目次
vue-virtual-scroll-listとは

vue-virtual-scroll-listは仮想スクロールリストを実装するライブラリです。
高いスクロールパフォーマンスで大量のデータリストをサポートします。
リストのアイテムとコンポーネントが独立しています。
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-virtual-scroll-list --save
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/index.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/surmon-china/vue-touch-ripple
導入手順
1万件の仮想スクロールリストを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import virtualList from 'vue-virtual-scroll-list'
Vue.component('virtual-list', VirtualList);
(2)WEBページの場合
Vue.component('virtual-list', VirtualList);
2.メソッドを設定
var items = [];
for(var i=1;i<=1000;i++)
{
items.push({
id: i,
title: 'タイトル'+ i,
});
}
Vue.component('virtual-list', VirtualList);
new Vue({
el: "#app",
data: {
items: items,
}
})
3. <virtual-list>テンプレートを準備
リストのアイテムを<virtual-list>ではさみます。
<div id="app">
<ol>
<virtual-list :size="15" :remain="25">
<li v-for="item in items" :key="item.id">
{{item.title}}
</li>
</virtual-list>
</ol>
</div>
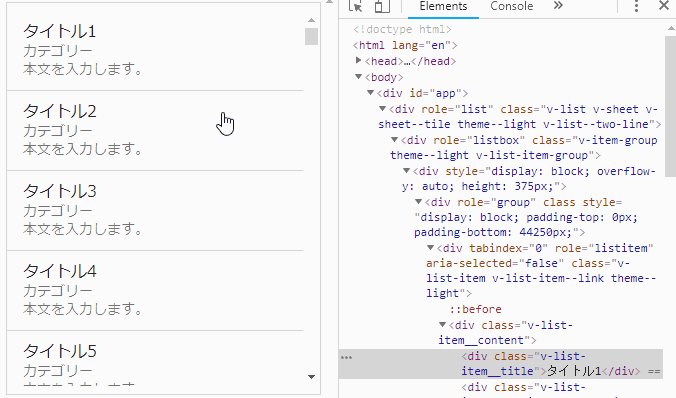
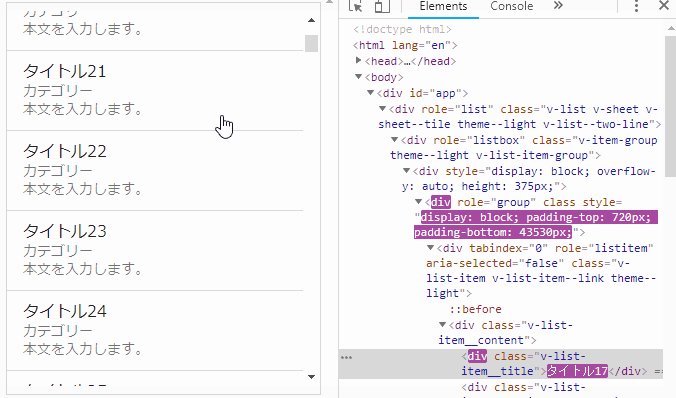
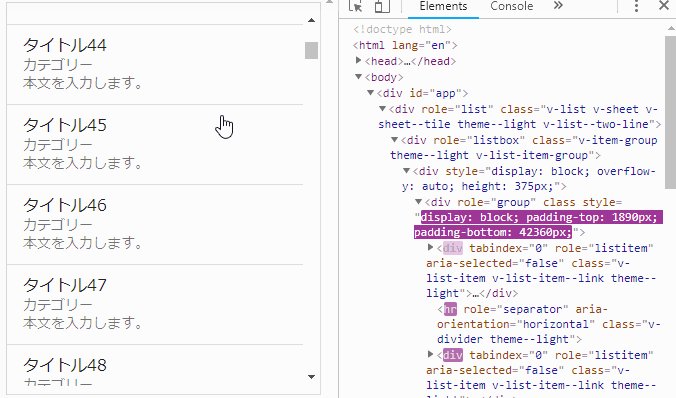
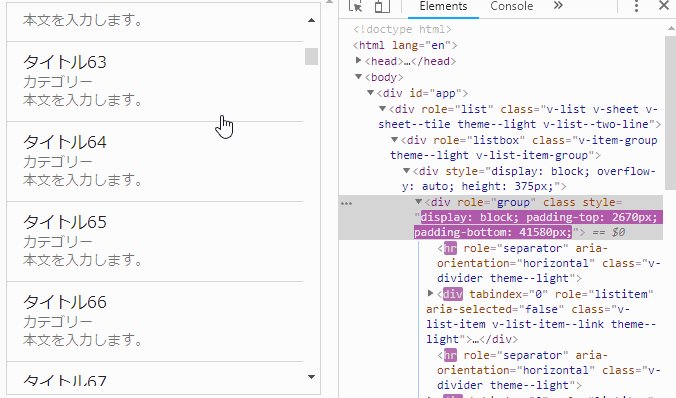
サンプル
プロパティ
以下がプロパティの設定一覧です。
基本
| 名 | Type | Required | 説明 |
|---|---|---|---|
| size | Number | ✓ | 可変の高さで、各リスト項目の高さは、この支柱は単にコンテナのビューポート固定高さの外側の仮想リストを計算するために使用します。 |
| remain | Number | ✓ | 仮想リストビューポートに表示する項目の数、そのため、外部コンテナのビューポートの高さ (size × remian). |
パフォーマンス
| Prop | Type | Required | 説明 |
|---|---|---|---|
| bench | Number | * | デフォルト値はremain、未到達アイテム数と同じです。仮想リストビューポートには表示されませんが、実際のDOMには存在します。ベンチが大きいほど、スクロールパフォーマンスは高くなります。 |
| debounce | Number | * | デフォルトでは無効になっています。debounceスクロールイベントが発生しないようにするためにミリ秒単位の関数を使用すると、ブラウザのパフォーマンスが低下します。 |
ポジション
| Prop | Type | Required | 説明 |
|---|---|---|---|
| start | Number | * | デフォルト値は0、初期スクロール開始インデックスです。それは整数でなければならず、リストインデックスの範囲内でなければなりません、無効ならば0それが最後のものとして影響を受けるでしょう。 |
| offset | Number | * | デフォルト値は0、初期スクロールオフセットです。両方の場合startとがoffset初期化時に割り当てられ、start好ましいです。 |
要素とクラス
| Prop | Type | Required | 説明 |
|---|---|---|---|
| rtag | String | * | デフォルト値はdivvirtual-listルート要素のタグ名です。すべての場合において、そのスタイルは次のように設定されます。display: block; |
| wtag | String | * | デフォルト値はdivvirtual-list item wrapper要素のタグ名です。すべての場合において、そのスタイルはに設定されます。display: block; |
| wclass | String | * | デフォルトはクラス名なし、仮想リスト項目ラッパー要素クラス、この小道具を割り当てる場合は、CSSボックスモデルを変更しない方が良いです。 |
スクロールモード
| Prop | Type | Required | 説明 |
|---|---|---|---|
| pagemode | Boolean | * | 仮想リストをウィンドウページのビューポートでスクロールさせます。 |
| scrollelement | HTMLElement | * | 仮想リストを親要素と一緒にスクロールさせます。場合はpagemodetrueで、scrollelement無視されます。 |
スクロールイベント
| Prop | Type | Required | 説明 |
|---|---|---|---|
| totop | Function | * | virtual-listが一番上にスクロールされたときに呼び出されます。パラメータはありません。 |
| tobottom | Function | * | virtual-listが一番下までスクロールされたときに呼び出されます。パラメータはありません。 |
| onscroll | Function | * | virtual-listがスクロールしているときに、param:とともに呼び出されます(event, data)。 |
可変的な高さ
| Prop | Type | Required | 説明 |
|---|---|---|---|
| variable | Function or Boolean | * | 割り当てた場合Function、この小道具はparam:で呼び出される可変の高さの(index)取得関数です。各項目を計算する準備ができたとき。割り当てた場合Boolean、virtual-listは各項目変数の高さをインラインスタイルの高さから自動的に取得します。 |
アイテムモード
| Prop | Type | Required | 説明 |
|---|---|---|---|
| item | Component | * | リストアイテムのvueコンポーネントまたはvNode。 |
| itemcount | Number | * | 合計数を一覧表示します。元データが変更されたときにこのプロップを更新する必要があります。 |
| itemprops | Function | * | 各アイテムがレンダリングされるときの関数呼び出しです。この関数の各アイテムコンポーネントに小道具やデータを割り当てることができます。 |
さいごに
仮想スクロールリストを実装するライブラリでした。
何も考えずに1万件のデータを表示しようとすると、ユーザーを待たせることになってしまいます。
しかしこのライブラリを使用すれば、見える部分だけを抽出するので、表示速度を落とすことなく表示することができます。
今日はこの辺でー