目次
vue-notificationとは

「vue-notification」は、Notificationを実装するライブラリです。
アニメーションや位置や色などのカスタマイズを行うこともできます。
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install --save vue-notification
CDN
<script type="text/javascript" src="https://unpkg.com/vue-notification"></script>
gitリポジトリは以下から取得できます。
https://github.com/euvl/vue-notification
導入手順
シンプルなNotificationを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import Notifications from 'vue-notification' Vue.use(Notifications)
(2)WEBページの場合
少し特殊なやり方です。
<script type="text/javascript">
window.vue = window.Vue;
</script>
<script type="text/javascript" src="https://unpkg.com/vue-notification"></script>
<script type="text/javascript">
window.vueNotification = window["vue-notification"].default;
Vue.use(vueNotification);
</script>
2.notificationのメソッドを設定
new Vue({
el: "#app",
methods: {
onClick: function(position, type){
this.$notify({
title: 'メッセージです。',
text: 'click to ' + position ,
duration:100,
group: position,
type: type
});
}
}
})
3. <notifications>テンプレートを準備
<div id="app">
<button @click="onClick('top-right', 'warn')">【warn】top right</button>
<button @click="onClick('top-center', 'error')">【error】top center</button>
<button @click="onClick('bottom-center', 'success')">【success】bottom center</button>
<button @click="onClick('bottom-left', 'warn')">【warn】bottom left</button>
<notifications group="top-right"></notifications>
<notifications group="top-center" position="top center"></notifications>
<notifications group="bottom-center" position="bottom center"></notifications>
<notifications group="bottom-left" position="bottom left"></notifications>
</div>
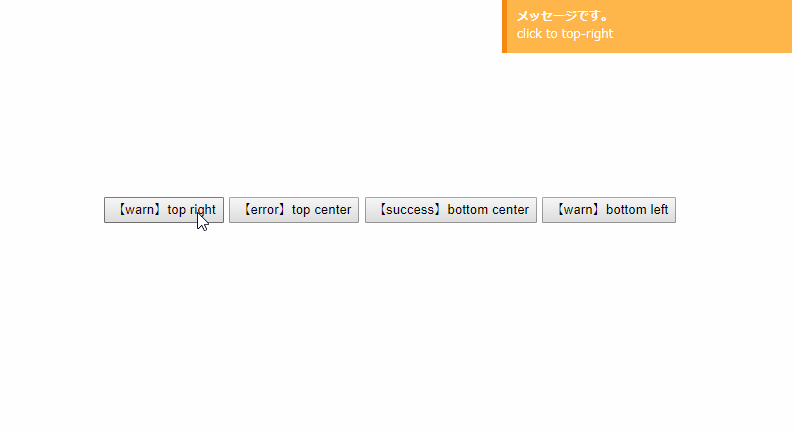
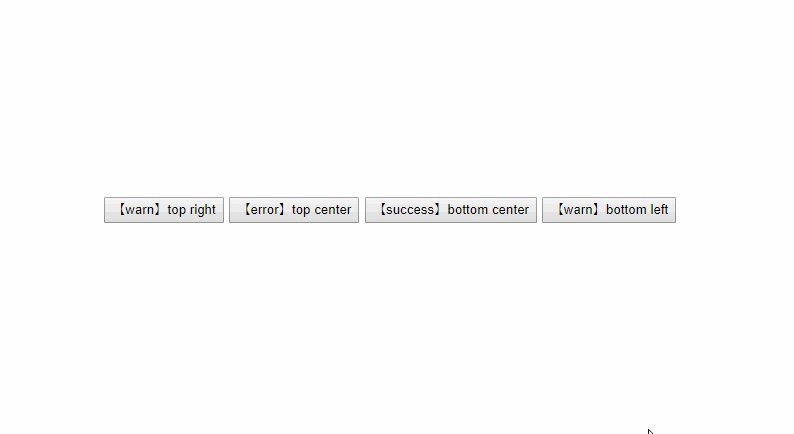
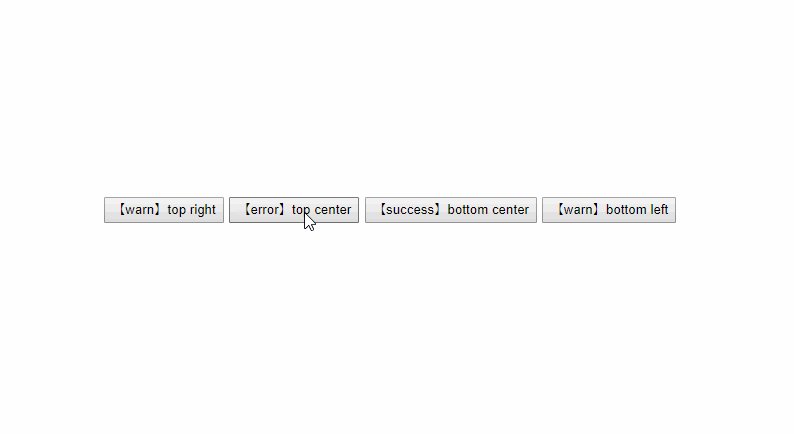
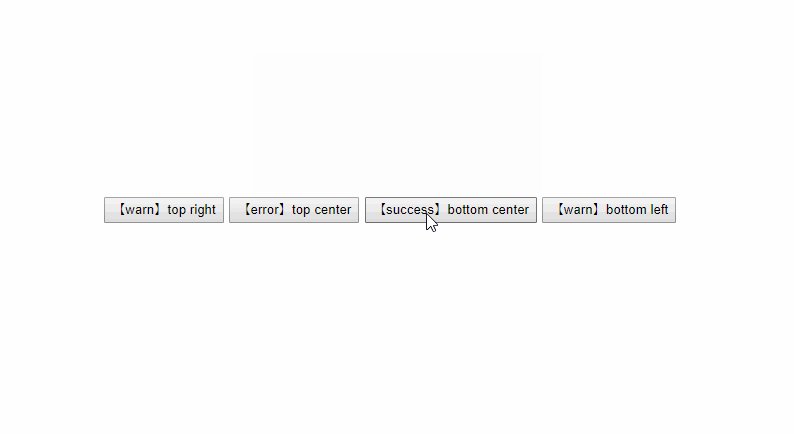
サンプル
プロパティ
「vue-notification」のプロパティ一覧は以下になります。
| Name | Type | Default | Description |
|---|---|---|---|
| group | String | null | 通知ホルダーの名前(指定されている場合) |
| type | String | null | 通知に割り当てられるクラス |
| width | Number/String | 300 | 通知ホルダーの幅は%、px文字列または数値です。有効な値: '100%'、 '200px'、200 |
| classes | String/Array | 'vue-notification' | 通知要素に適用されるクラスのリスト |
| position | String/Array | 'top right' | 通知がポップアップ表示される画面の一部 |
| animation-type | String | 'css' | アニメーションのタイプ、現在サポートされているタイプがあるcssとvelocity |
| animation-name | String | null | 以下のために必要なアニメーションの名前cssアニメーション |
| animation | Object | $* |
以下のためのアニメーションの設定Velocityのアニメーション
$ = |
| duration | Number | 3000 | アニメーションの時間(ミリ秒)を表示したままにします(負の場合- 通知は永久に、またはクリックされるまで) |
| speed | Number | 300 | アニメーションの表示/非表示の速度 |
| max | Number | Infinity | 通知ホルダーに表示できる通知の最大数 |
| reverse | Boolean | false | 通知を逆の順序で表示する |
| ignoreDuplicates | Boolean | false | 通知を逆の順序で表示する |
| closeOnClick | Boolean | true | クリックしたときに通知を閉じる |
API
this.$notify({
// 通知保持者
group: 'foo',
// 通知のタイプ[warn, error, success]
type: 'warn',
// タイトル
title: 'This is title',
// 内容
text: 'This is <b> content </b>',
// オーバーライドし、デフォルト/提供期間
duration: 10000,
// デフォルトのアニメーション速度をオーバーライドします。
speed: 1000
// テンプレート
data: {}
})
まとめ
Notificationを実装するライブラリでした。
WEB版で実装するのに少し工夫が必要でしたが、ライブラリとしての実装し易さはバグツンです。
簡単にカスタマズも実装できます。
まあ他にも↓のようなライブラリもあるので、あとは好みの問題かと思います。
今日はこの辺でー