目次
vue-upload-componentとは

「vue-upload-component」は、ファイルアップロードコンポーネントです。
以下の機能を実装できます。
- ファイルアップロードコンポーネント
- マルチファイルアップロード
- ディレクトリのアップロード
- ドラッグアップロード
- ディレクトリのドラッグ
- 同時に複数のファイルのアップロード
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-upload-component --save
CDN
<script src="https://cdn.jsdelivr.net/npm/vue-upload-component"></script>
gitリポジトリは以下から取得できます。
https://github.com/lian-yue/vue-upload-component
導入手順
simpleなアップロードコンポーネントを実装します。
1. ライブラリの取り込み
webpack等の場合 ※モジュール版は未検証です。
const VueUploadComponent = require('vue-upload-component')
Vue.component('file-upload', VueUploadComponent)
WEBページの場合
Vue.component('file-upload', VueUploadComponent)
2.アップロードイベントを設定
new Vue({
el: '#app',
data: {
files: []
},
methods: {
inputFile: function (newFile, oldFile) {
if (newFile && oldFile && !newFile.active && oldFile.active) {
console.log('response', newFile.response)
if (newFile.xhr) {
console.log('status', newFile.xhr.status)
}
}
},
inputFilter: function (newFile, oldFile, prevent) {
if (newFile && !oldFile) {
if (!/\.(jpeg|jpe|jpg|gif|png|webp)$/i.test(newFile.name)) {
return prevent()
}
}
newFile.blob = ''
let URL = window.URL || window.webkitURL
if (URL && URL.createObjectURL) {
newFile.blob = URL.createObjectURL(newFile.file)
}
}
}
});
3. テンプレートを準備
<div id="app" class="example-full">
<div class="example-simple">
<div class="upload">
<ul>
<li v-for="(file, index) in files" :key="file.id">
<span><img class="thumb" v-bind:src="file.blob"></span>
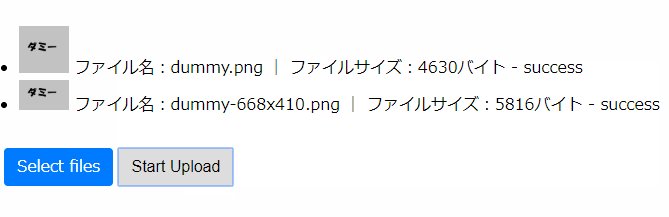
<span>ファイル名:{{file.name}}</span> |
<span>ファイルサイズ:{{file.size | formatSize}}バイト</span> -
<span v-if="file.error">{{file.error}}</span>
<span v-else-if="file.success">success</span>
<span v-else-if="file.active">active</span>
<span v-else-if="file.active">active</span>
<span v-else></span>
</li>
</ul>
<div class="example-btn">
<file-upload
class="btn btn-primary"
post-action="//jsfiddle.net/echo/jsonp/"
extensions="gif,jpg,jpeg,png,webp"
accept="image/png,image/gif,image/jpeg,image/webp"
:multiple="true"
:size="1024 * 1024 * 10"
v-model="files"
@input-filter="inputFilter"
@input-file="inputFile"
ref="upload">
<i class="fa fa-plus"></i>
Select files
</file-upload>
<button type="button" class="btn btn-success" v-if="!$refs.upload || !$refs.upload.active" @click.prevent="$refs.upload.active = true">
<i class="fa fa-arrow-up" aria-hidden="true"></i>
Start Upload
</button>
<button type="button" class="btn btn-danger" v-else @click.prevent="$refs.upload.active = false">
<i class="fa fa-stop" aria-hidden="true"></i>
Stop Upload
</button>
</div>
</div>
</div>
</div>
4.スタイルを設定
デフォルトだとスタイルが無いのでサンプルで下記を設定します。
.file-uploads {
overflow: hidden;
position: relative;
text-align: center;
display: inline-block;
}
.btn {
display: inline-block;
font-weight: 400;
text-align: center;
white-space: nowrap;
vertical-align: middle;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
border: 1px solid transparent;
padding: .5rem .75rem;
font-size: 1rem;
line-height: 1.25;
border-radius: .25rem;
transition: all .15s ease-in-out;
}
.btn-primary {
color: #fff;
background-color: #007bff;
border-color: #007bff;
}
ul {
padding: 15px;
}
.thumb {
width: 50px;
}
サンプル
まとめ
ファイルアップロードコンポーネントを実装できるライブラリでした。
ちょっと今日は体調不良の為記事が中途半端になってしまってます。
後ほど、プロパティとイベントを追加したいなぁとか思ってます。
今日はこの辺でー
