目次
vue-password-strength-meterとは

vue-password-strength-meterは、強度推定付きパスワードフォームを実装するライブラリです。
パスワード強度推定には、デフォルトでzxcvbnを使用しています。
パスワードの表示/非表示を切り替えやパスワードカウントバッジを表示、また専用のパスワード強度推定ライブラリを設定することができます。
zxcvbnとは
zxcvbnパスワードクラッカーに触発されたパスワード強度推定量です。パターンマッチングと控えめな見積もりを通じて、米国の国勢調査データ、ウィキペディアと米国のテレビや映画からの人気のある英単語、および日付、繰り返し(aaa)、sequence(abcd)などの一般的なパターンに従って30,000の一般的なパスワード、一般名と姓を認識し、評価します。、キーボードパターン(qwertyuiop)、およびl33tが話します。
インストール
以下のyarn、CDNを使ってインストールします。
yarn
yarn add vue-password-strength-meter zxcvbn
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/zxcvbn.js"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-password-strength-meter.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/apertureless/vue-password-strength-meter
導入手順
1万件の仮想スクロールリストを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import Password from 'vue-password-strength-meter'
Vue.component('password', Password);
(2)WEBページの場合
Vue.component('password', Password);
2.メソッドを設定
new Vue({
el: '#app',
data: {
password: null
},
methods: {
showFeedback ({suggestions, warning}) {
console.log('🙏', suggestions)
console.log('⚠', warning)
},
showScore (score) {
console.log('💯', score)
}
}
})
3. <password>テンプレートを準備
<password>テンプレートを設定します。
<div id="app">
<password
v-model="password"
:secureLength="10"
:toggle="true"
@score="showScore"
@feedback="showFeedback"></password>
<p>{{password}}</p>
</div>
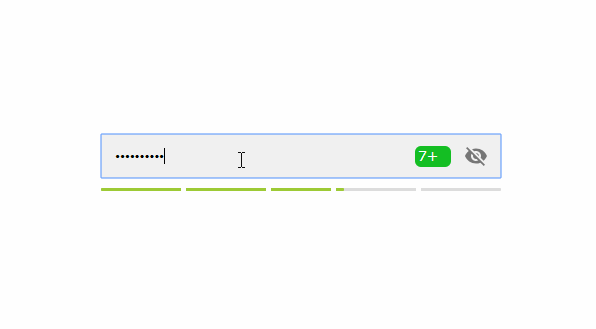
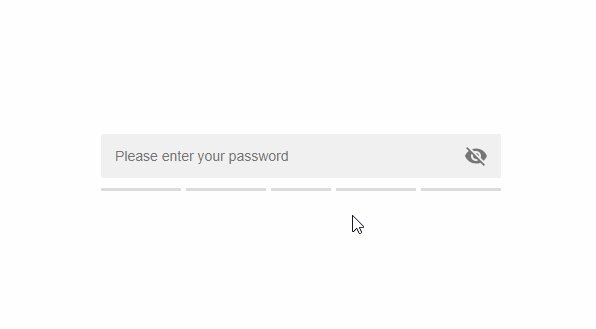
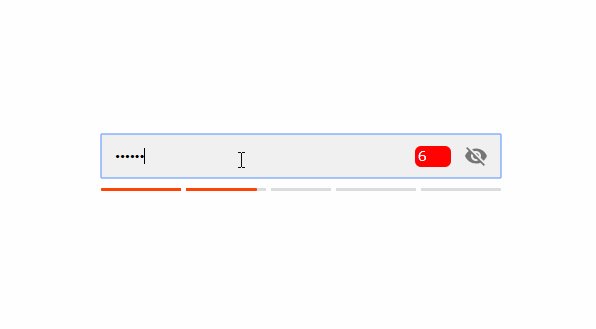
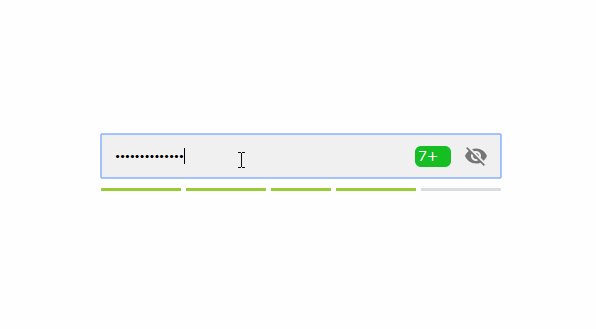
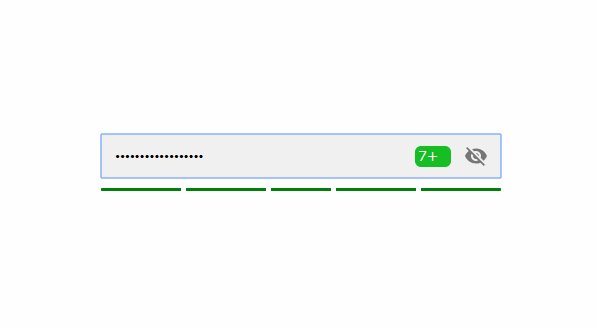
サンプル
プロパティ
以下がプロパティの設定一覧です。
| Prop | Type | Default Value | 説明 |
|---|---|---|---|
| id | String | password | 入力フィールドID属性 |
| placeholder | String | Please enter your password | 入力フィールドプレースホルダー属性 |
| name | String | password | 入力フィールド名属性 |
| required | Boolean | true | 入力フィールドの必須属性 |
| disabled | Boolean | false | 入力フィールド無効属性 |
| secureLength | Number | 7 | パスワード最小長 |
| badge | Boolean | true | パスワードカウントバッジを表示する |
| toggle | Boolean | false | パスワードの表示/非表示を切り替えるための表示ボタン |
| showPassword | Boolean | false | toggleボタンを使用していない場合は、このpropでパスワードを直接表示/非表示にできます。 |
| defaultClass | String | Password__field | 入力フィールドクラス |
| disabledClass | String | Password__field--disabled | 無効な入力フィールドクラス |
| errorClass | String | Password__badge--error | パスワードカウントバッジのエラークラス |
| successClass | String | Password__badge--success | パスワードカウントバッジの成功クラス |
| strengthMeterClass | String | Password__strength-meter | 強度計クラス |
| strengthMeterFillClass | String | Password__strength-meter--fill | 個々のデータ塗りつぶしの強度計クラス |
| showStrengthMeter | Boolean | true | 自分で実装したい場合は強度計を非表示にしてください |
| strengthMeterOnly | Boolean | false | 自分で実装したい場合は組み込みの入力を隠します |
| labelHide | String | 'Hide Password' | 非表示アイコンのラベル |
| labelShow | String | 'Show Password' | ショーアイコンのラベル |
さいごに
強度推定付きパスワードフォームを実装するライブラリでした。
Dropboxもこのパスワード強度推定を利用しているらいしです。
もし興味がある方は、以下のgithubをご確認ください。
https://github.com/dropbox/zxcvbn
今日はこの辺でー