目次
vue-form-wizardとは

「vue-form-wizard」はwizard型フォームを実装するためのライブラリです。
外部依存関係のないvueベースのコンポーネントであり、タブウィザードの管理を簡素化し、詳細に時間を浪費するのではなく、アプリの機能部分に集中できるようにします。
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-form-wizard
CDN
<link rel="stylesheet" href="https://unpkg.com/vue-form-wizard/dist/vue-form-wizard.min.css"> <script src="https://unpkg.com/vue-form-wizard/dist/vue-form-wizard.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/BinarCode/vue-form-wizard
導入手順
wizard型フォームを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import {FormWizard, TabContent} from 'vue-form-wizard'
import 'vue-form-wizard/dist/vue-form-wizard.min.css'
(2)WEBページの場合
const FormWizard = VueFormWizard.FormWizard; const TabContent = VueFormWizard.TabContent;
2.メソッドを設定
new Vue({
el: '#app',
components: {
'form-wizard': FormWizard,
'tab-content': TabContent
},
methods: {
onComplete: function() {
alert('完了!');
},
}
})
3. <form-wizard>と<tab-content>テンプレートを準備
<div id="app">
<form-wizard @on-complete="onComplete" next-button-text="次へ" back-button-text="前へ" finish-button-text="完了">
<tab-content title="Step1">
<p>Step1 メッセージ</p>
</tab-content>
<tab-content title="Step2">
<p>Step2 メッセージ</p>
</tab-content>
<tab-content title="Step3">
<p>Step3 メッセージ</p>
</tab-content>
</form-wizard>
</div>
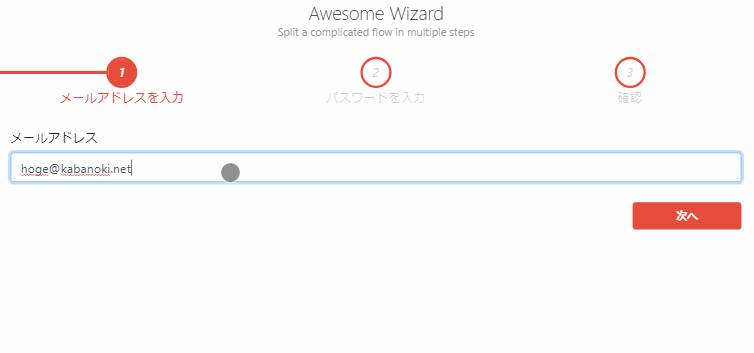
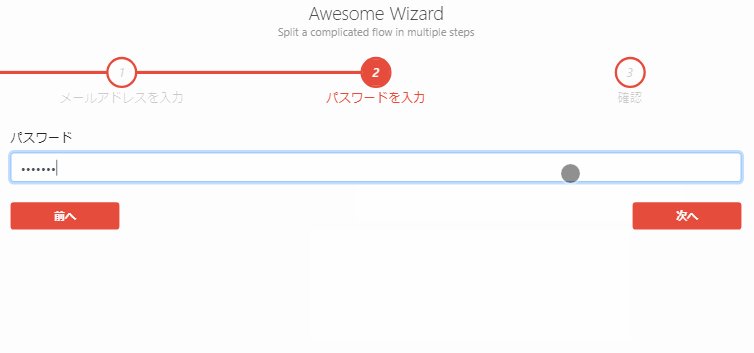
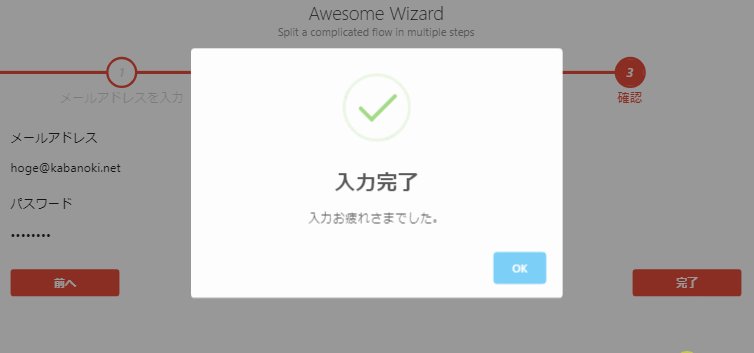
サンプル
プロパティ
Form Wizard
props: {
title: {
type: String,
default: 'Awesome Wizard'
},
subtitle: {
type: String,
default: 'Split a complicated flow in multiple steps'
},
nextButtonText: {
type: String,
default: 'Next'
},
backButtonText: {
type: String,
default: 'Back'
},
finishButtonText: {
type: String,
default: 'Finish'
},
stepSize: {
type: String,
default: 'md',
validator: (value) => {
let acceptedValues = ['xs', 'sm', 'md', 'lg']
return acceptedValues.indexOf(value) !== -1
}
},
/***
* Sets validation (on/off) for back button. By default back button ignores validation
*/
validateOnBack: Boolean,
/***
* Applies to text, border and circle
*/
color: {
type: String,
default: '#e74c3c' //circle, border and text color
},
/***
* Is set to current step and text when beforeChange function fails
*/
errorColor: {
type: String,
default: '#8b0000'
},
/**
* Can take one of the following values: 'circle|square|tab`
*/
shape: {
type: String,
default: 'circle'
},
/**
* name of the transition when transition between steps
*/
transition: {
type: String,
default: '' //name of the transition when transition between steps
},
/***
* Index of the initial tab to display
*/
startIndex: {
type: Number,
default: 0
}
}
Tab content
props: {
title: {
type: String,
default: ''
},
/***
* Icon name for the upper circle corresponding to the tab
* Supports themify icons only for now.
*/
icon: {
type: String,
default: ''
},
/***
* Function to execute before tab switch. Return value must be boolean
* If the return result is false, tab switch is restricted
*/
beforeChange: {
type: Function
}
}
イベント
| イベント名 | 説明 |
| on-complete | 終了ボタンがクリックされ、最後のステップ(存在する場合)の変更前が実行されたときに呼び出されます。 このイベントと共にパラメーターは送信されません。
|
| on-loading | 変更前の非同期変更が実行されるたびに呼び出されます。 このイベントは、変更前メソッドの実行前および変更前メソッドの実行終了後に発生します。 オンロードはブール値とともに出力されます。
|
| on-validate | 変更前メソッドの実行が完了するたびに呼び出されます。 イベントは、検証結果とteタブインデックスのintを表すブール値を送信します。
|
| on-error | 変更前が約束され、メッセージで拒否されたときに呼び出されます。 メッセージはこれに沿って渡されます。
非同期検証フィドルを参照 |
| on-change | ステップの変更時に呼び出されます。 パラメーターとしてprevIndexとnextIndesがあります。
|
さいごに
wizard型フォームを実装するライブラリでした。
ざっと触ってみたところ、アラート用のライブラリと相性が良さそうです。
今日はこの辺でー