目次
vue-shortkeyとは

「vue-shortkey」は、ショートカットキーを実装するライブラリです。
ショートカットキーによりイベントもしくはフォーカスを設定することができます。
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install --save vue2-animate
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/index.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/iFgR/vue-shortkey
導入手順
ショートカットキーを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
Vue.use(require('vue-shortkey'))
(2)WEBページの場合
Vue.use(VueShortkey);
2.ショートカットイベントを設定
methodsにショートカットキーのイベントのtheActionとマルチイベントのtheActionArrowを作成します。
theActionArrowは一つのイベントで複数のショートカットキーを処理します。
new Vue({
el: '#app',
data: {
name: ''
},
methods: {
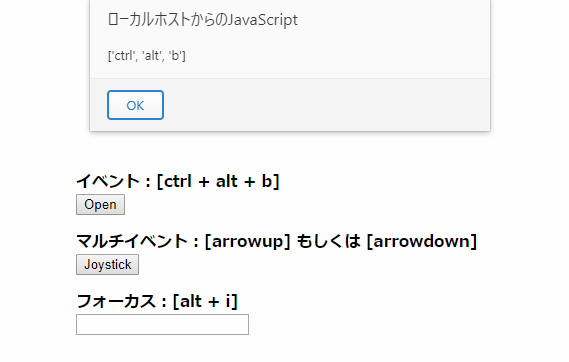
theAction: function(){
alert("['ctrl', 'alt', 'b']");
},
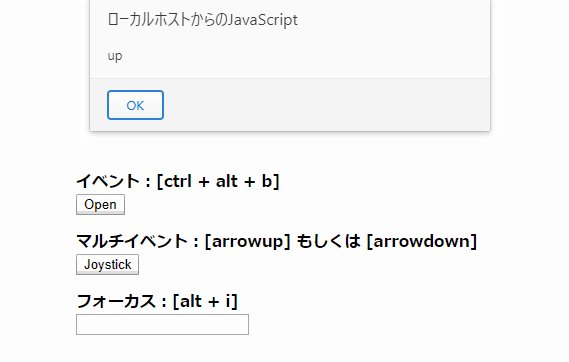
theActionArrow:function(event){
switch (event.srcKey) {
case 'up':
alert('up');
break;
case 'down':
alert('down');
break;
}
}
}
})
3. テンプレートを準備
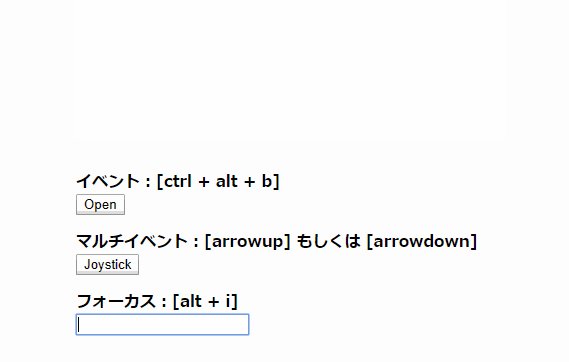
イベント、マルチイベント、フォーカスのテンプレートを準備します。
フォーカスを使用するにはv-shortkeyに.focusを使用します。
<div id="app">
<p>イベント:[ctrl + alt + b]</p>
<button v-shortkey="['ctrl', 'alt', 'b']" @shortkey="theAction()">Open</button>
<p>マルチイベント:[arrowup] もしくは [arrowdown]</p>
<button v-shortkey="{up: ['arrowup'], down: ['arrowdown']}" @shortkey="theActionArrow">Joystick</button>
<p>フォーカス:[alt + i]</p>
<input type="text" v-shortkey.focus="['alt', 'i']" v-model="name" />
</div>
サンプル
※JSFiddle越しだと少し動作が不安定です。一度iframe内をクリックすると動作するようです。
キーの種類
ショートカットキーは以下のものを使用することができます。
| Key | 設定値 |
|---|---|
| Delete | del |
| Backspace | backspace |
| Insert | insert |
| NumLock | numlock |
| CapsLock | capslock |
| Pause | pause |
| ContextMenu | contextmenu |
| ScrollLock | scrolllock |
| BrowserHome | browserhome |
| MediaSelect | mediaselect |
| Shift | shift |
| Control | ctrl |
| Alt | alt |
| Alt Graph | altgraph |
| Super (Windows or Mac Cmd) | meta |
| Arrow Up | arrowup |
| Arrow Down | arrowdown |
| Arrow Left | arrowleft |
| Arrow Right | arrowright |
| Enter | enter |
| Escape | esc |
| Tab | tab |
| Space | space |
| Page Up | pageup |
| Page Down | pagedown |
| Home | home |
| End | end |
| A - Z | a-z |
| 0-9 | 0-9 |
| F1-F12 | f1-f12 |
まとめ
ショートカットキーを実装するライブラリでした。
通常のブラウザで利用するには少し面倒ですが、Electoronなどで利用するには便利そうです。
今日はこの辺でー