この記事は、当ホームページが2019年7月中に公開したVue.jsライブラリ記事のまとめです。
18個のライブラリをご紹介します。
目次
Vue.jsライブラリ リンク集
1 link-prevue
リンクのプレビューを生成するためのコンポーネントライブラリです。
対象のURLのサイトが表示されるのではなく、メイン画像?とtitle, descriptionでサイトカードを生成しているようです。
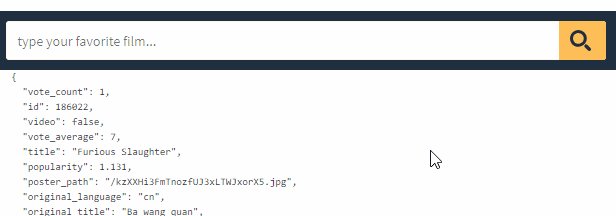
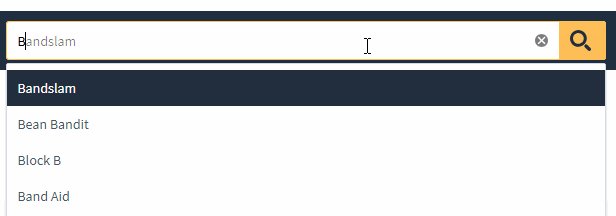
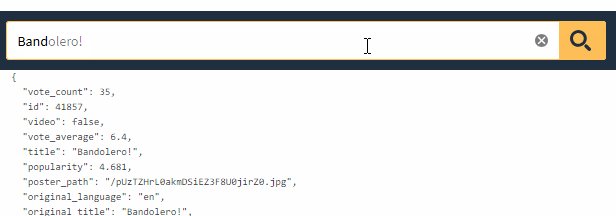
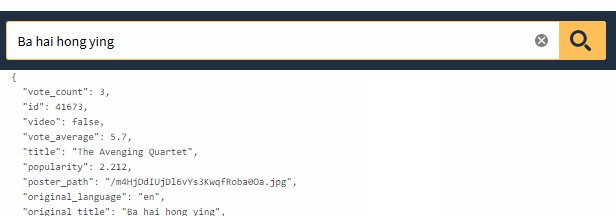
2 vue-instant
自動候補を含むオートコンプリートを簡単に実装できるライブラリです。
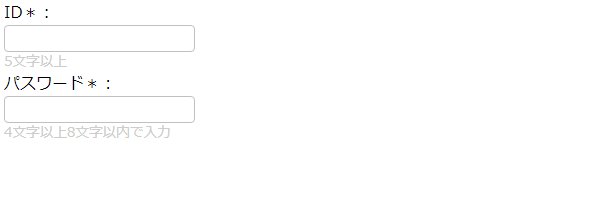
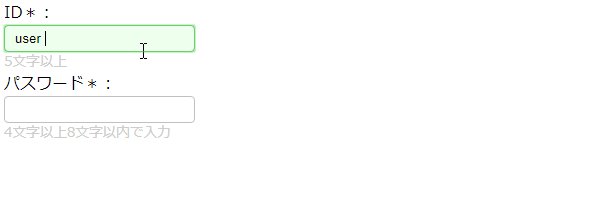
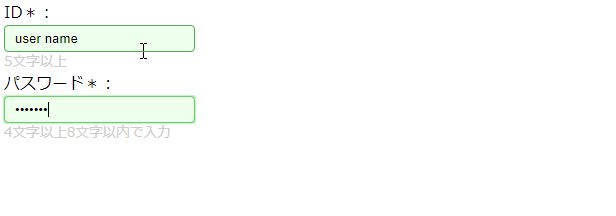
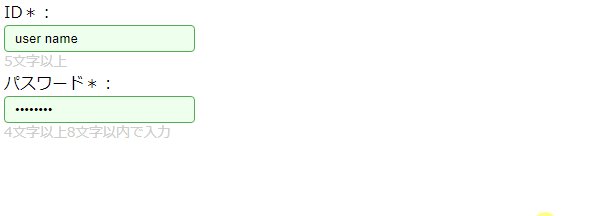
3 Vuelidate
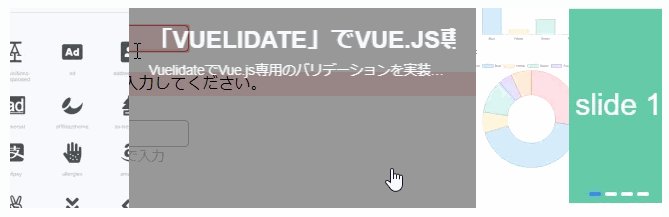
VuelidateはVue.js専用のバリデーションライブラリです。
vee-validateなど他にも有名なバリデーションライブリがありますが、Vuelidateはテンプレートとアプリケーションロジックが分離しているという特徴があります。
一見すると冗長に感じますが、複雑なバリデーションが必要なときに、効果的に実装することができます。
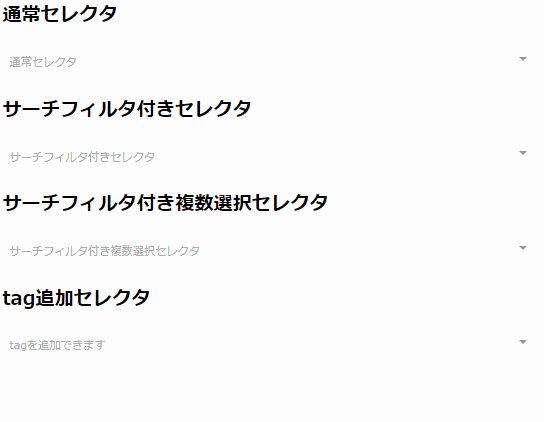
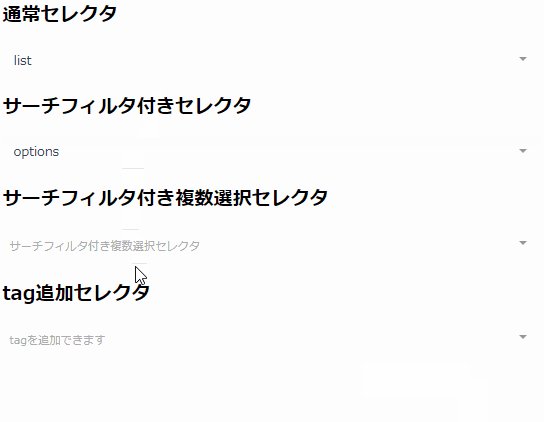
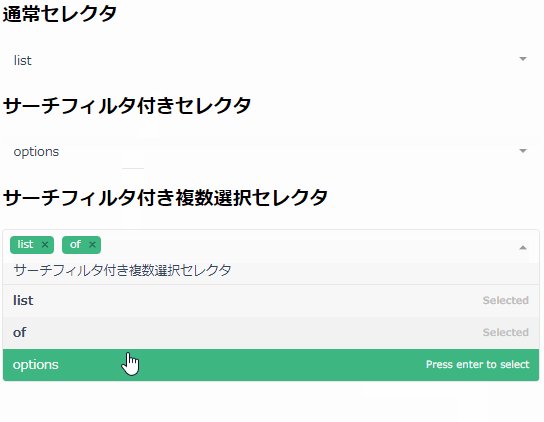
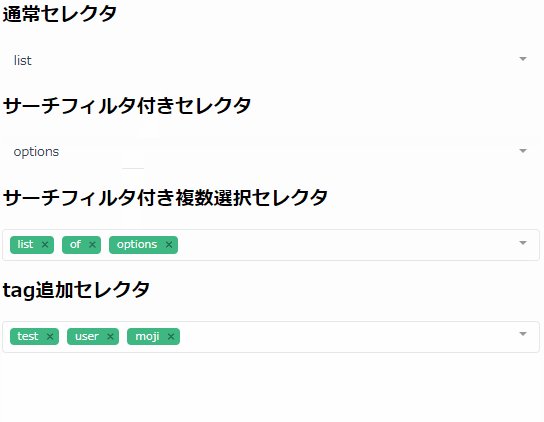
4 Vue-multiselect
「Vue-multiselect」は、Vue.js 2.0のための最も完全な選択ソリューションらしいです(公式談。
シングルセレクト、複数選択、タグ付け、ドロップダウン、フィルタリングなどを実装することができます。
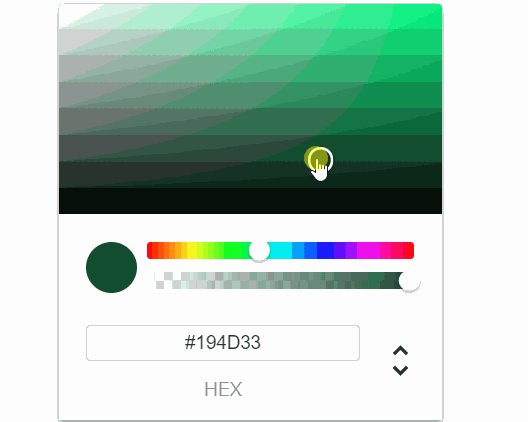
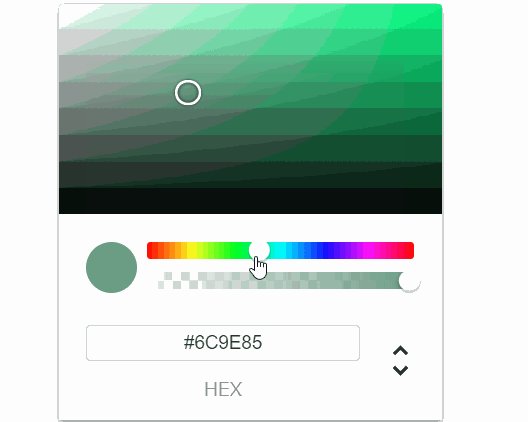
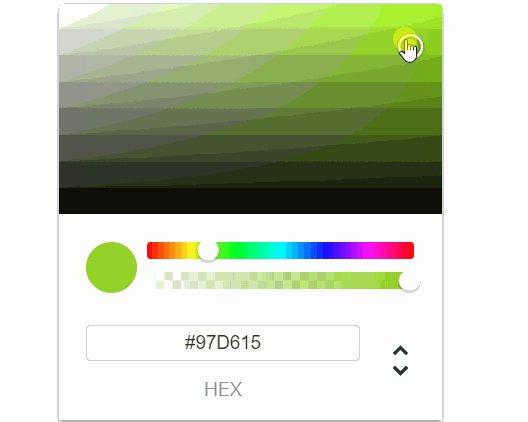
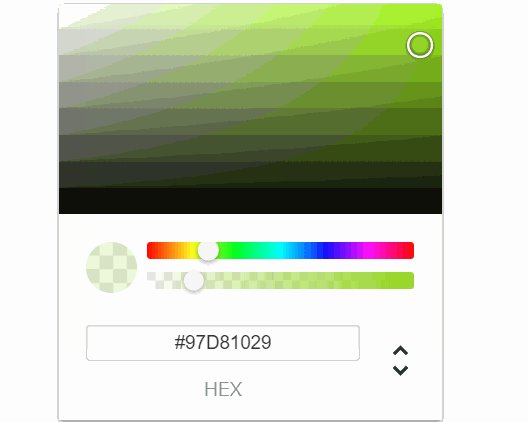
5 vue-color
「vue-color」は、Sketch, Photoshop, Chromeなどのデザイン風ColorPickerを実装できるライブラリです。
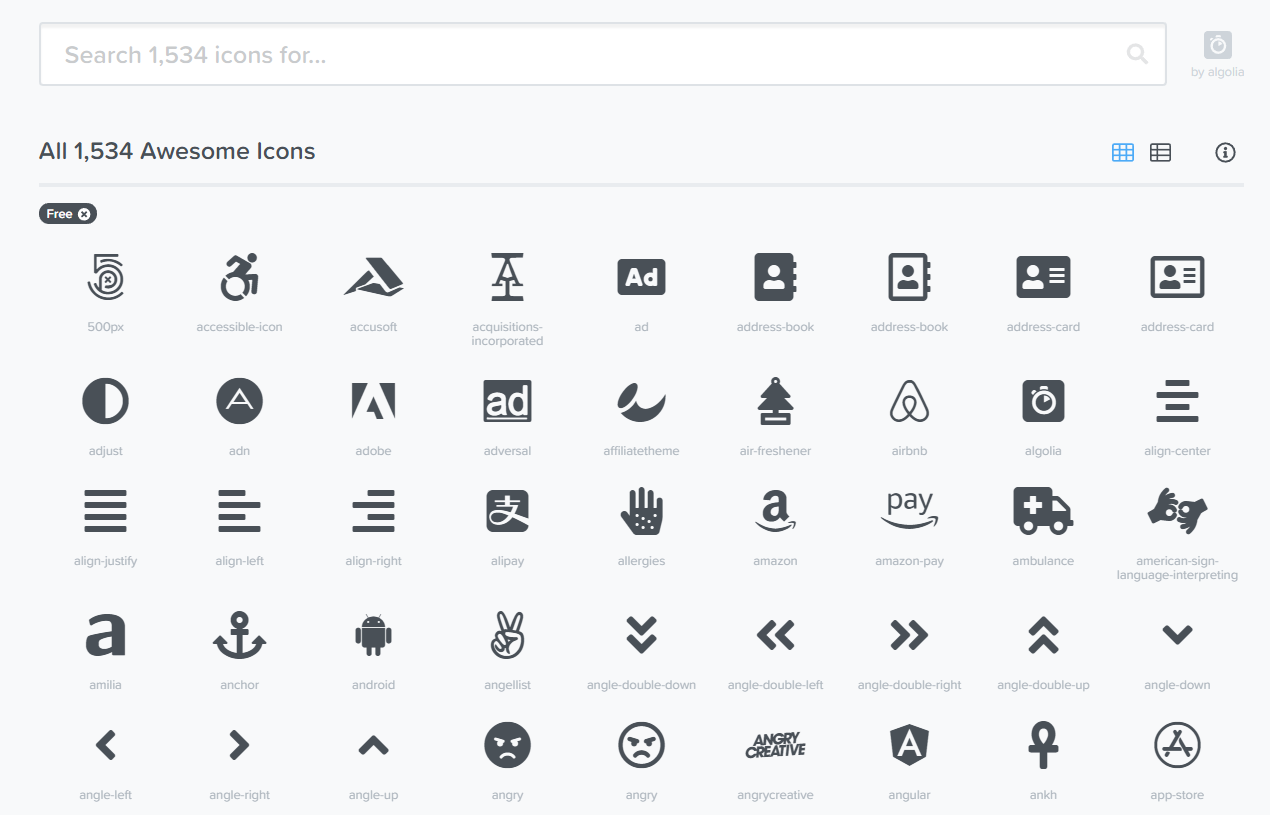
6 Vue-Awesome
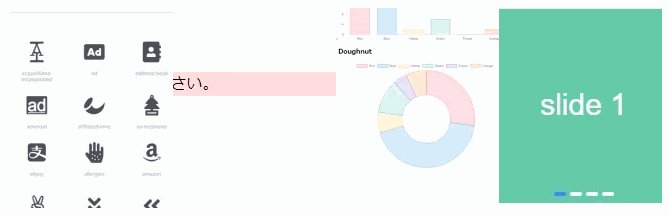
「Vue-Awesome」は、Font Awesomeアイコンを内蔵した、SVGアイコンコンポーネントです。
Font Awesomeは膨大な数のSVGアイコンをフリーで(一部有料)提供してくれているサイトです。
このライブラリを使うとSVGのアイコンを簡単に使用する事ができます。
7 vue-upload-component
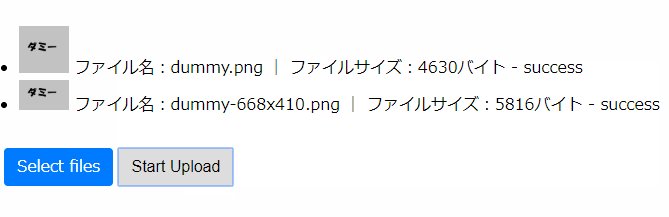
「vue-upload-component」は、ファイルアップロードコンポーネントです。
以下の機能を実装できます。
- ファイルアップロードコンポーネント
- マルチファイルアップロード
- ディレクトリのアップロード
- ドラッグアップロード
- ディレクトリのドラッグ
- 同時に複数のファイルのアップロード
8 vue-accordion
「vue-accordion」を使ってアコーディオンメニューを実装する
「vue-accordion」は、アコーディオンメニューコンポーネントです。
非常にシンプルな構成で実装することが可能です。
9 vue2-animate
「vue2-animate」は、Vueの内蔵transitionにAnimate.cssを適用させてアニメーションを実装するライブラリです。
アニメーションの種類は、Bounce、Fade、Rotate、Slide、Zoomで28種類あります。
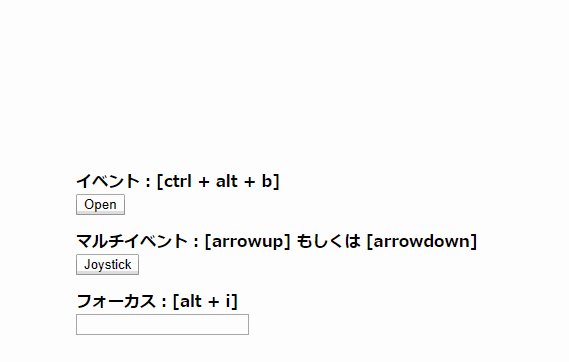
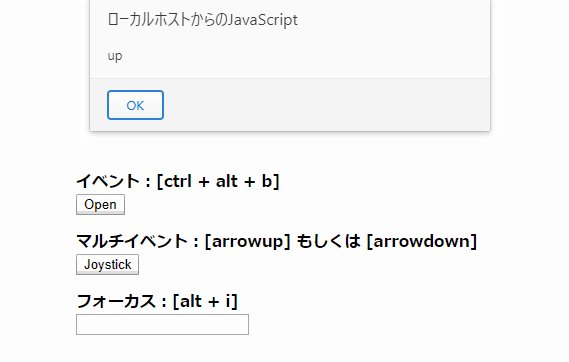
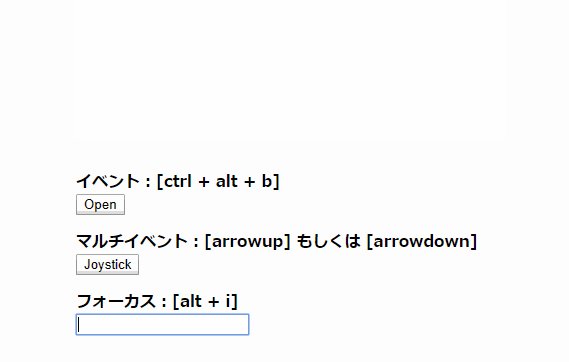
10 vue-shortkey
「vue-shortkey」は、ショートカットキーを実装するライブラリです。
ショートカットキーによりイベントもしくはフォーカスを設定することができます。
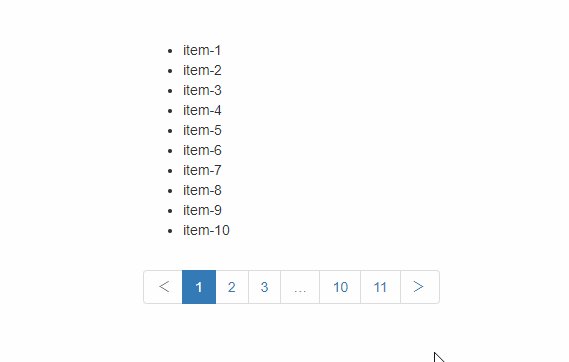
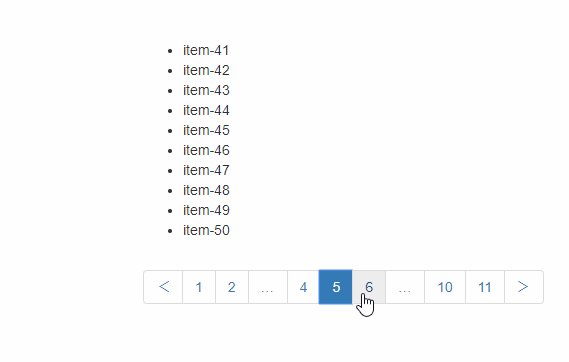
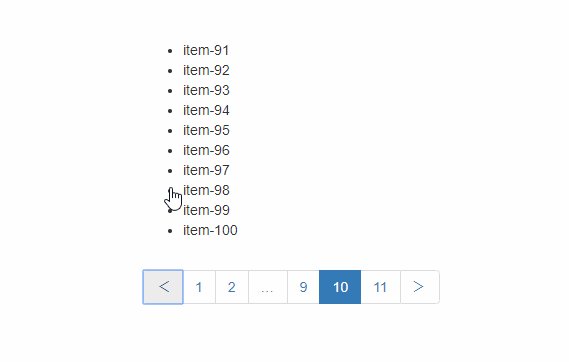
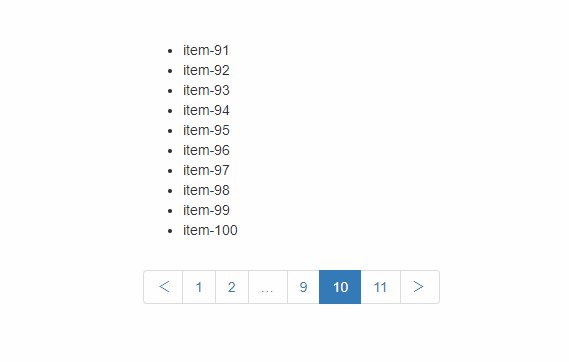
11 vuejs-paginate
「vuejs-paginate」は、ページネーションを実装するライブラリです。
シンプルなAPIで提供されており、容易に実装することができます。
CSSによってページネーションコンポーネントのスタイルをカスタマイズすることができます。
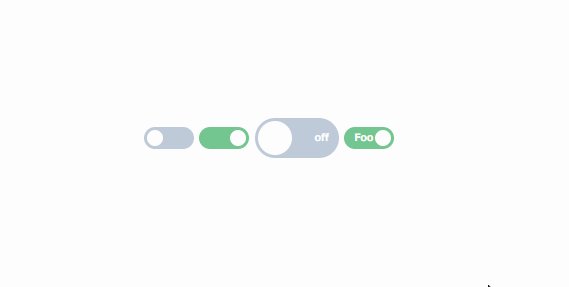
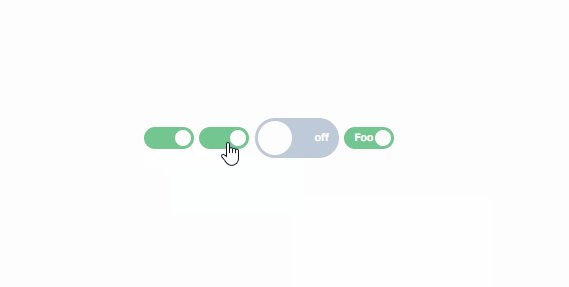
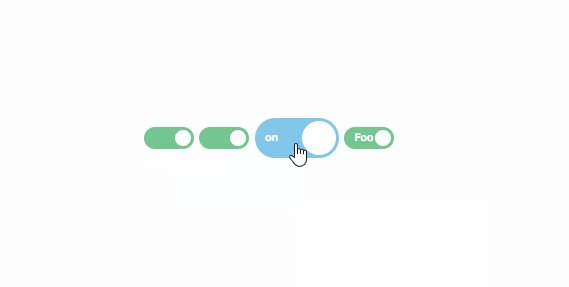
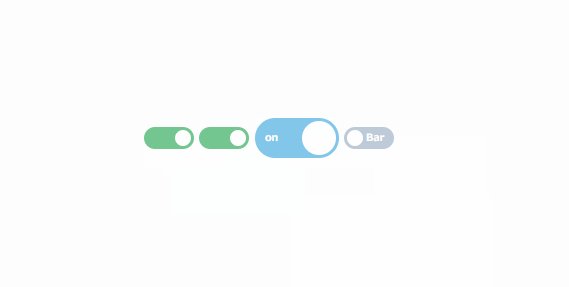
12 vue-js-toggle-button
「vue-js-toggle-button」は、switchボタンを実装するライブラリです。
シンプルなAPIで容易に実装ができます。
スイッチの大きさや色などのカスタマイズを行うこともできます。
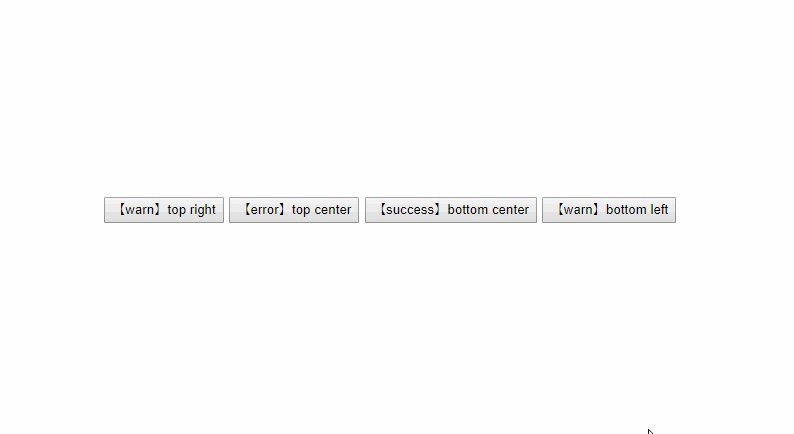
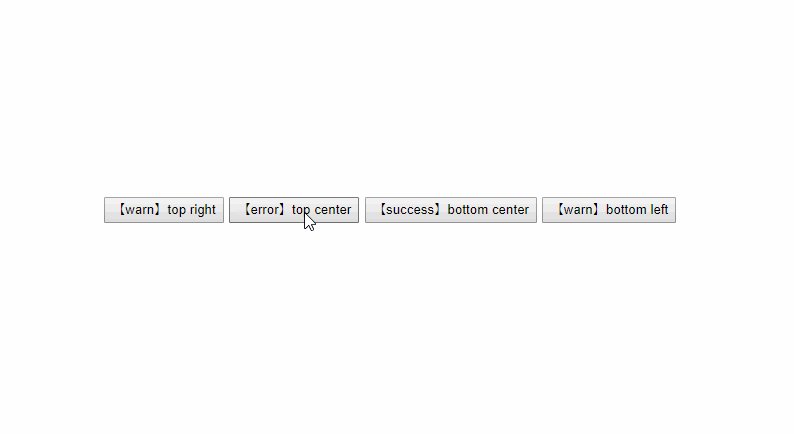
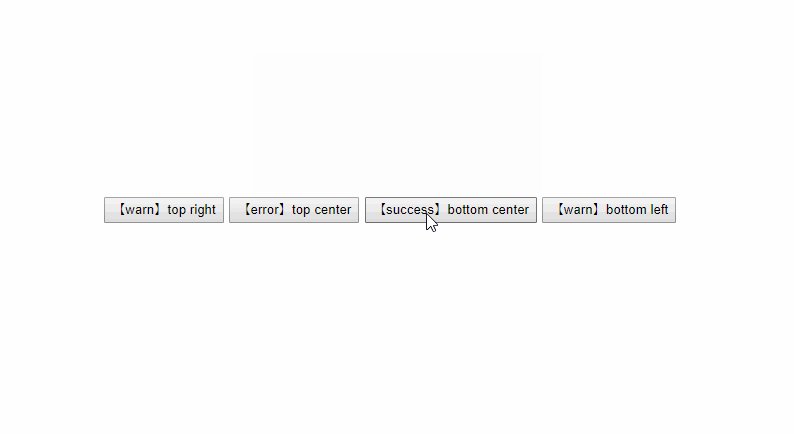
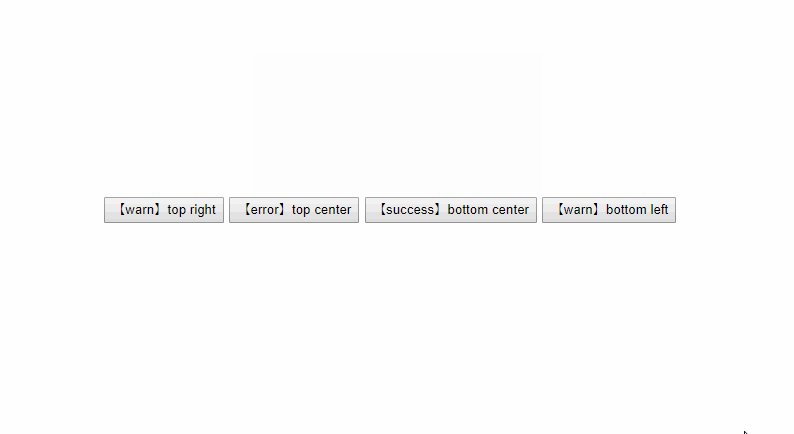
13 vue-notification
「vue-notification」は、Notificationを実装するライブラリです。
アニメーションや位置や色などのカスタマイズを行うこともできます。
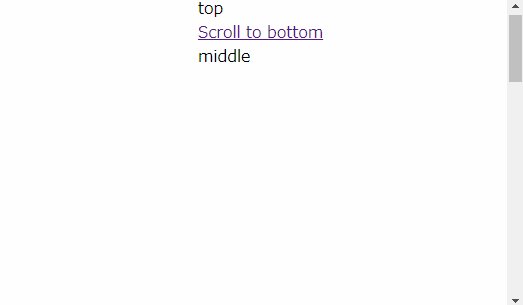
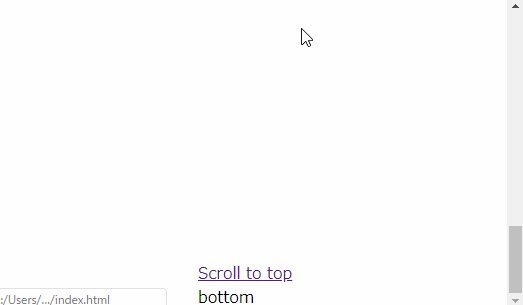
14 vue-scrollto
「vue-scrollto」は、クリックイベントによって要素までイージングスクロールを実装するライブラリです。
window.requestAnimationFrameを使用してアニメーションを実行するため、最高のパフォーマンスが得られます。
イージングはbezier-easingを使って行われます
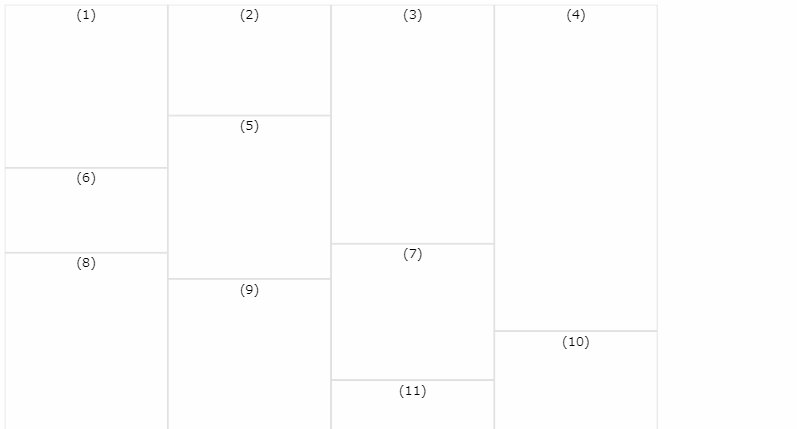
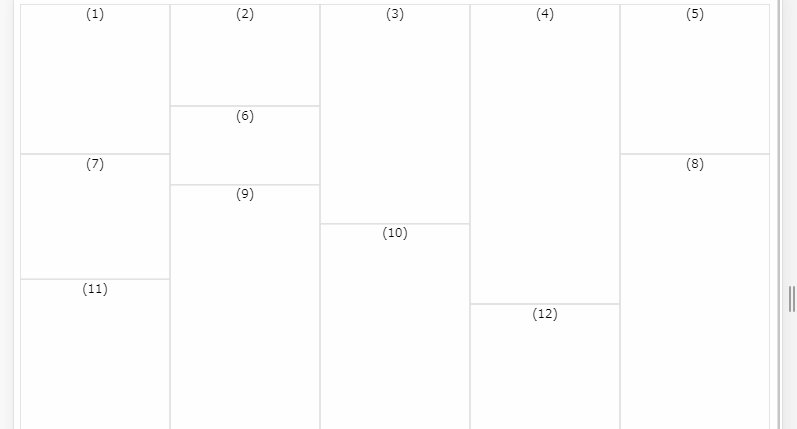
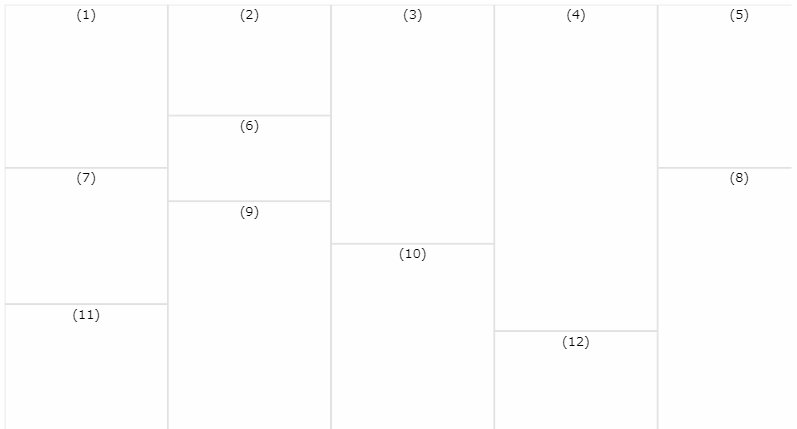
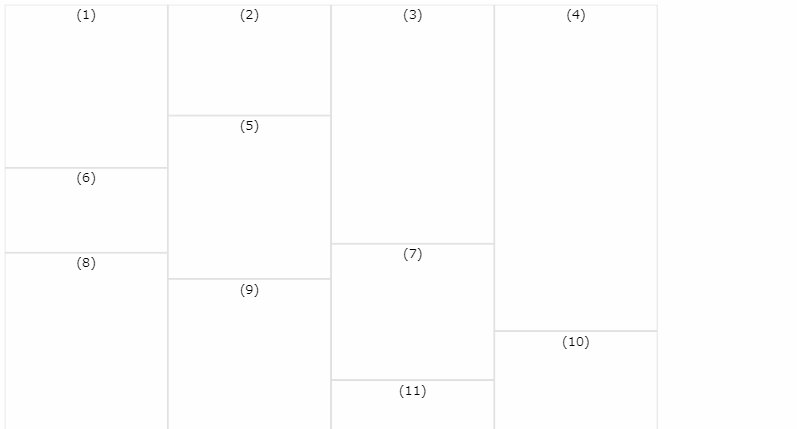
15 vue-waterfall
「vue-waterfall」はウォーターフォールレイアウトのコンポーネントを実装するライブラリです。
ウィンドウサイズの変更やwatchによる監視で、レイアウトのリフローを行う事ができます。
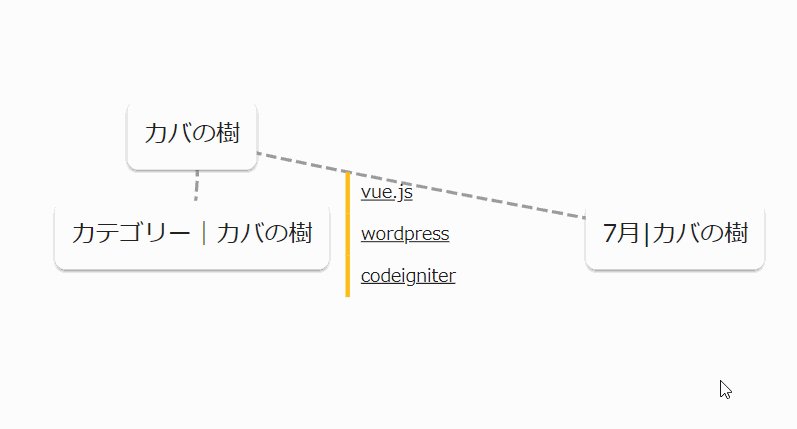
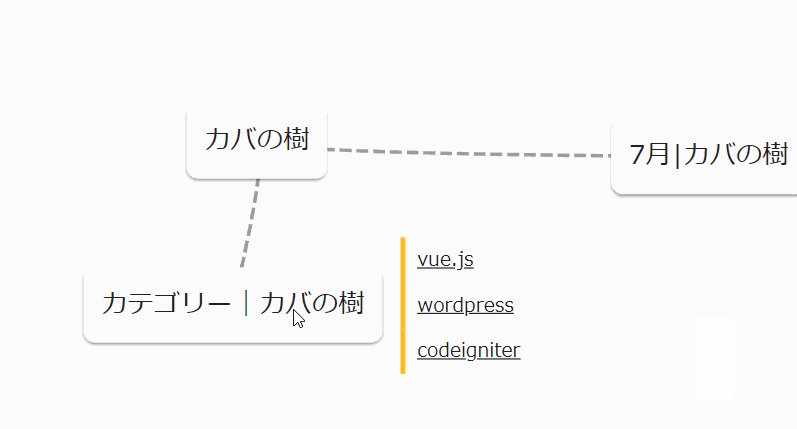
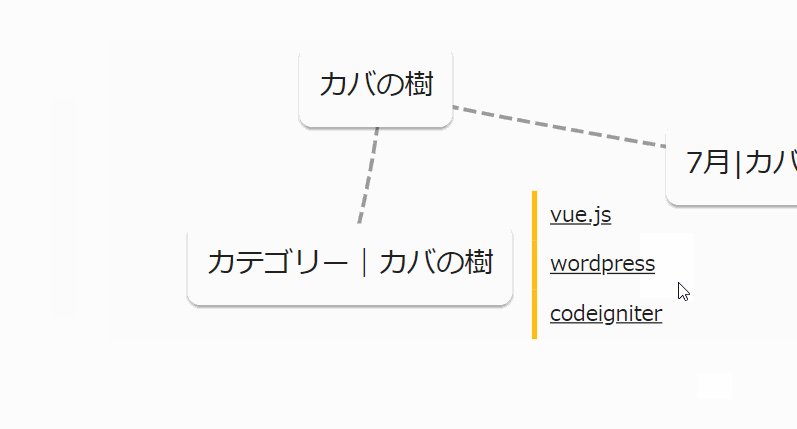
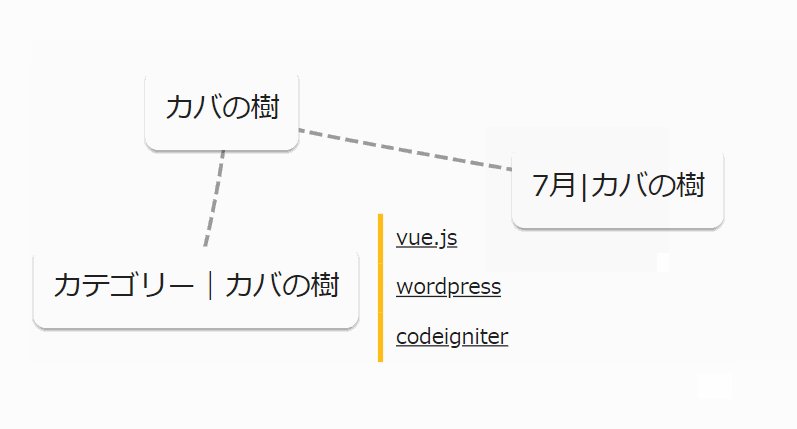
16 VueMindmap
VueMindmapはreact-mindmapに触発されたマインドマップを実装するライブラリです。
ノードを設定し、ノード同士をオブジェクトの配列で紐付けます。
編集モードのオンオフやスタイルの変更、サブノートの設定を行う事ができます。
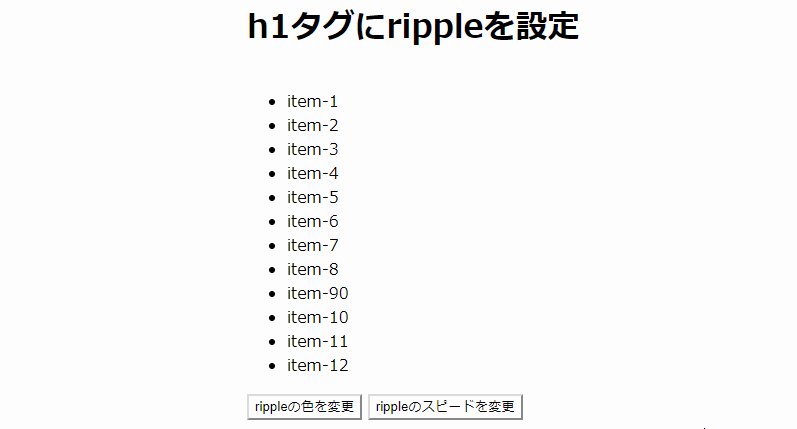
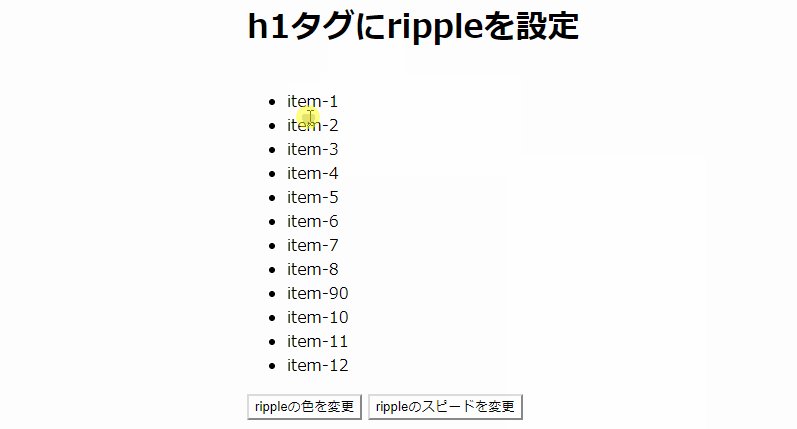
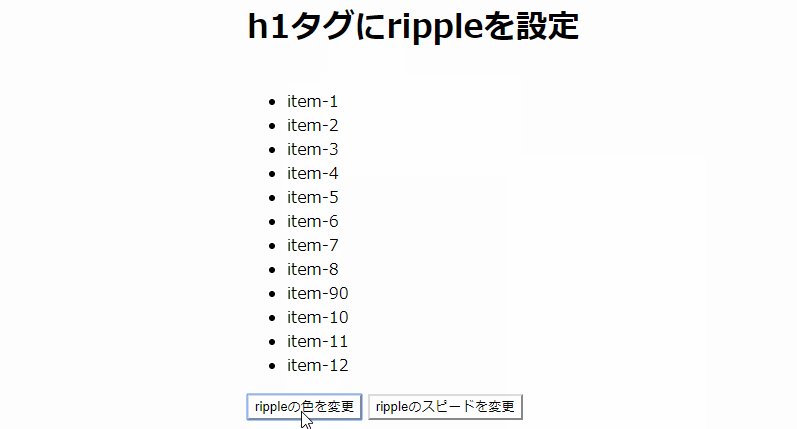
17 Vue-Touch-Ripple
Vue-Touch-Rippleはタッチイベントにrippleを実装するライブラリです。
rippleの速度や色、透過をカスタマイズすることができます。
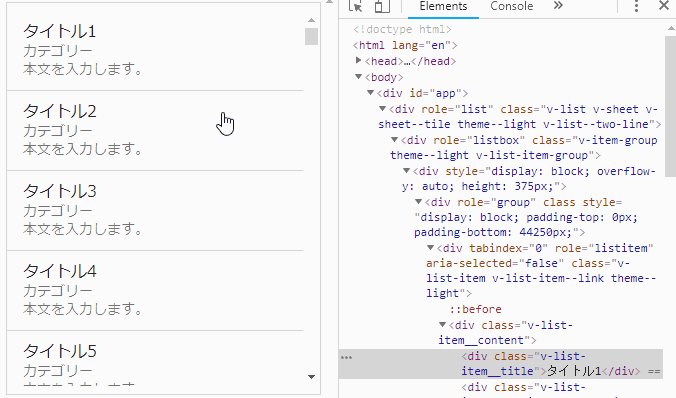
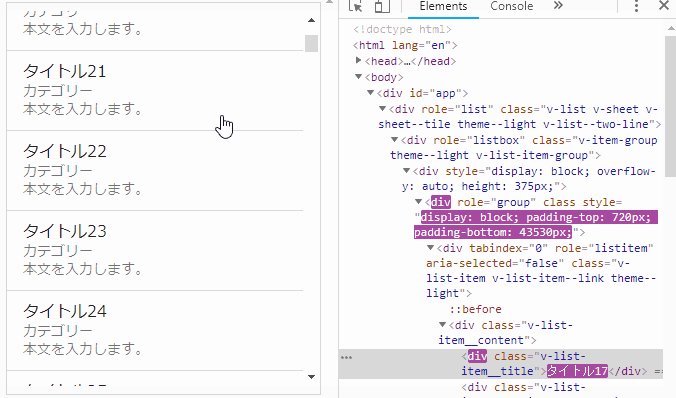
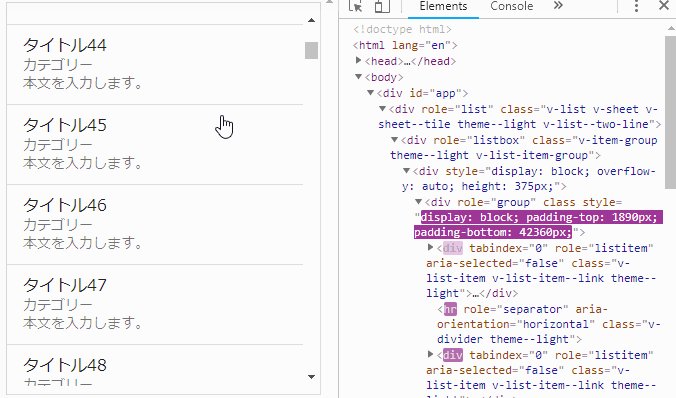
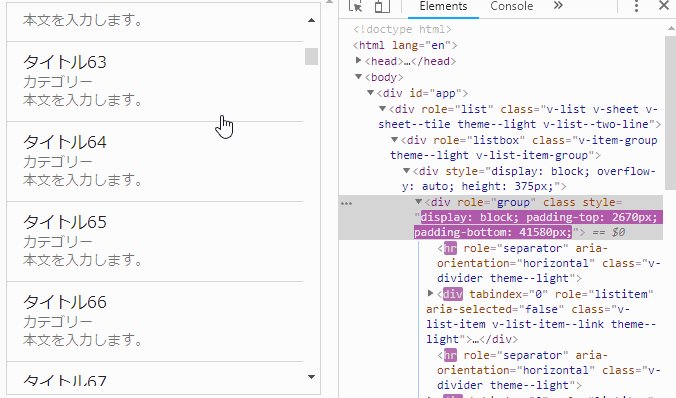
18 vue-virtual-scroll-list
vue-virtual-scroll-listは仮想スクロールリストを実装するライブラリです。
高いスクロールパフォーマンスで大量のデータリストをサポートします。
リストのアイテムとコンポーネントが独立しています。
まとめ
2019年7月版のVue.jsライブラリ記事のまとめでした。
全部で18個の記事でした。
思ったよりも数が多くてビックリしました。
今月も頑張って更新していきますので、今後とも宜しくお願いします。
以下、翌月のまとめ記事です。