目次
vue-bulma-accordionとは

vue-bulma-accordionは、アコーディオンのタブを実装するライブラリです。
Bulmaベースのスタイルで実装します
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install --save vue-bulma-accordion yarn add vue-bulma-accordion yarn add bulma npm install --save bulma
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-bulma-accordion.umd.min.js"></script> <link href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.min.css" rel="stylesheet"></link>
gitリポジトリは以下から取得できます。
https://github.com/Lunrtick/vue-bulma-accordion
導入手順
アコーディオンのタブを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import { BulmaAccordion, BulmaAccordionItem } from 'vue-bulma-accordion'
(2)WEBページの場合
const BulmaAccordion = window.BulmaAccordion.BulmaAccordion; const BulmaAccordionItem = window.BulmaAccordion.BulmaAccordionItem;
2.メソッドを設定
let app = new Vue({
el: '#app',
components: {
BulmaAccordion,
BulmaAccordionItem
}
});
3. <bulma-accordion>と<bulma-accordion-item>テンプレートを準備
<div id="app">
<bulma-accordion initial-open-item="1">
<bulma-accordion-item>
<h4 slot="title">タブ1</h4>
</bulma-accordion-item>
<bulma-accordion-item>
<h4 slot="title">タブ2</h4>
<p slot="content">
タブの文章はここ
</p>
</bulma-accordion-item>
<bulma-accordion-item>
<h4 slot="title">タブ3</h4>
<p slot="content">
タブの文章はここ
</p>
</bulma-accordion-item>
</bulma-accordion>
</div>
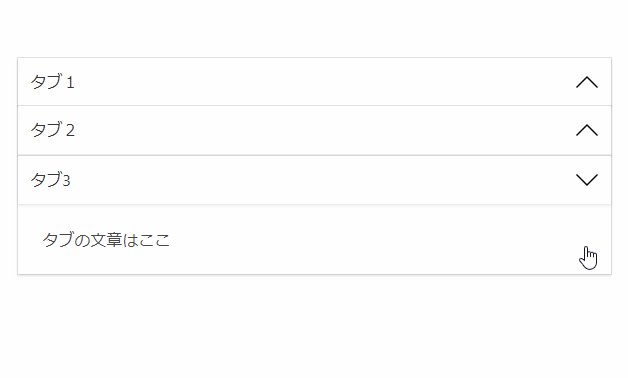
サンプル
さいごに
アコーディオンのタブを実装するライブラリでした。
今日はこの辺でー