目次
fullcalendar-vueとは

fullcalendar-vueは、FullCalendarが配布しているVue.js用の公式カレンダーコンポーネントです。
FullCalendarは、Githubスター9000超え、Used by 18000超えのモンスターライブラリです。
ビューの表示が多義に渡り、月のビューから時間のタイムラインまで選択することができます。
日付のクリックイベントやドラックセレクトも行えます。
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install --save @fullcalendar/vue @fullcalendar/core @fullcalendar/daygrid @fullcalendar/interaction
CDN
<link href="https://cdn.jsdelivr.net/npm/@fullcalendar/[email protected]/main.css" rel='stylesheet'> <link href="https://cdn.jsdelivr.net/npm/@fullcalendar/[email protected]/main.css" rel='stylesheet'> <link href="https://unpkg.com/@fullcalendar/[email protected]/main.min.css" rel='stylesheet'> <script src="https://cdn.jsdelivr.net/npm/@fullcalendar/[email protected]/main.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/@fullcalendar/[email protected]/main.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/@fullcalendar/[email protected]/main.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/@fullcalendar/[email protected]/main.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/fullcalendar/fullcalendar-vue/
導入手順
カレンダーコンポーネントを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import FullCalendar from '@fullcalendar/vue' import dayGridPlugin from '@fullcalendar/daygrid' import FullCalendarInteraction from '@fullcalendar/interaction'; @import '~@fullcalendar/core/main.css'; @import '~@fullcalendar/daygrid/main.css';
(2)WEBページの場合
const dayGridPlugin = window.FullCalendarDayGrid.default; const FullCalendarInteraction = window.FullCalendarInteraction.default;
2.メソッドを設定
var today = new Date();
var day1 = new Date(today.getFullYear(), today.getMonth(), today.getDate()+1);
var day2 = new Date(today.getFullYear(), today.getMonth(), today.getDate()+2);
var day3 = new Date(today.getFullYear(), today.getMonth(), today.getDate()+3);
Vue.component('calender', {
template: '#calender',
data: function() {
return {
calendarPlugins: [
dayGridPlugin,
FullCalendarInteraction
],
events: [
{ title: 'event 1', date: day1 },
{ title: 'event 2', date: day2 }
],
header:{
left: 'title',
center: 'addPostButton',
right: 'today prev,next'
},
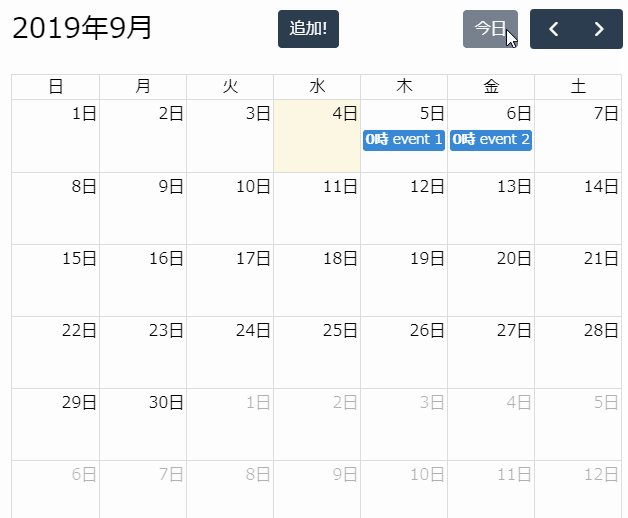
buttonText: {
today: '今日'
},
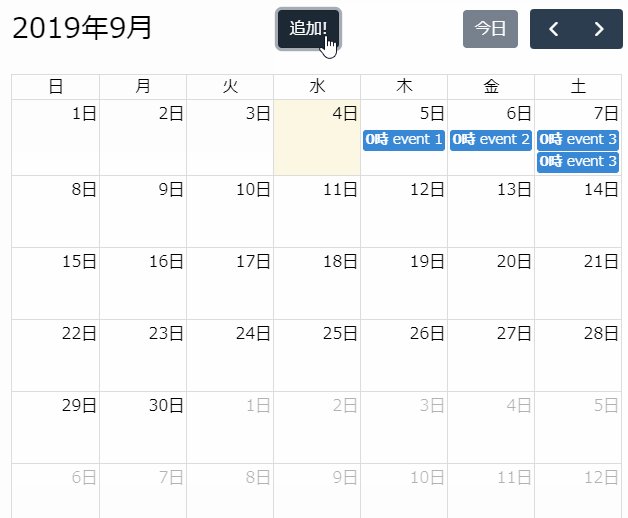
customButtons: {
addPostButton: {
text: '追加!',
click: function() {
app.$children[0].events.push({
title: 'event 3',
date: day3
});
}
}
},
}
},
methods: {
handleDateClick: function(info) {
console.log(info);
alert('click day :' + info.dateStr);
}
}
});
let app = new Vue({
el: '#app',
});
3. テンプレートを準備
<fullCalendar> コンポーネントのイベントがキャメルケースになっているので、HTMLに直書きですとイベントが動作しません。
そこで、 <fullCalendar> コンポーネントを別のコンポーネントに取り込みます。
<div id="app">
<script type="text/x-template" id="calender">
<fullCalendar
@dateClick="handleDateClick"
ref="fullCalendar"
default-view="dayGridMonth"
:plugins="calendarPlugins"
:locale="'ja'"
:events="events"
:header="header"
:buttonText="buttonText"
:customButtons="customButtons"
/>
</script>
<calender />
</div>
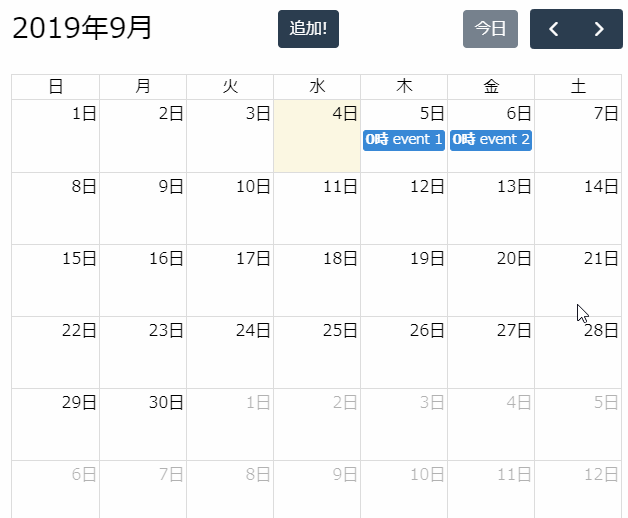
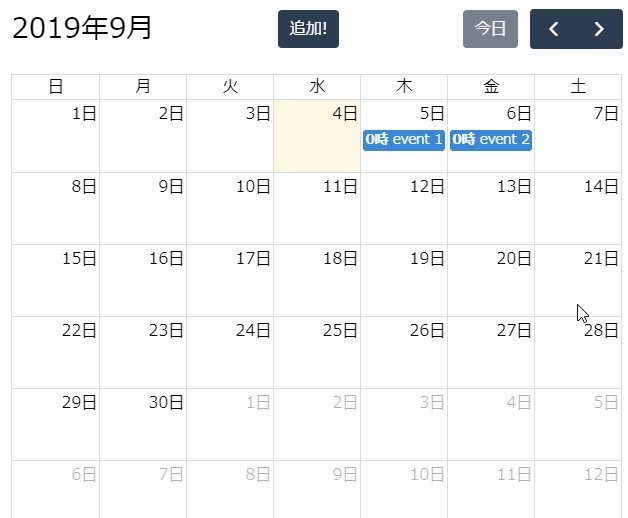
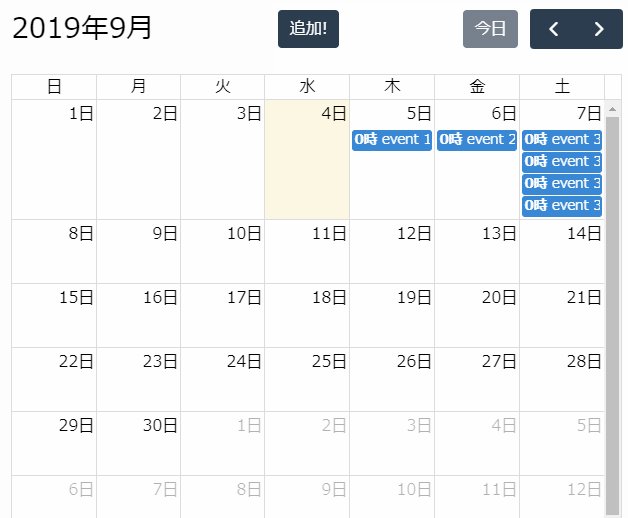
サンプル
「'Symbol' は定義されていません」
IE11以前のブラウザを使うと上記のエラーが表示されます。
これはES2015に対応してないのが原因みたいです。
ひとまず以下のライブラリを呼び出せば解決します。
<script src="https://cdn.jsdelivr.net/npm/@babel/[email protected]/dist/polyfill.min.js"></script>
さいごに
カレンダーページを作成するカレンダーコンポーネントでした。
無料なのに超高機能なライブラリです。
8月の頭辺りから調査を開始していましたが、サンプルを実装するまでに多大な労力を要しました。
(疲れて記事が導入までになってしまいました・・・
もちろん苦労に応じた恩恵のあるライブラリです。
ぜひ試してみてください。
今日はこの辺でー