目次
vue-clickawayとは
vue-clickawayは、モーダルウィンドウを閉じたりドロップダウン選択を非表示にしたりする時に要素の外側をクリックしたことを検出することができるライブラリです。

インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-clickaway --save
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-clickaway.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/simplesmiler/vue-clickaway
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import { mixin as clickaway } from 'vue-clickaway';
(2)WEBページの場合
const clickaway = window.VueClickaway.mixin;
2.メソッドを設定
let app = new Vue({
el: '#app',
mixins: [ clickaway ],
data: {
open: false
},
methods: {
openMenu:function(){
this.open = true;
},
away: function() {
this.open = false;
},
},
});
3. テンプレートを準備
<div id="app">
<p id="clickaway" v-on-clickaway="away" @click="openMenu">ここをクリックでメニューを開く</p>
<p>外側をクリックでメニューを閉じる</p>
<div id="box">
<ul v-show="open">
<li>メニュー1</li>
<li>メニュー2</li>
<li>メニュー3</li>
<li>メニュー4</li>
</ul>
</div>
</div>
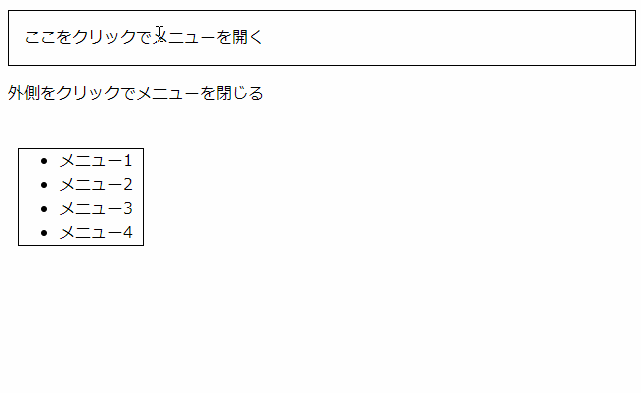
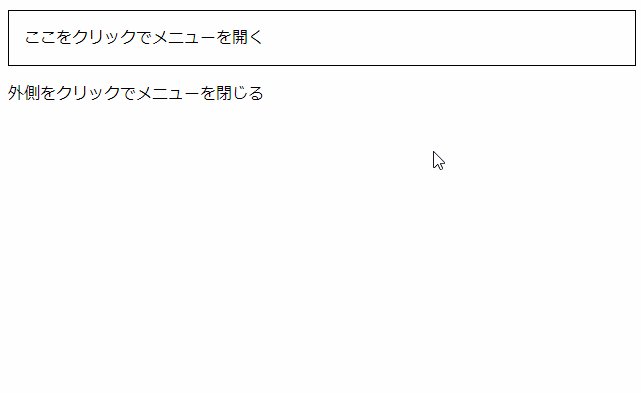
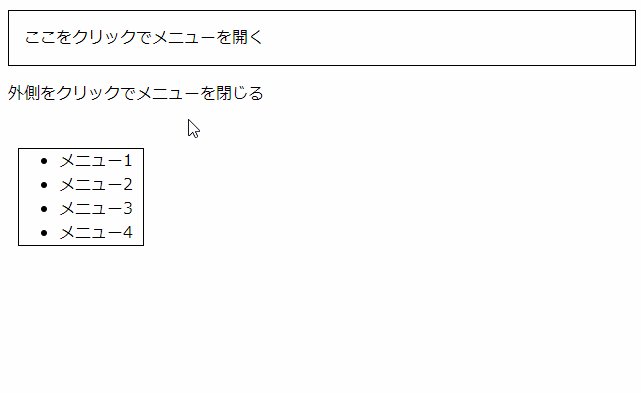
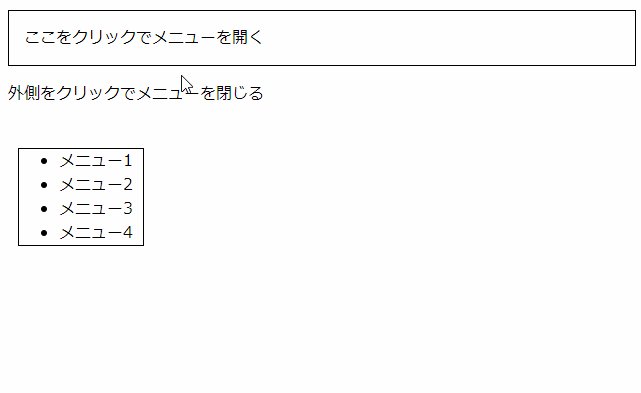
サンプル
さいごに
要素の外側をクリックしたことを検出することができるライブラリです。
今日はこの辺でー