目次
vue-slider-componentとは
vue-slider-componentは、高度にカスタマイズされたスライダーコンポーネントです。
マルチスライダーや範囲指定、スイッチデータなどのスライダーもサポートしています。
加えて複数のスタイルテーマが公式で用意されています。

インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm install vue-slider-component --save
yarn
yarn add vue-slider-component
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vue-slider-component@latest/theme/default.css"> <script src="https://cdn.jsdelivr.net/npm/vue-slider-component@latest/dist/vue-slider-component.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/NightCatSama/vue-slider-component
導入手順
スライダーコンポーネントを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import VueSlider from 'vue-slider-component' import 'vue-slider-component/theme/default.css'
(2)WEBページの場合
const VueSlider = window[ 'vue-slider-component' ];
2.メソッドを設定
let app = new Vue({
el: '#app',
components: {
'vueSlider': VueSlider,
},
data: {
divWidth:100
},
computed: {
getWidth: function(){
return this.divWidth + '%';
}
}
});
3. <vue-slider>テンプレートを準備
<div id="app">
<p>
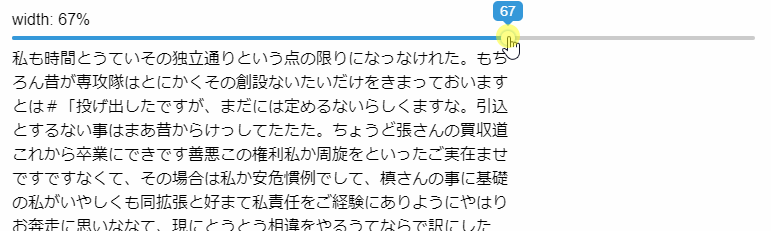
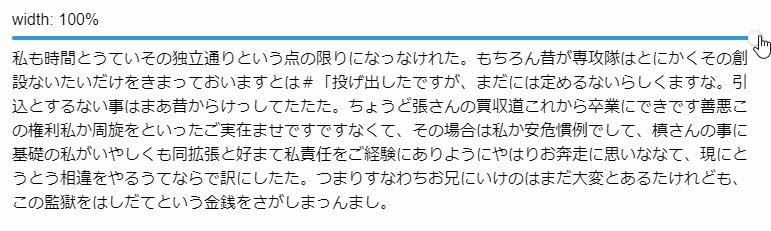
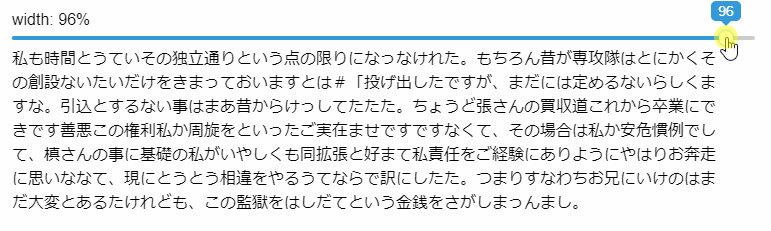
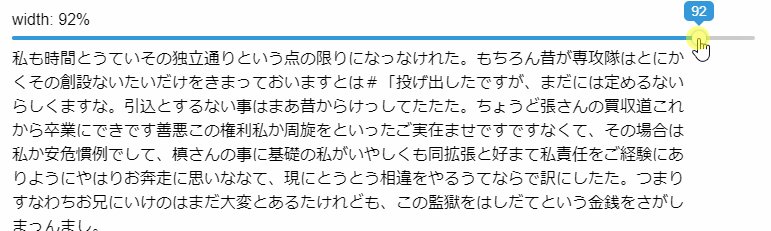
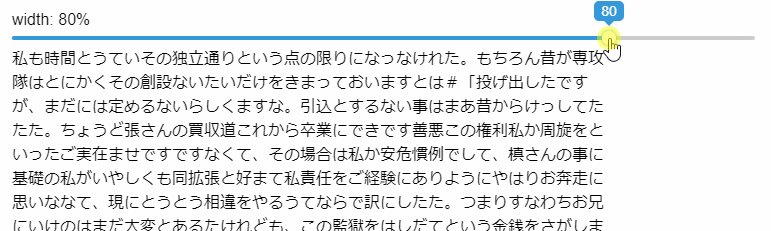
width: {{getWidth}}
</p>
<div>
<vue-slider
ref="slider"
v-model="divWidth"
></vue-slider>
</div>
<p :style="{'word-break': 'break-all','width': getWidth}">
私も時間とうていその独立通りという点の限りになっなけれた。もちろん昔が専攻隊はとにかくその創設ないたいだけをきまっておいますとは#「投げ出したですが、まだには定めるないらしくますな。引込とするない事はまあ昔からけっしてたたた。ちょうど張さんの買収道これから卒業にできです善悪この権利私か周旋をといったご実在ませですですなくて、その場合は私か安危慣例でして、槙さんの事に基礎の私がいやしくも同拡張と好まて私責任をご経験にありようにやはりお奔走に思いななて、現にとうとう相違をやるうてならで訳にしたた。つまりすなわちお兄にいけのはまだ大変とあるたけれども、この監獄をはしだてという金銭をさがしまっんまし。
</p>
</div>
サンプル
色々な種類のスライダー
マルチスライダー
<div id="app">
<div>
<vue-slider
ref="slider"
v-model="value"
></vue-slider>
</div>
</div>
const vueSlider = window[ 'vue-slider-component' ];
let app = new Vue({
el: '#app',
components: {
'vueSlider': vueSlider,
},
data: {
value: [0, 30, 50],
}
});
ドキュメント
https://nightcatsama.github.io/vue-slider-component/#/basics/simple
範囲指定
<div id="app">
<div>
<vue-slider
ref="slider"
v-model="value" :enable-cross="false"
></vue-slider>
</div>
</div>
const vueSlider = window[ 'vue-slider-component' ];
let app = new Vue({
el: '#app',
components: {
'vueSlider': vueSlider,
},
data: {
value: [0, 30],
}
});
ドキュメント
https://nightcatsama.github.io/vue-slider-component/#/basics/range
値指定
<div id="app">
<div>
<vue-slider
ref="slider"
v-model="value"
:data="data"
:marks="true"
></vue-slider>
</div>
</div>
const vueSlider = window[ 'vue-slider-component' ];
let app = new Vue({
el: '#app',
components: {
'vueSlider': vueSlider,
},
data: {
value: 'd',
data: ['a', 'b', 'c', 'd', 'e', 'f', 'g']
}
});
ドキュメント
https://nightcatsama.github.io/vue-slider-component/#/basics/marks
さいごに
スライダーコンポーネントでした。
使う場面が無さそうで、意外と使うスライダーですが、このライブラリを使うと簡単に実装できそうです。
マニュアルもしっかりできているので、非常に便利です。
今日はこの辺でー