目次
vue-star-ratingとは

vue-star-ratingは、シンプルで高度にカスタマイズ可能な星評価コンポーネントです。
星のサイズや色の変更などのスタイルのカスタマイズを行うことができます。
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-star-rating
CDN
<script src="https://unpkg.com/vue-star-rating/dist/star-rating.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/craigh411/vue-star-rating
導入手順
星評価コンポーネントを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import StarRating from 'vue-star-rating'
(2)WEBページの場合
const StarRating = window.VueStarRating.default;
2.メソッドを設定
Vue.component('star-rating', StarRating);
let app = new Vue({
el: '#app',
data: {
rating: 0
}
});
3. <star-rating>テンプレートを準備
<div id="app"> <h2>basic</h2> <star-rating v-model="rating"></star-rating> </div>
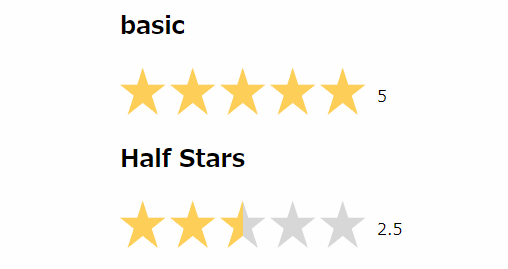
サンプル
プロパティ
導入例
<star-rating v-bind:increment="0.5"
v-bind:max-rating="3"
inactive-color="#000"
active-color="#f00"
v-bind:star-size="90">
</star-rating>
一般
| Prop | 説明 | Default |
|---|---|---|
| increment | 評価の増分。たとえば、半星の場合は0.5、流動星の場合は0.01を渡します。0.01から1の間の数値が必要です。 | 1 |
| rating | 初期評価では、これは自動的に最も近い増分に丸められるため、最も正確な評価では増分として0.01を渡すか、round-start-ratingpropをfalseに設定します |
0 |
| max-rating | 最大評価。これによりvue-star-rating、表示する星の数がわかります。 |
5 |
| star-points | カスタム星形を定義するポイント。 ポイントが渡されない場合、デフォルトの星形が使用されます。 |
[] |
| read-only | trueに設定すると、評価を編集できません。と組み合わせて使用しincrementて、丸め精度を定義します。 |
false |
| show-rating | 星の横に評価を表示するかどうか | true |
| fixed-points | 小数点以下の固定桁数を指定します。 | null |
| rtl | RTLを使用して星評価を表示するには、trueを渡します(右から左)。 | false |
| round-start-rating | 開始評価値を最も近い増分に丸めたくない場合はfalseを渡します。ユーザーは、指定された増分に基づいてのみ選択できます。 | true |
スタイル
| Prop | 説明 | Default |
|---|---|---|
| star-size | 各星のサイズ。これはSVG幅属性に渡されるため、数字が大きいほど星は大きくなります |
50 |
| inactive-color | 星の強調表示されていない部分の色。 | #d8d8d8 |
| active-color | 星のハイライトされた部分の色。 | #ffd055 |
| border-color | 各星の境界線の色を設定します | #999 |
| border-width | 各星の境界線の幅を設定します | 0 |
| padding | 星間の距離を変更できるように、各星の右側にパッドを入れます | 0 |
| rounded-corners | 星の角を丸くするかどうか | false |
| inline | 星評価を設定してインラインで表示します | false |
| glow | アクティブな各星の周りに微妙な輝きを追加します。これは、輝きを広げるための数字でなければなりません | 0 |
| glow-color | グローの色を設定します(この効果は非常に微妙な場合があります) | #000 |
| text-class | 特定の星評価コンポーネントの評価テキストをスタイルするCSSクラス名 | '' |
イベント
導入例
new Vue({
el: '#app',
methods: {
setRating: function(rating){
this.rating= rating;
}
},
data: {
rating: 0
}
});
<star-rating @rating-selected ="setRating"></star-rating>
一覧
| 名 | 説明 | 返り値 |
|---|---|---|
| rating-selected | ユーザーがクリックイベントを介して選択した評価を返します | rating |
| current-rating | ユーザーのマウスが現在上にある評価を返します | rating |
さいごに
シンプルで高度にカスタマイズ可能な星評価コンポーネントでした。
今日はこの辺でー