目次
vue-awesome-swiperとは
vue-awesome-swiperは、Vue.js用のハードウェアアクセラレーションを備えた最新のモバイルタッチスライダーです。
もともとは、SwiperというGithubスター2万超えのモンスター級ライブラリです。
最新のアプリ/プラットフォームのみに焦点を合わせて最高のエクスペリエンスとシンプルさを実現しています。

インストール
以下のnpm、bower、CDNを使ってインストールします。
npm
npm install vue-awesome-swiper --save
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/css/swiper.min.css"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/js/swiper.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-awesome-swiper.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/surmon-china/vue-awesome-swiper
導入手順
1. ライブラリの取り込み
webpack等の場合 ※モジュール版は未検証です。
import VueAwesomeSwiper from 'vue-awesome-swiper' import 'swiper/dist/css/swiper.css'
WEBページの場合
const VueAwesomeSwiper = window.VueAwesomeSwiper;
2.メソッドを設定
Vue.use(VueAwesomeSwiper);
let items = [];
for(let i=1; i<=5; i++)
{
items.push({
no: i,
title: 'title' + i
});
}
let app = new Vue({
el: '#app',
data: {
items:items,
swiperOption: {
autoplay: {
delay: 2500,
disableOnInteraction: false
},
pagination: {
el: '.swiper-pagination',
clickable: true
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
}
},
}
});
3. <swiper>と<swiper-slide>テンプレートを準備
<div id="app">
<swiper :options="swiperOption" ref="mySwiper1">
<swiper-slide v-for="(item, index) in items" :key="index">{{item.title}}</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
<div class="swiper-button-prev" slot="button-prev"></div>
<div class="swiper-button-next" slot="button-next"></div>
</swiper>
</div>
4. スタイルを適用
.swiper-container {
height: 300px;
width: 100%;
}
.swiper-slide {
text-align: center;
font-size: 38px;
font-weight: 700;
background-color: #eee;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
border-left:1px solid #fff;
}
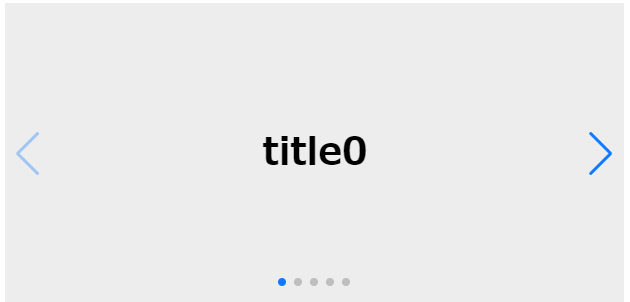
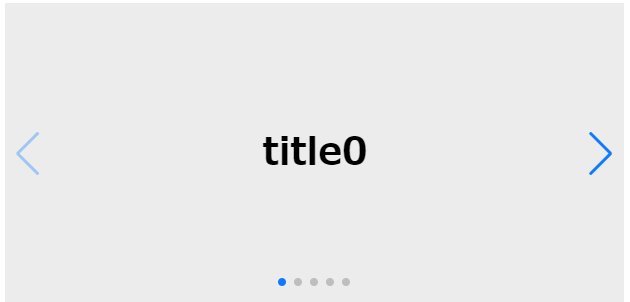
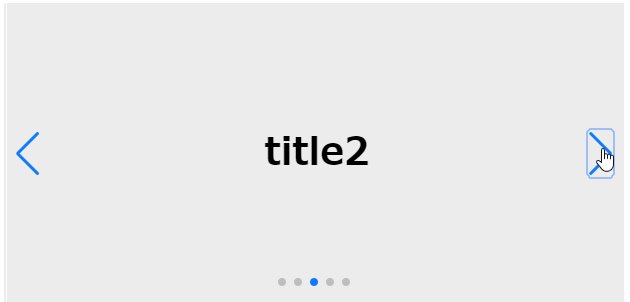
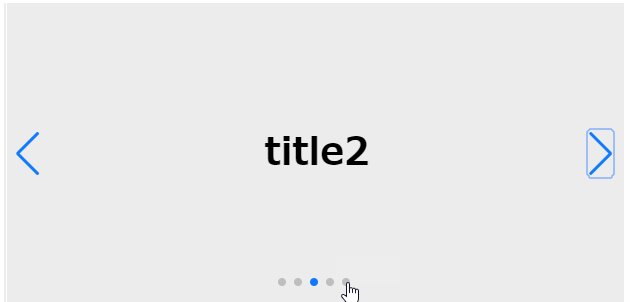
サンプル
導入サンプル
フェードアニメーション

swiperOption: {
effect: 'fade',
...
}
3カラムスライド

swiperOption: {
slidesPerView: 3,
...
}
3Dスライド

swiperOption: {
effect: 'cube',
grabCursor: true,
...
}
縦スライド

swiperOption: {
direction: 'vertical',
mousewheel: true,
...
}
まとめ
Vue.js用のハードウェアアクセラレーションを備えた最新のモバイルタッチスライダーでした。
今日はこの辺でー