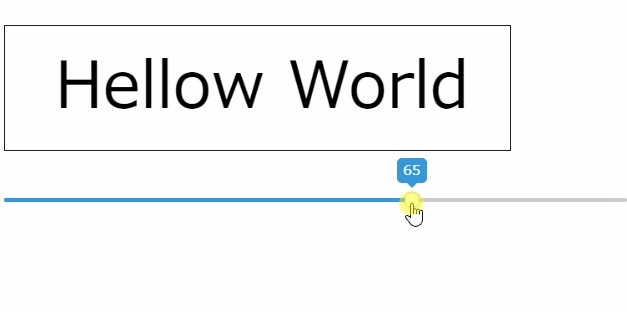
サンプル
さいごに
エリア幅のサイズに応じてレスポンシブに文字サイズを変更するライブラリでした。
今日はこの辺でー