目次
VueMindmapとは

VueMindmapはreact-mindmapに触発されたマインドマップを実装するライブラリです。
ノードを設定し、ノード同士をオブジェクトの配列で紐付けます。
編集モードのオンオフやスタイルの変更、サブノートの設定を行う事ができます。
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install --save vue-mindmap
CDN
<link rel="stylesheet" href="https://unpkg.com/vue-mindmap/dist/vue-mindmap.css"></link> <script src="https://unpkg.com/vue-mindmap"></script>
gitリポジトリは以下から取得できます。
https://github.com/anteriovieira/vue-mindmap/blob/master/README.md
導入手順
マインドマップを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import VueMindmap from 'vue-mindmap' import 'vue-mindmap/dist/vue-mindmap.css' Vue.use(VueMindmap)
(2)WEBページの場合
Vue.use(VueMindmap);
2.マインドマップのメソッドを設定
new Vue({
el: "#app",
data: {
'nodes': [
{
'text': 'カバの樹',
'url': 'https://www.kabanoki.net',
'fx': 10,
'fy': 10,
'nodes': [
],
'category': 'Blog'
},
{
'text': 'カテゴリー|カバの樹',
'url': 'https://www.kabanoki.net',
'fx': -100,
'fy': 100,
'nodes': [
{
'text': 'vue.js',
'url': 'https://www.kabanoki.net/category/vue-js/',
'fx': 176.083777747024,
'fy': -665.1641376795345,
'nodes': [],
'category': 'blog category vue',
'color': 'rgba(255, 189, 10, 1.0)'
},
{
'text': 'wordpress',
'url': 'https://www.kabanoki.net/category/wordpress/',
'fx': 176.083777747024,
'fy': -665.1641376795345,
'nodes': [],
'category': 'blog category vue',
'color': 'rgba(255, 189, 10, 1.0)'
},
{
'text': 'codeigniter',
'url': 'https://www.kabanoki.net/category/codeigniter/',
'fx': 176.083777747024,
'fy': -665.1641376795345,
'nodes': [],
'category': 'blog category vue',
'color': 'rgba(255, 189, 10, 1.0)'
},
],
'category': 'Blog'
},
{
'text': '7月|カバの樹',
'url': 'https://www.kabanoki.net/date/2019/07/',
'fx': 450,
'fy': 100,
'nodes': [],
'category': 'Blog'
},
],
'connections': [
{
'source': 'カバの樹',
'target': 'カテゴリー|カバの樹',
'curve': {
'x': 10,
'y': 10
}
},
{
'source': 'カバの樹',
'target': '7月|カバの樹',
'curve': {
'x': 10,
'y': 10
}
},
]
}
})
3. テンプレートを準備
<div id="app">
<mindmap
:nodes="nodes"
:connections="connections"
:editable="true"
></mindmap>
</div>
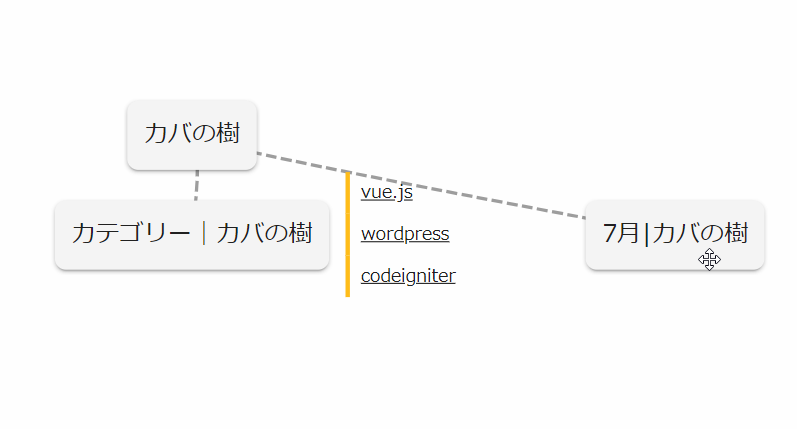
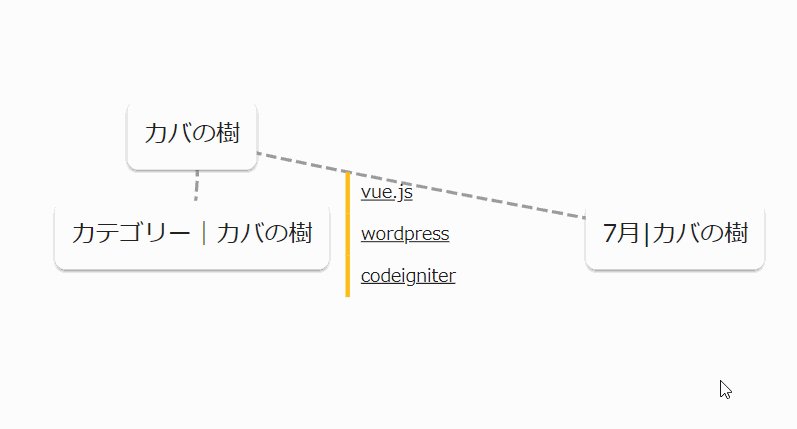
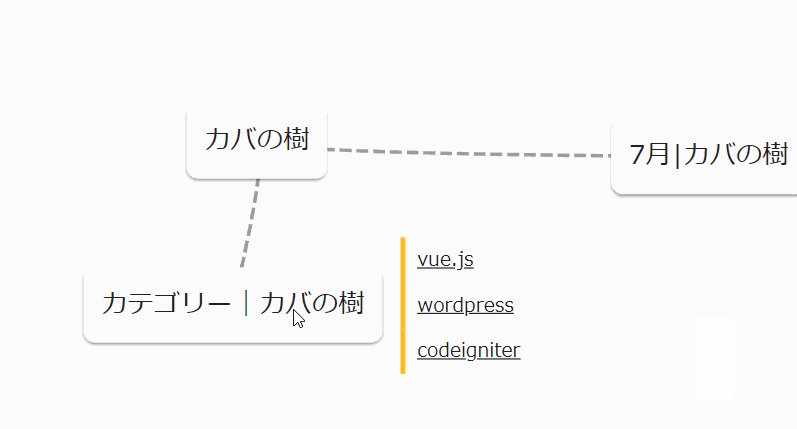
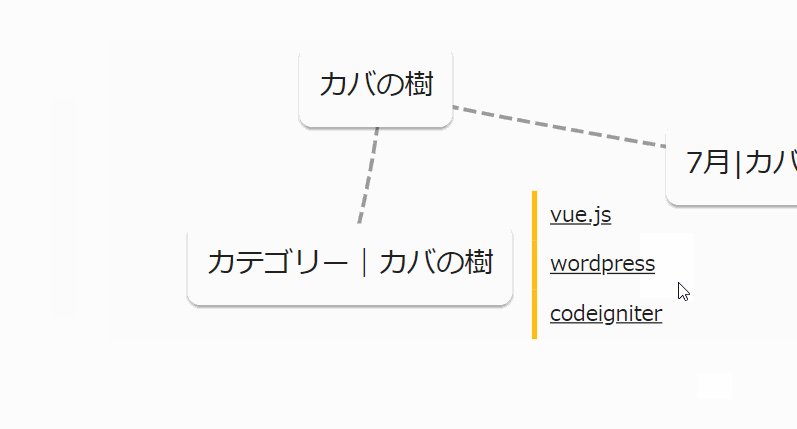
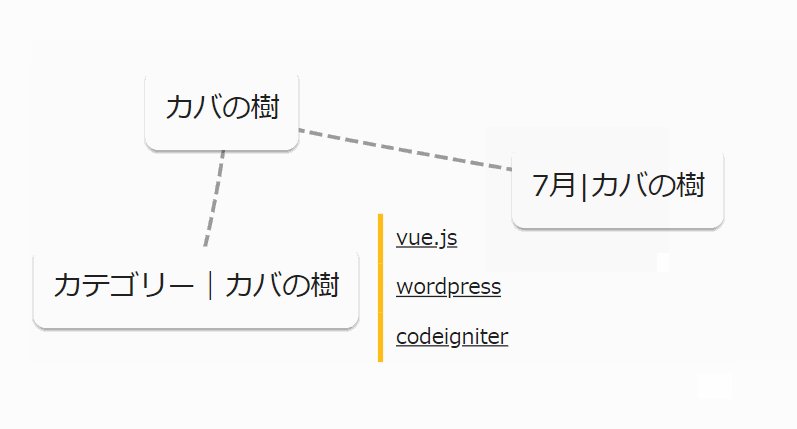
サンプル
プロパティ
| 名 | Type | Default | 説明 |
|---|---|---|---|
| nodes | Array | [ ] | ノードを描画するために使用されるオブジェクトの配列。 |
| connections | Array | [ ] | 接続を描画するために使用されるオブジェクトの配列。 |
| subnodes | Array | [ ] | サブノードをレンダリングするために使用されるオブジェクトの配列。 |
| editable | Boolean | false | ノードを移動できるエディタモードを有効にします。 |
さいごに
マインドマップを実装するライブラリでした。
新規のノードやつながりを設定するのは、自作が必要です。
しかし一番面倒なビジュアル部分を実装してくれるので非常に有用です。
今日はこの辺でー