目次
vue-lsとは
vue-lsは、ローカルストレージ、セッションストレージ、メモリストレージを操作するためのVueライブラリです。

インストール
以下のnpm、yarn、bower、CDNを使ってインストールします。
npm
npm install vue-ls --save
yarn
yarn add vue-ls
bower
bower install vue-ls --save
CDN
<script src="https://unpkg.com/vue-ls"></script>
gitリポジトリは以下から取得できます。
https://github.com/RobinCK/vue-ls
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import Storage from 'vue-ls';
(2)WEBページの場合
const Storage = window.VueStorage;
2.メソッドを設定
Vue.use(Storage);
let app = new Vue({
el: '#app',
data: {
inputValue:''
},
methods:{
doReload: function(){
// ページのリロード
location.reload();
},
doSessionClear: function(){
// ローカルストレージを削除する
if(confirm('セッションを削除します')){
Vue.ls.clear();
}
},
getValue: function(){
// 初回アクセス時はローカルストレージのデータを読む
if(this.inputValue == ''){
return Vue.ls.get('lsValue');
}
return this.inputValue;
}
},
watch: {
inputValue: function(value){
//inputValueが更新される度にローカルストレージを更新
Vue.ls.set('lsValue', value, 60 * 60 * 1000);
}
}
});
3. テンプレートを準備
<div id="app">
<p>
<button @click="doReload">ページリロード</button>
<button @click="doSessionClear">セッションを削除</button>
</p>
<input type="text" v-model="inputValue"></input>
<p>{{getValue()}}</p>
</div>
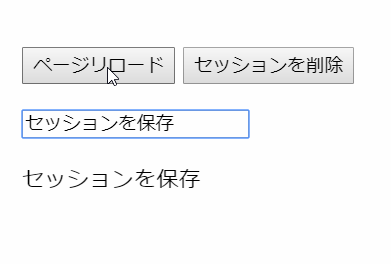
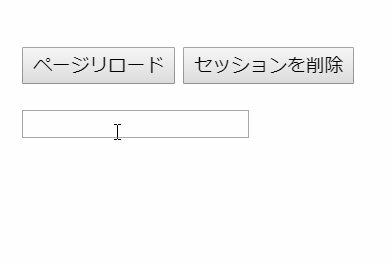
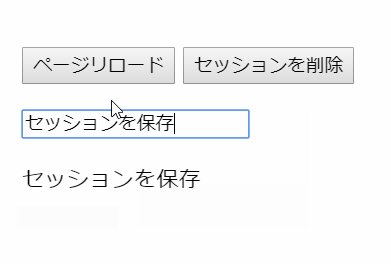
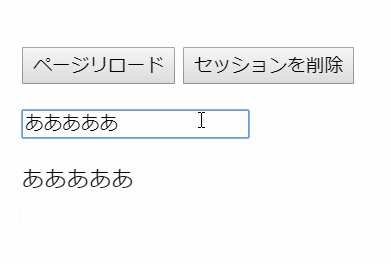
サンプル
API
データを保存
Vue.ls.set(name, value, expire)
データを取得
Vue.ls.get(name, def)
個別のデータを削除
Vue.ls.remove(name)
データをすべて削除
Vue.ls.clear()
コールバック関数
Vue.ls.on(name, callback)
Vue.ls.off(name, callback)
さいごに
ローカルストレージ、セッションストレージ、メモリストレージを操作するためのVueライブラリでした。
正直ライブラリを使わなくても問題ないのですが、あると微妙に処理が楽になります。
今日はこの辺でー