目次
vue2-filtersとは
vue2-filtersは、値のフィルター処理を一括にまとめたライブラリです。
英単語の先頭を大文字にしたり、並び順を変えたり、キーワードフィルタなどの処理を一括で導入することができます。
全部で12種類のフィルターが用意されています。

インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue2-filters
CDN
<script src="https://cdn.jsdelivr.net/npm/vue2-filters/dist/vue2-filters.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/freearhey/vue2-filters
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import Vue2Filters from 'vue2-filters'
(2)WEBページの場合
const Vue2Filters = window.Vue2Filters;
2.メソッドを設定
let app = new Vue({
el: '#app',
mixins: [Vue2Filters.mixin],
data: {
msg: 'lorem ipsum dolor',
amount : 12345,
arr: ['item1','item2','item3','item4',],
mixNum: [1,5,10,2,3,4,6],
mixObj: [
{no:1, text:'item1'},
{no:5, text:'item5'},
{no:4, text:'item4'},
{no:10, text:'item10'},
{no:3, text:'item3'},
{no:2, text:'item2'}
],
}
});
3. テンプレートを準備
<div id="app">
<div class="box">
<input type="text" v-model="msg">
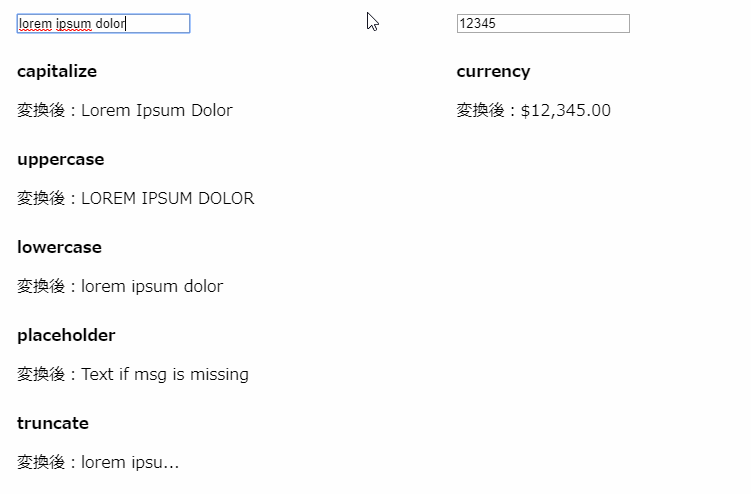
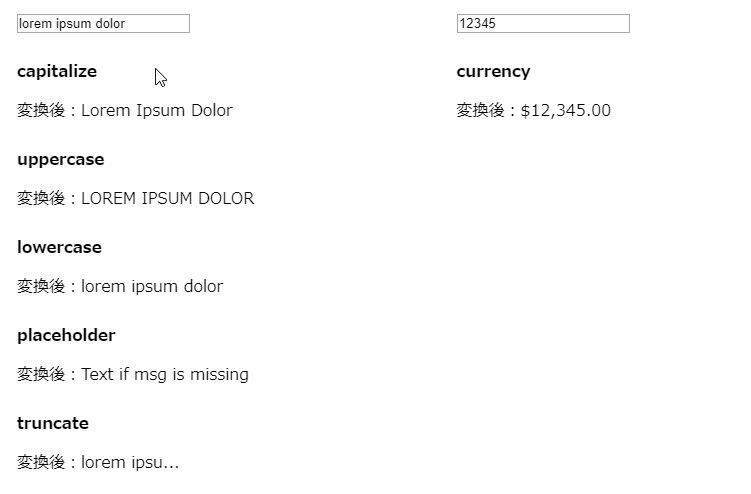
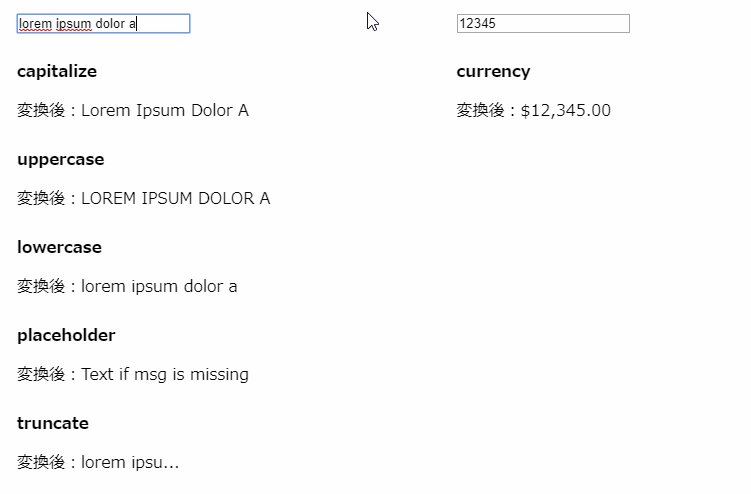
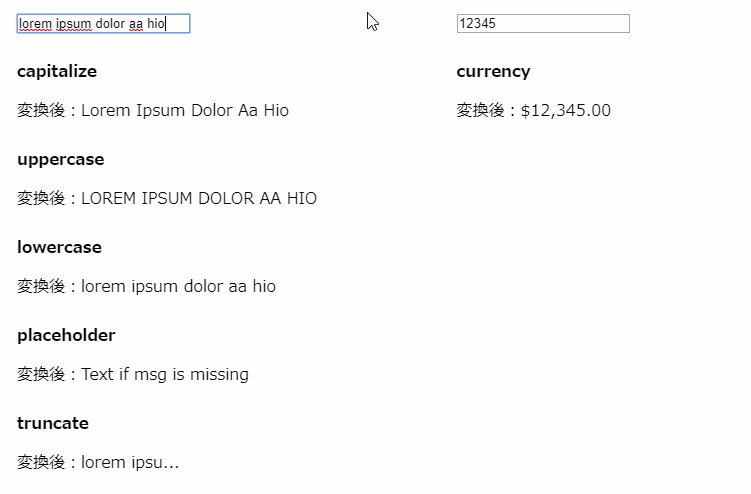
<h2>capitalize</h2>
<p>
変換後:{{ msg | capitalize }}
</p>
<h2>uppercase</h2>
<p>
変換後:{{ msg | uppercase }}
</p>
<h2>lowercase</h2>
<p>
変換後:{{ msg | lowercase }}
</p>
<h2>placeholder</h2>
<p>
変換後:{{ '' | placeholder('Text if msg is missing') }}
</p>
<h2>truncate</h2>
<p>
変換後:{{ msg | truncate(10) }}
</p>
</div>
<div class="box">
<input type="number" v-model="amount">
<h2>currency</h2>
<p>
変換後:{{ amount | currency }}
</p>
</div>
<div class="box">
<div class="box2">
<h2>ordinal</h2>
<p>
<ul>
<li v-for="c in mixNum">変換後:{{ c }}{{ c | ordinal }} </li>
</ul>
</p>
<h2>limitBy</h2>
<p>
<ul>
<li v-for="item in limitBy(arr, 2)">変換後:{{ item }}</li>
</ul>
</p>
<h2>filterBy</h2>
<p>
<ul>
<li v-for="item in filterBy(mixNum, 1)">変換後:{{ item }}</li>
</ul>
</p>
<h2>find</h2>
<p>
<ul>
<li v-for="item in find(mixNum, 1)">変換後:{{ item }}</li>
</ul>
</p>
<h2>orderBy</h2>
<p>
<ul>
<li v-for="item in orderBy(mixObj, 'no')">変換後:{{ item }}</li>
</ul>
</p>
</div>
<div class="box2">
<pre>{{mixNum}}</pre>
<pre>{{mixObj}}</pre>
</div>
</div>
</div>
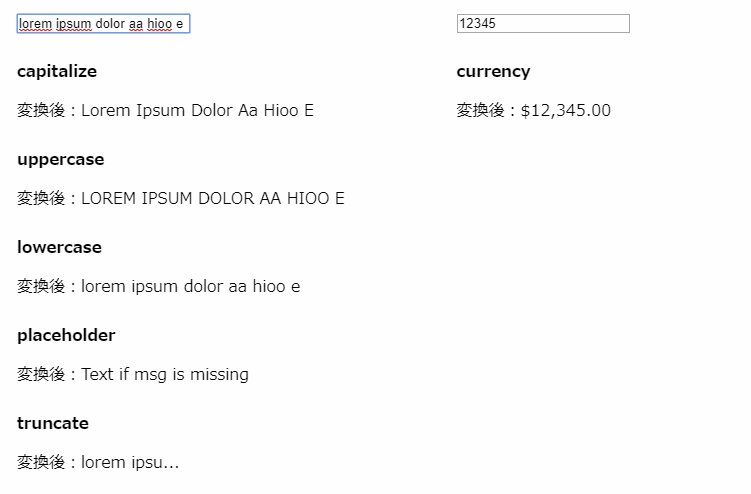
サンプル
フィルターの種類
capitalize
先頭の単語を大文字に変換
{{ 'lorem ipsum dolor'| capitalize }}
// => Lorem Ipsum Dolor
文頭だけを大文字にする
{{ 'lorem ipsum dolor'| capitalize({ onlyFirstLetter: true }) }}
// => Lorem ipsum dolor
uppercase
すべての英単語を大文字に変換
{{ 'lorem ipsum dolor'| uppercase }}
// => LOREM IPSUM DOLORT
lowercase
すべての英単語のを小文字に変換
{{ 'lorem ipsum dolor'| lowercase }}
// => lorem ipsum dolort
placeholder
プレースホルダーを設定
{{ '' | placeholder('Text if msg is missing') }}
// => Text if msg is missing
truncate
文字数制限を設定
{{ 'lorem ipsum dolor' | truncate(10) }}
// => lorem ipsu...
currency
千位毎にカンマを追加する
{{ 12345 | currency }}
// => $12,345.00
{{ 12345 | currency('\', 0) }}
// => \12,345
pluralize
英単語を複数型にする
{{ ['item1', 'items2'] | pluralize('item') }}
ordinal
英語の序数を検出する
<li v-for="c in [1,5,10,2,3]">変換後:{{ c }}{{ c | ordinal }} </li>
// => 1st
// => 5th
// => 10th
// => 2nd
// => 3rd
limitBy
ループを制限する
<li v-for="item in limitBy([1,5,10,2,3], 2)">変換後:{{ item }}</li>
// => 1
// => 5
filterBy
対象のキーワードを含む値を取得する
<li v-for="item in filterBy([1,5,10,2,3], 1)">変換後:{{ item }}</li>
// => 1
// => 10
オブジェクトの検索
<li v-for="item in filterBy(obj, 1, 'no')">変換後:{{ item }}</li>
find
対象のキーワードを含む最初の値を取得する
<li v-for="item in find([1,5,10,2,3], 1)">変換後:{{ item }}</li>
// => 1
オブジェクトの検索
<li v-for="item in find(obj, 1, 'no')">変換後:{{ item }}</li>
orderBy
並び順を変更する
let mixObj = [
{no:1, text:'item1'},
{no:5, text:'item5'},
{no:4, text:'item4'},
{no:10, text:'item10'},
{no:3, text:'item3'},
{no:2, text:'item2'}
];
<li v-for="item in orderBy(mixObj, 'no')">変換後:{{ item }}</li>
// => { "no": 1, "text": "item1" }
// => { "no": 2, "text": "item2" }
// => { "no": 3, "text": "item3" }
// => { "no": 4, "text": "item4" }
// => { "no": 5, "text": "item5" }
// => { "no": 10, "text": "item10" }
降順の場合
<li v-for="item in orderBy(mixObj, 'no', -1)">変換後:{{ item }}</li>
配列の場合
<li v-for="item in orderBy([1,5,10,2,3], true)">変換後:{{ item }}</li>
さいごに
値のフィルター処理を一括にまとめたライブラリでした。
今まで自作するには面倒な処理だなと思っていたのですが、これならパパっと実装できそうです。
管理人的にはここ数ヶ月で一番ヒットしたライブラリでした。
ぜひ試してみてください。
今日はこの辺でー