目次
vue-grid-layoutとは

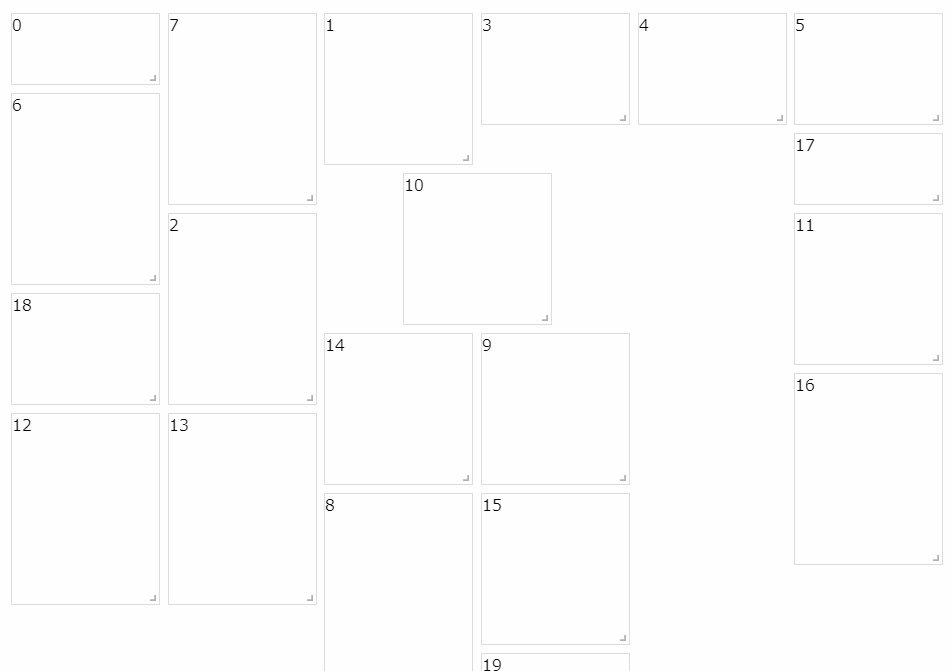
vue-grid-layoutは、ドラッグやリサイズが可能なグリッドレイアウトコンポーネントです。
グリッドを再構築せずにウィジェットを追加または削除できたり、レイアウトをシリアル化して復元できます。
インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm install vue-grid-layout --save
yarn
yarn add vue-grid-layout
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-grid-layout.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/jbaysolutions/vue-grid-layout
導入手順
グリッドレイアウトコンポーネントを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import VueGridLayout from 'vue-grid-layout';
(2)WEBページの場合
const VueGridLayout = window.VueGridLayout;
2.メソッドを設定
new Vue({
el: "#app",
components: {
GridLayout: VueGridLayout.GridLayout,
GridItem: VueGridLayout.GridItem
},
data: {
layout: [
{"x":0,"y":0,"w":2,"h":2,"i":"0"},
{"x":2,"y":0,"w":2,"h":4,"i":"1"},
{"x":4,"y":0,"w":2,"h":5,"i":"2"},
{"x":6,"y":0,"w":2,"h":3,"i":"3"},
{"x":8,"y":0,"w":2,"h":3,"i":"4"},
{"x":10,"y":0,"w":2,"h":3,"i":"5"},
{"x":0,"y":5,"w":2,"h":5,"i":"6"},
{"x":2,"y":5,"w":2,"h":5,"i":"7"},
{"x":4,"y":5,"w":2,"h":5,"i":"8"},
{"x":6,"y":3,"w":2,"h":4,"i":"9"},
{"x":8,"y":4,"w":2,"h":4,"i":"10"},
{"x":10,"y":4,"w":2,"h":4,"i":"11"},
{"x":0,"y":10,"w":2,"h":5,"i":"12"},
{"x":2,"y":10,"w":2,"h":5,"i":"13"},
{"x":4,"y":8,"w":2,"h":4,"i":"14"},
{"x":6,"y":8,"w":2,"h":4,"i":"15"},
{"x":8,"y":10,"w":2,"h":5,"i":"16"},
{"x":10,"y":4,"w":2,"h":2,"i":"17"},
{"x":0,"y":9,"w":2,"h":3,"i":"18"},
{"x":2,"y":6,"w":2,"h":2,"i":"19"}
]
}
});
3. <grid-layout>と<grid-item>テンプレートを準備
<div id="app">
<grid-layout
:layout.sync="layout"
:col-num="12"
:row-height="30"
:is-draggable="true"
:is-resizable="true"
:is-mirrored="false"
:vertical-compact="true"
:margin="[10, 10]"
:use-css-transforms="true"
>
<grid-item v-for="item in layout"
:x="item.x"
:y="item.y"
:w="item.w"
:h="item.h"
:i="item.i"
:key="item.i">
{{item.i}}
</grid-item>
</grid-layout>
</div>
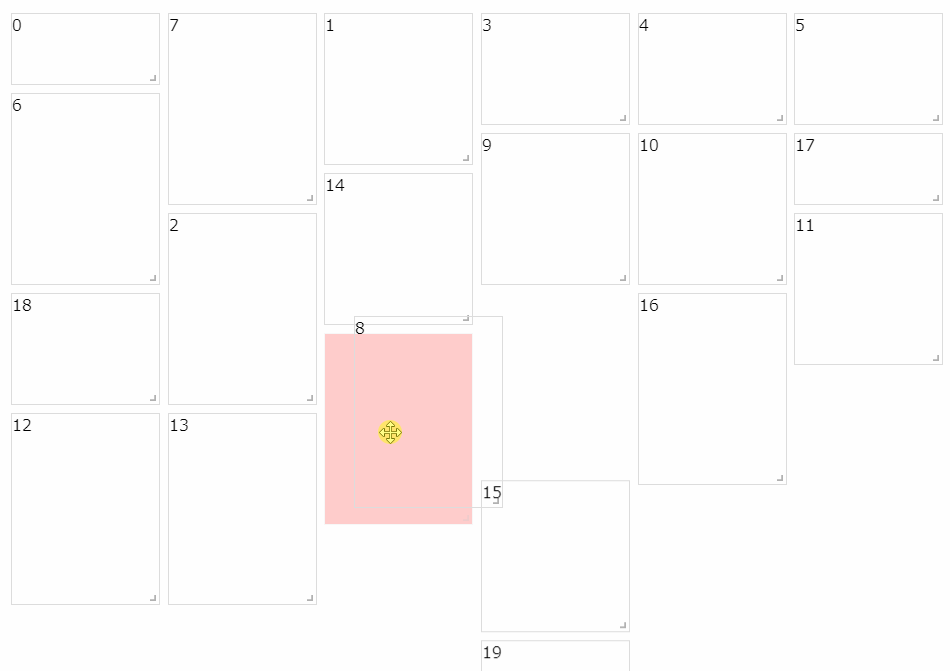
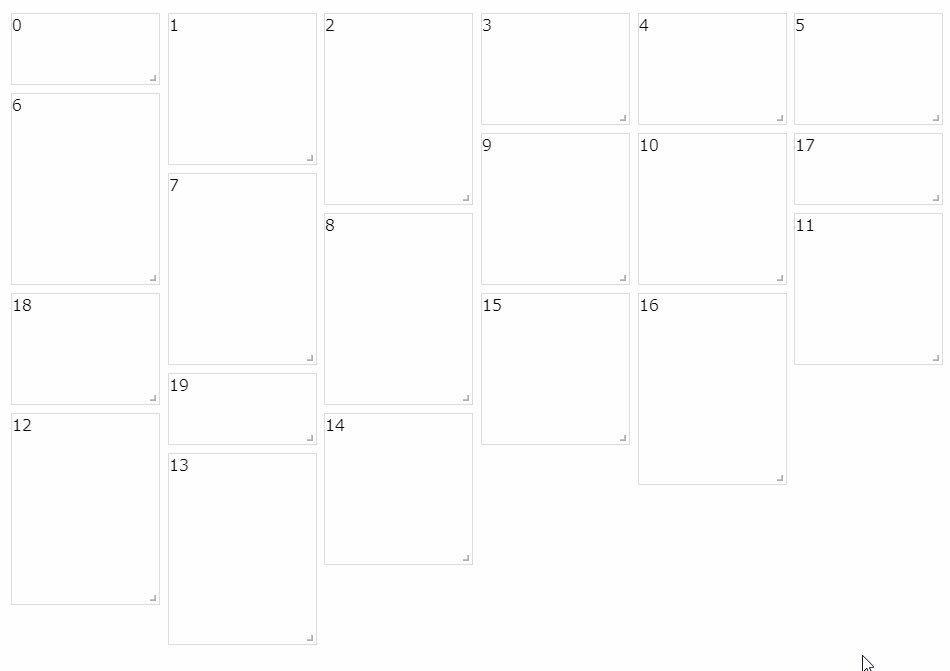
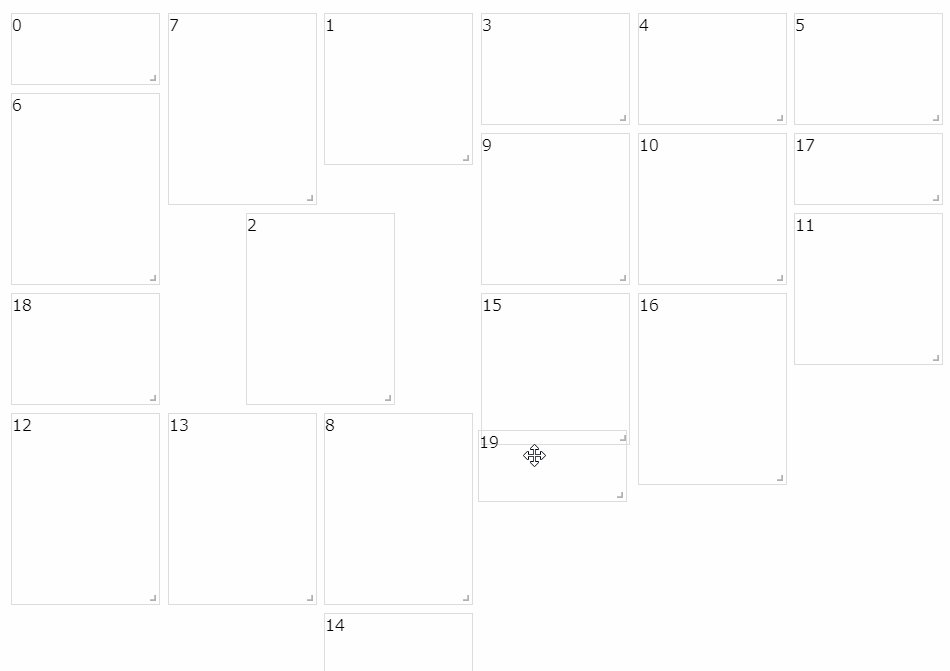
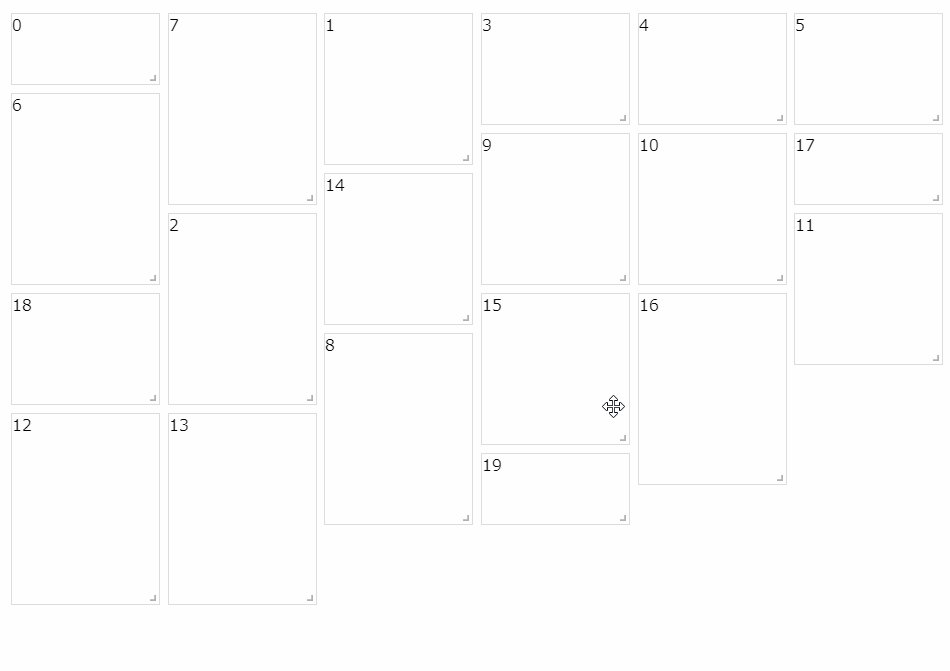
サンプル
さいごに
ドラッグやリサイズが可能なグリッドレイアウトコンポーネントでした。
ドキュメントが細かくも丁寧に作られていて、非常に好感の持てるライブラリです。
今日はこの辺でー