目次
vue-progress-pathとは
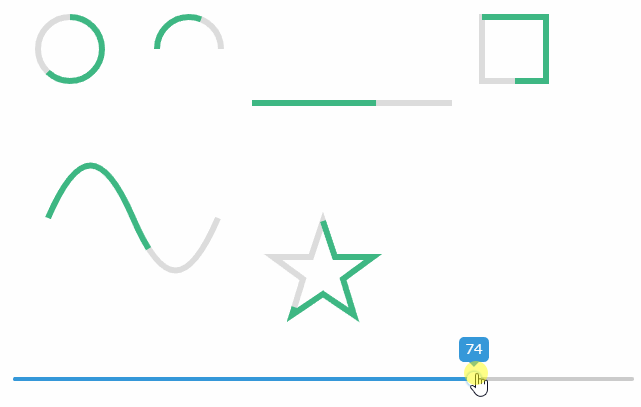
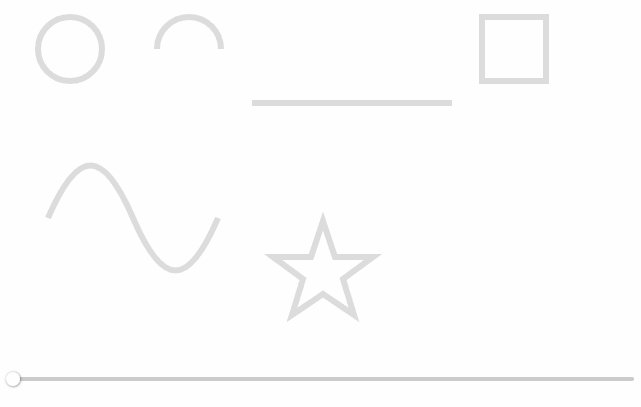
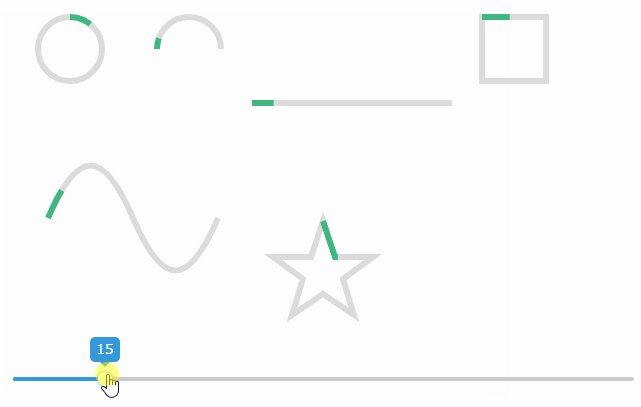
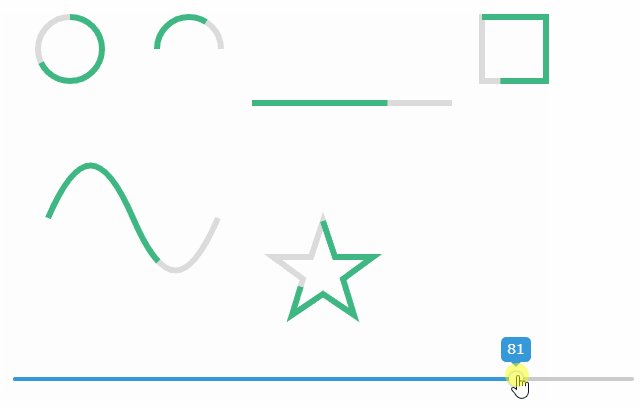
vue-progress-pathは、色々な形のプログレスバーを実装できるVue.js製ライブラリです。

インストール
以下のnpm、yarn、 CDNを使ってインストールします。
npm
npm i -S vue-progress-path
yarn
yarn add vue-progress-path
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-progress-path.css"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-progress-path.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/Akryum/vue-progress-path
導入手順
プログレスバーを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import 'vue-progress-path/dist/vue-progress-path.css' import VueProgress from 'vue-progress-path'
(2)WEBページの場合
const VueProgress = window['vue-progress-path'].default;
2.メソッドを設定
Vue.use(VueProgress);
let app = new Vue({
el: '#app',
data: {
progress: 0,
indeterminate: false,// 自動
counterClockwise: false,// プログレスの反転
hideBackground: false, //背景の非表示
},
});
3. <loading-progress>テンプレートを準備
<div id="app">
<loading-progress
:progress="progress"
:indeterminate="indeterminate"
:counter-clockwise="counterClockwise"
:hide-background="hideBackground"
size="64"
rotate
fillDuration="2"
rotationDuration="1"
></loading-progress>
</div>
4. スタイルを適用
.vue-progress-path path {
stroke-width: 12;
}
.vue-progress-path .progress {
stroke: red;
}
.vue-progress-path .background {
stroke: #edd;
}
サンプル
さいごに
色々な形のプログレスバーを実装できるライブラリでした。
今日はこの辺でー