毎日は見てられない人向けの2019年8月のVue.jsライブラリの紹介記事まとめです。
Vue.jsライブラリ リンク集
「vue-password-strength-meter」で強度推定付きパスワードフォームを実装する

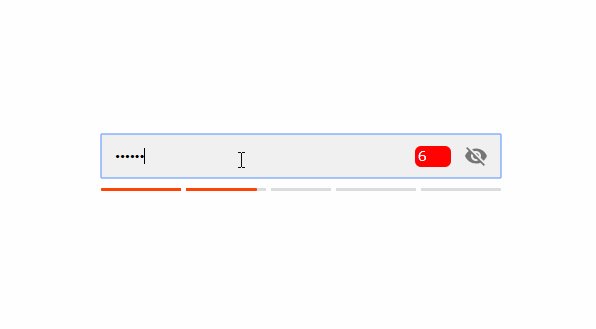
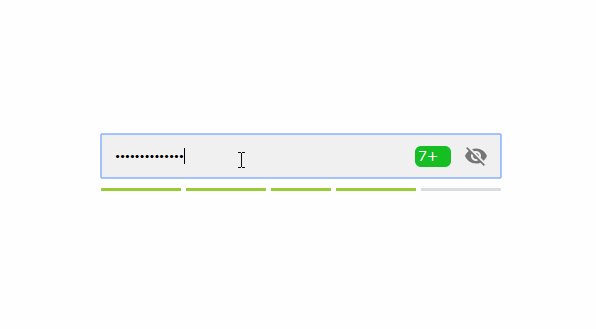
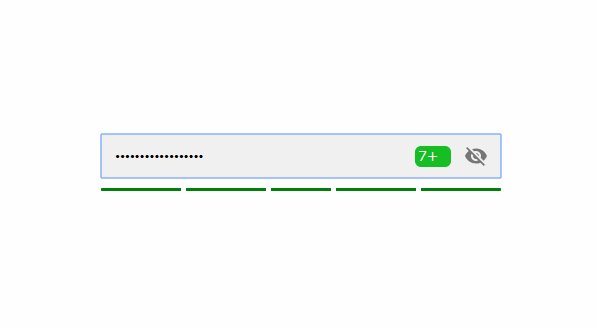
vue-password-strength-meterは、強度推定付きパスワードフォームを実装するライブラリです。
パスワード強度推定には、デフォルトでzxcvbnを使用しています。
パスワードの表示/非表示を切り替えやパスワードカウントバッジを表示、また専用のパスワード強度推定ライブラリを設定することができます。
「Vue JSON Tree View」でTree形式でJSONを表示する

Vue JSON Tree Viewは、Tree形式でJSONを表示するライブラリです。
「Vue Carousel 3D」で3Dカルーセルスライダーを実装する

「Vue Carousel 3D」は、3Dカルーセルスライダーを実装するライブラリです。
自動再生の機能はもちろん、一時的にスライドを止めることも可能です。
スライドの方向も設定することが可能です。
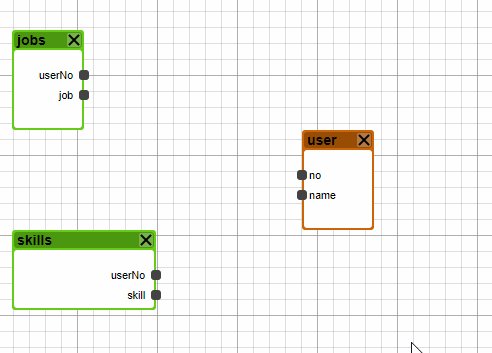
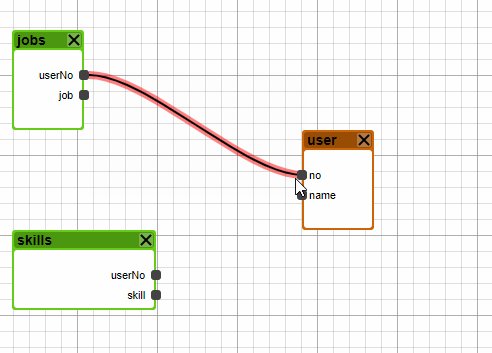
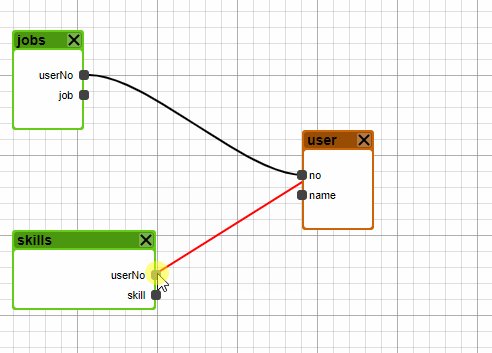
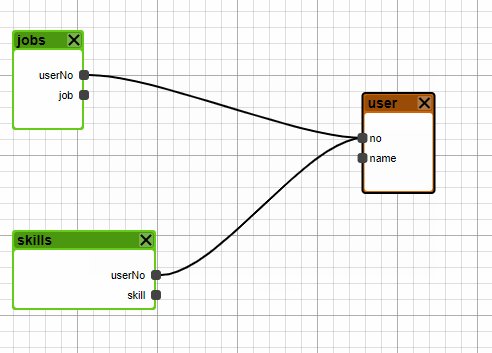
「vue-diagrams」でダイアグラムを実装する

「vue-diagrams」はreact-diagramsにインスパイアされたダイアグラムを実装するライブラリです。
ノードを色を変更したり、ノード同士を連結したりすることができます。
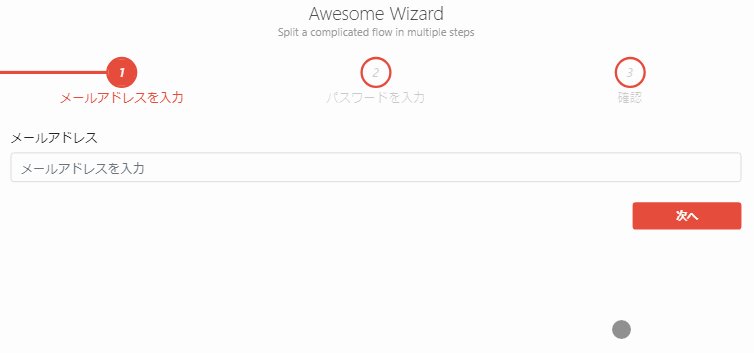
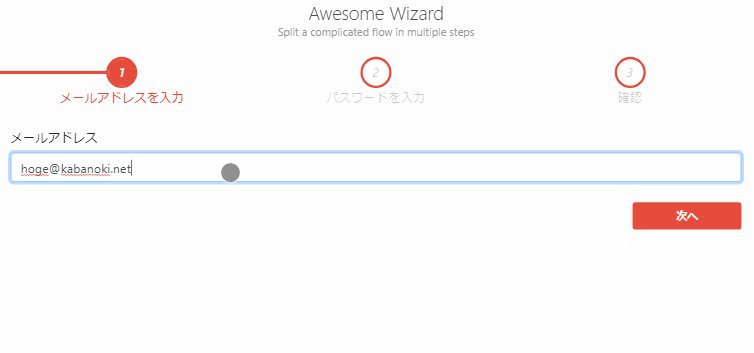
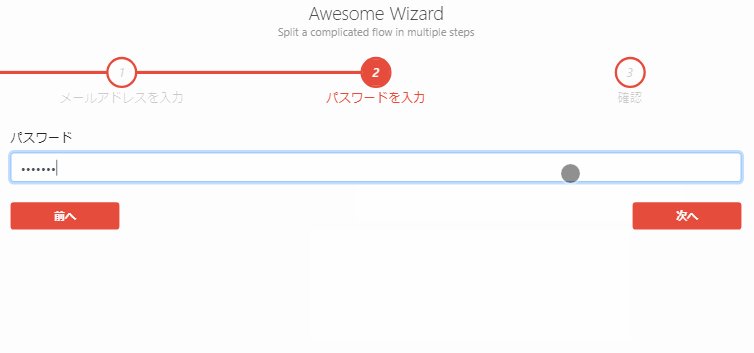
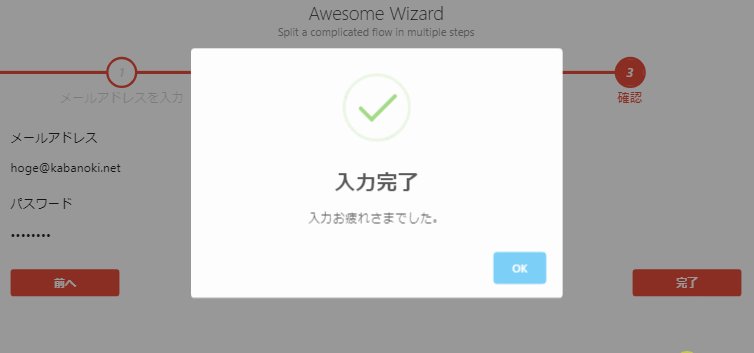
「vue-form-wizard」でwizard型フォームに実装する

「vue-form-wizard」はwizard型フォームを実装するためのライブラリです。
外部依存関係のないvueベースのコンポーネントであり、タブウィザードの管理を簡素化し、詳細に時間を浪費するのではなく、アプリの機能部分に集中できるようにします。
「vuejs-countdown」でカウントダウンを実装する

vuejs-countdownはカウントダウンを実装できるコンポーネントライブラリです。
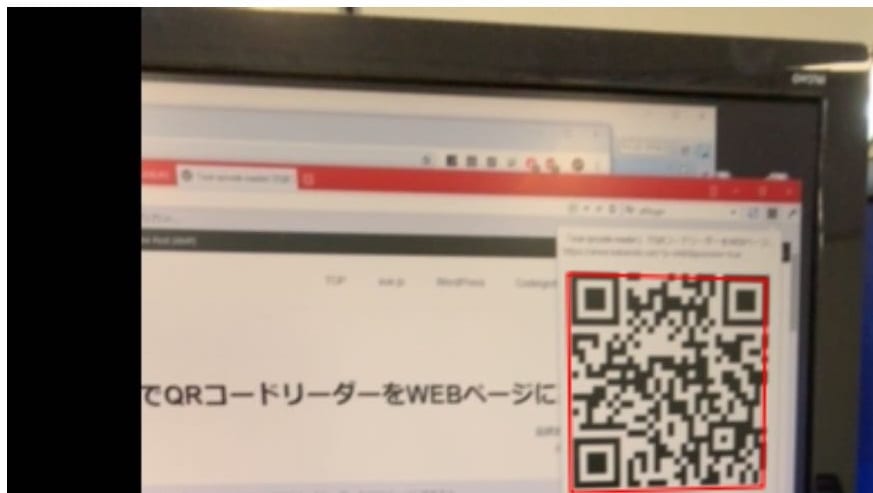
「vue-qrcode-reader」でQRコードリーダーをWEBページに実装する

vue-qrcode-readerは、QRコードリーダーを実装できるコンポーネントライブラリです。
WEBページ上でカメラを起動してリアルタイムでQRコードを読み取ることができます。
他にもQRコードをアップロードして読み込むコンポーネントが搭載されています。
「vue-qriously」でQRコードを作成する

vue-qriouslyは、QRコードを作成することができるライブラリです。
qriousというライブラリが元になっています。
QRコードを作成する時に色やサイズなどの設定を行うことができます。
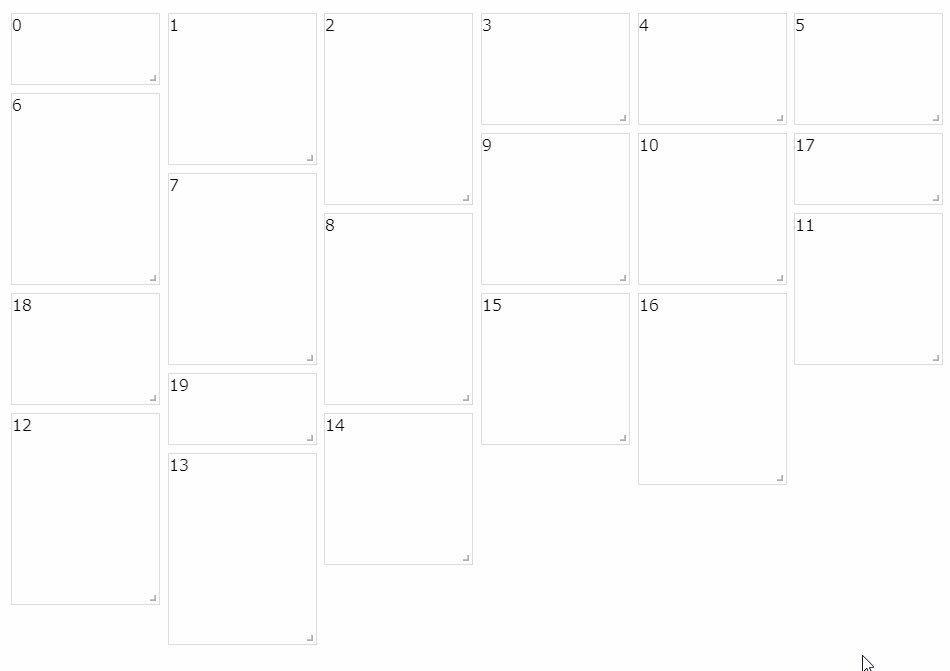
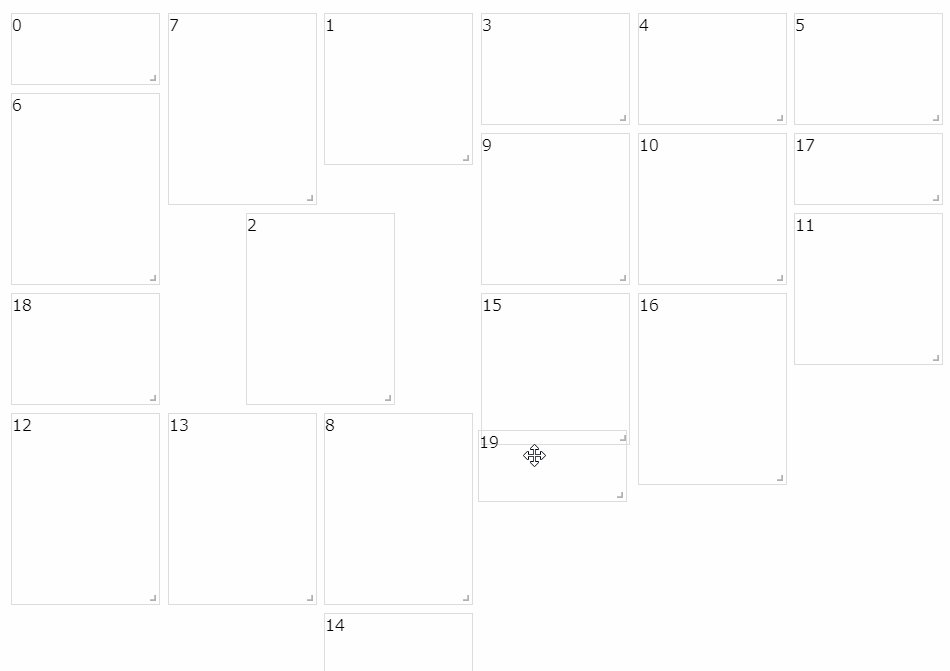
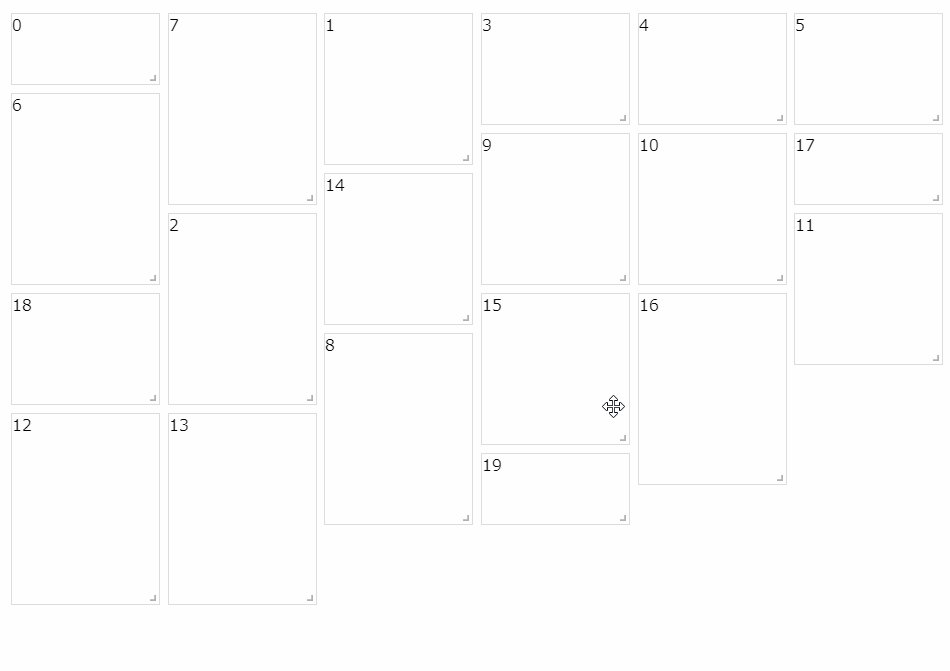
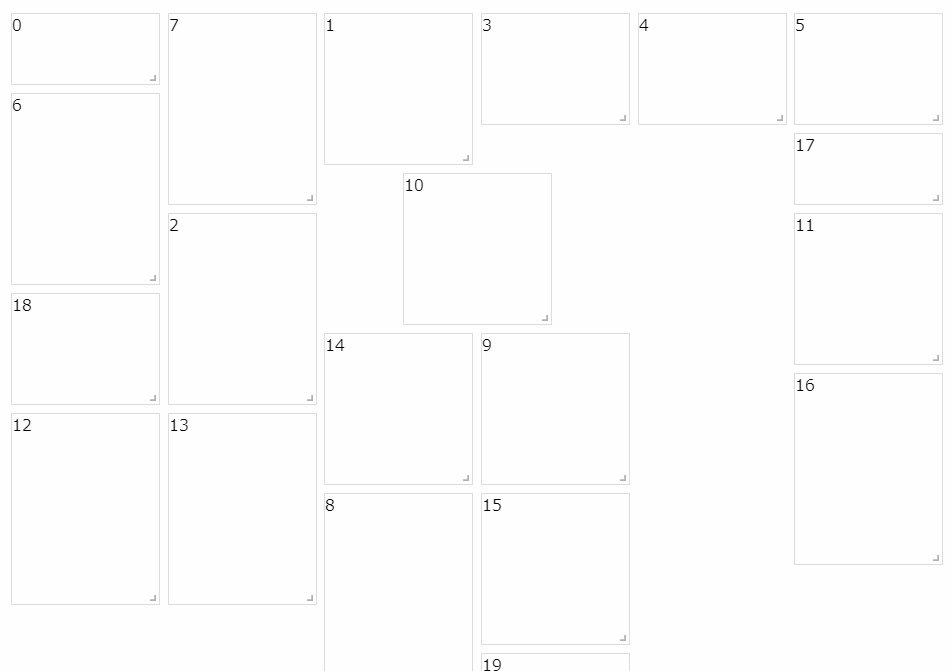
「vue-grid-layout」で実装するグリッドレイアウトはドラッグやリサイズが可能

vue-grid-layoutは、ドラッグやリサイズが可能なグリッドレイアウトコンポーネントです。
グリッドを再構築せずにウィジェットを追加または削除できたり、レイアウトをシリアル化して復元できます。
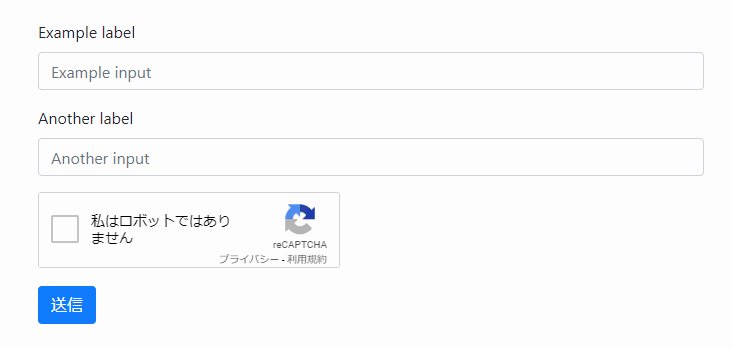
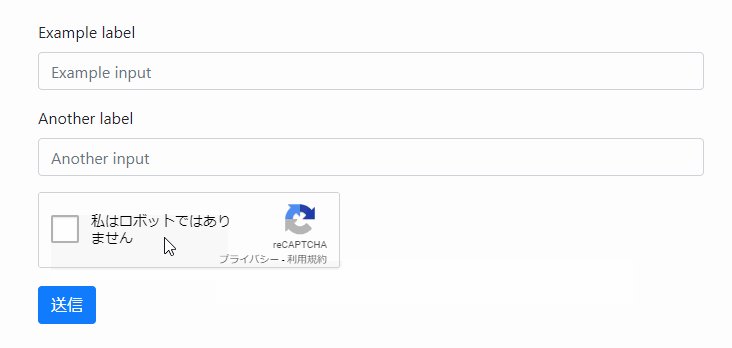
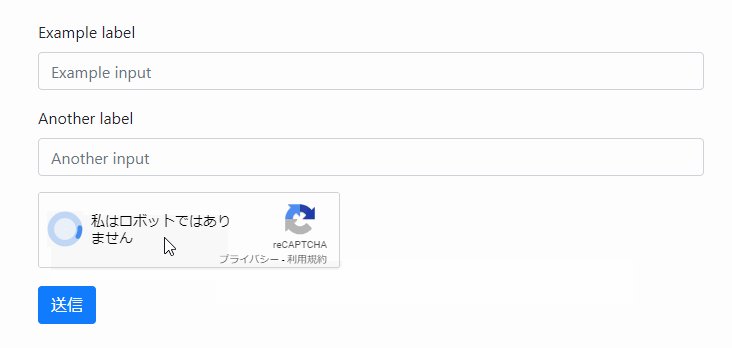
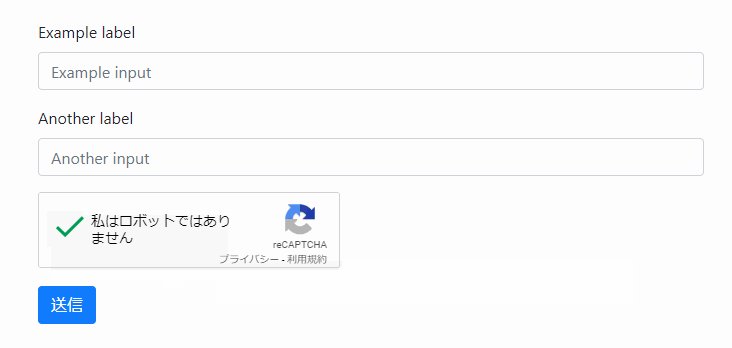
「vue-recaptcha」で「Google reCAPTCHA」コンポーネントを実装する

vue-recaptchaは、Google reCAPTCHA V2用のコンポーネントライブラリです。
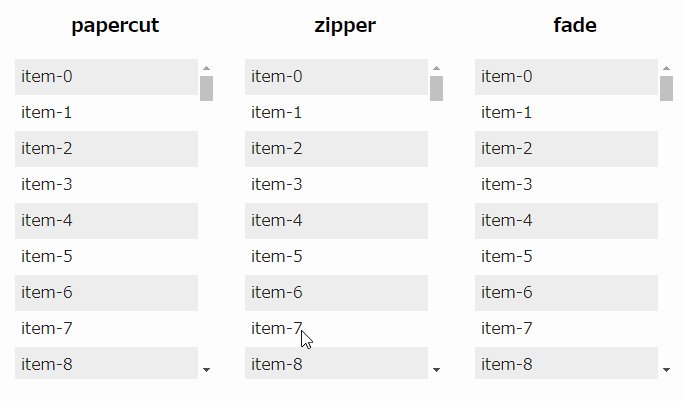
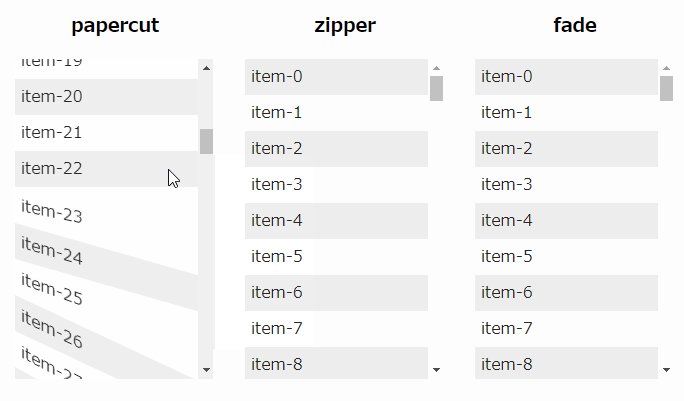
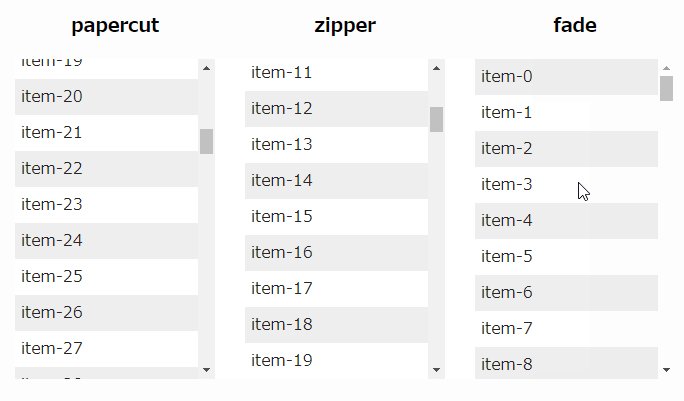
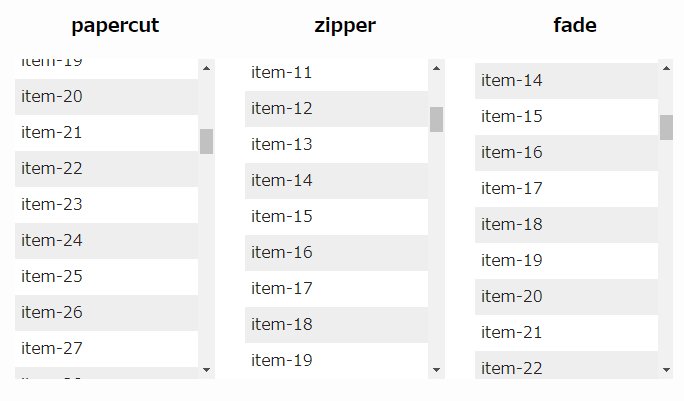
「vue-stroll」で16種類の楽しいスクロールエフェクトを実装する

vue-strollは、リストのスクロールにエフェクトを実装するライブラリです。
元々はstroll.jsというGithubスター 4000を超えるライブラリです。
iOSおよびAndroid 4.x用の特別なタッチ対応モードを含むCSS 3D変換をサポートするブラウザーで動作します。
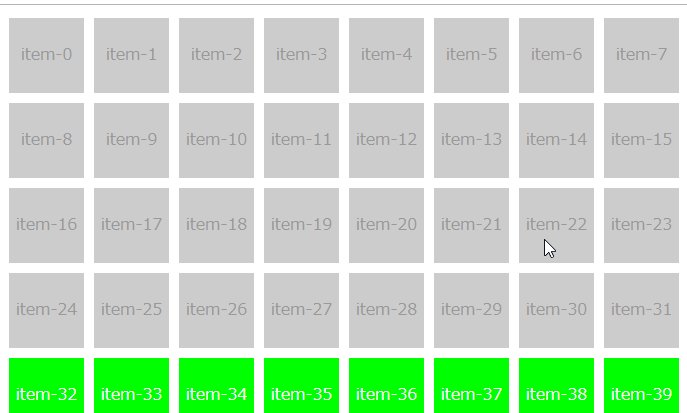
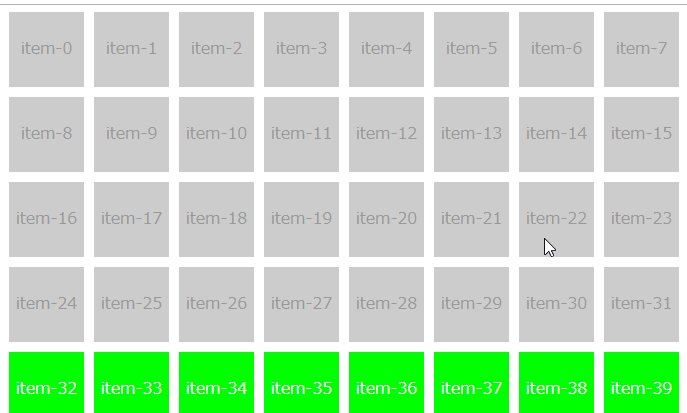
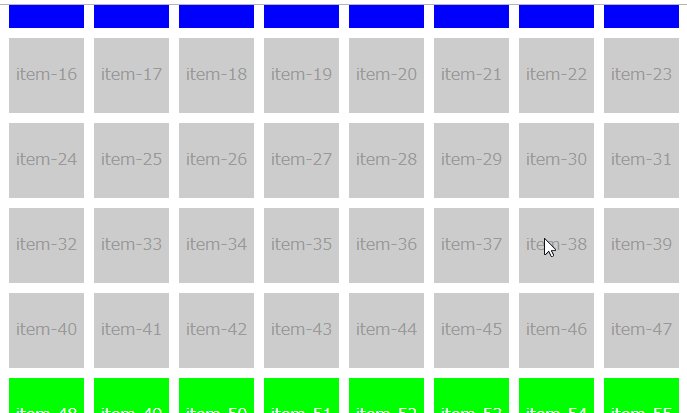
「VueScrollmonitor」で要素のビューポート出入りを監視する

VueScrollmonitorは、スクロールモニタで要素がビューポートに出入りするときにイベントを受け取ることができるライブラリです。
もともとはscrollMonitorというライブラリです。
要素を監視してイベントをトリガーするウォッチャーオブジェクトを使用して行います。
ウォッチャーオブジェクトには、ビューポートに対する要素の可視性や位置など、監視する要素に関する情報も含まれています。
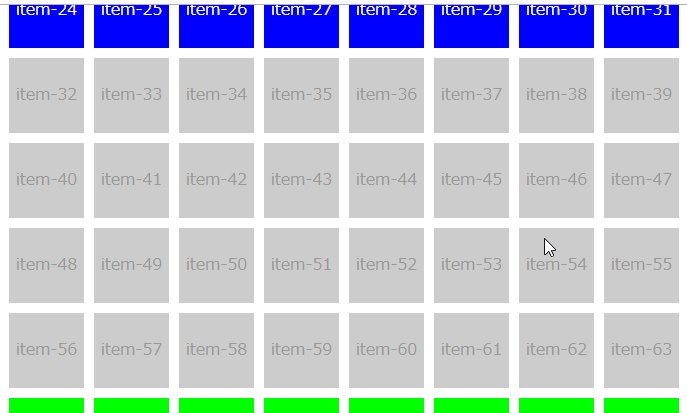
「vue-mq」でレスポンシブのブレークポイントを定義する

vue-mqは、レスポンシブのブレークポイントを定義できるライブラリです。
セマンティックおよび宣言的にモバイルファーストの構築が行えます。
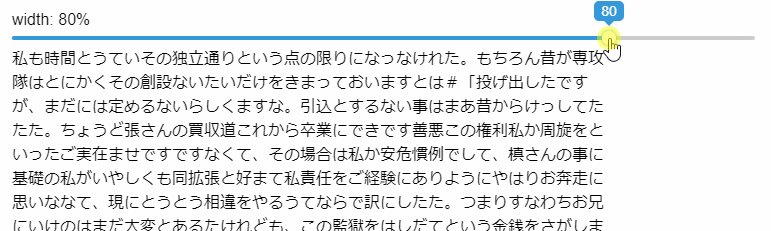
「vue-slider-component」でスライダーを実装する

vue-slider-componentは、高度にカスタマイズされたスライダーコンポーネントです。
マルチスライダーや範囲指定、スイッチデータなどのスライダーもサポートしています。
加えて複数のスタイルテーマが公式で用意されています。
「vue-star-rating」で星評価コンポーネントを実装する

vue-star-ratingは、シンプルで高度にカスタマイズ可能な星評価コンポーネントです。
星のサイズや色の変更などのスタイルのカスタマイズを行うことができます。
「vue-textra」を使ってテキストをスライドさせる

vue-textraはテキストをスライドさせるVue.js製のライブラリです。
テキストのスライドに9種のアニメーションを付加することができます。
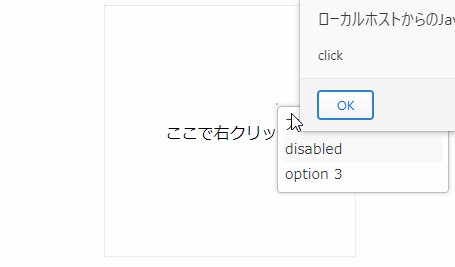
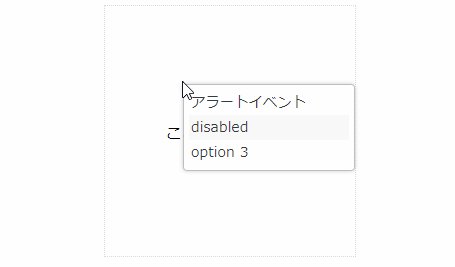
「vue-context-menu」で右クリックのコンテキストメニューを実装する

vue-context-menuは、コンテキストメニューを実装するライブラリです。
必要最低限の機能だけを備えたシンプルなライブラリとなっています。
さいごに
8月は趣味全開のライブラリをまとめていました。
Githubのスター数は少ないのですが、面白いおもちゃライブラリ達なので、ぜひ遊んでみてください。
前月のまとめ記事
