目次
vue-colorとは
「vue-color」は、Sketch, Photoshop, Chromeなどのデザイン風ColorPickerを実装できるライブラリです。

インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-color
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-color.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/xiaokaike/vue-color
導入手順
Chrome風デザインのColorPickerを実装します。
1. ライブラリの取り込み
webpack等の場合 ※モジュール版は未検証です。
import {Chrome} from 'vue-color'
WEBページの場合
const VueColor = window.VueColor,
Chrome = VueColor.Chrome;
2.コンポーネントと色を設定
new Vue({
el: '#app',
components: {
'chrome-picker': Chrome,
},
data: {
colors: {
hex: '#194d33',
hsl: { h: 150, s: 0.5, l: 0.2, a: 1 },
hsv: { h: 150, s: 0.66, v: 0.30, a: 1 },
rgba: { r: 25, g: 77, b: 51, a: 1 },
a: 1
}
}
});
3. テンプレートを準備
<div id="app"> <chrome-picker :value="colors"></chrome-picker> </div>
サンプル
デザインコンポーネント
さまざまな種類のデザインコンポーネントが用意されています。
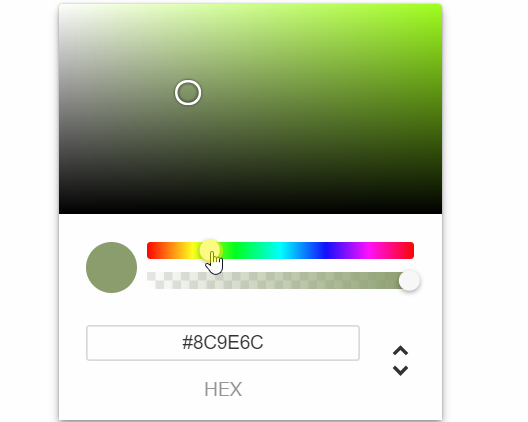
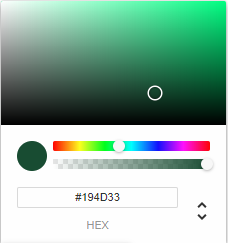
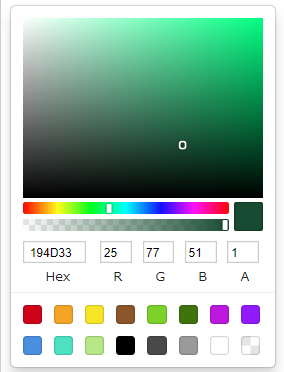
Chrome

components: {
'chrome-picker': Chrome,
}
<chrome-picker v-model="colors" />
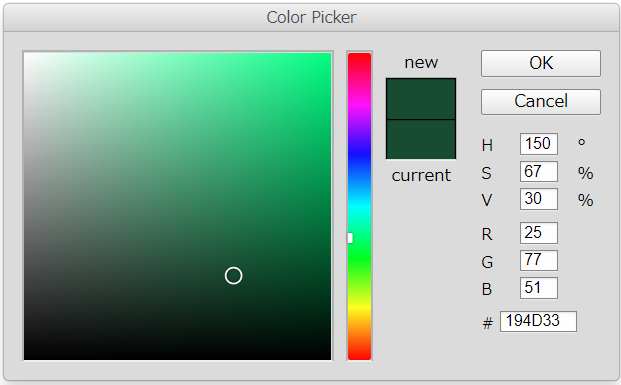
Photoshop

components: {
'photoshop-picker': Photoshop
}
<photoshop-picker v-model="colors" />
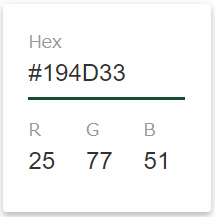
Material

components: {
'material-picker': Material
}
<material-picker v-model="colors" />
Compact

components: {
'compact-picker': Compact
}
<compact-picker v-model="colors" />
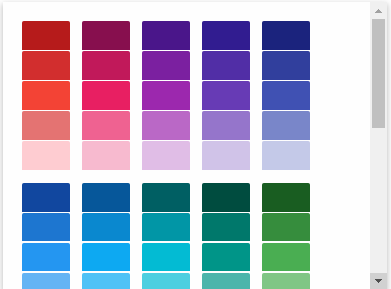
Swatches

components: {
'swatches-picker': Swatches
}
<swatches-picker v-model="colors" />
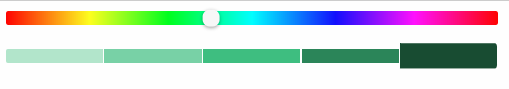
Slider

components: {
'slider-picker': Slider
}
<slider-picker v-model="colors" />
Sketch

components: {
'sketch-picker': Sketch
}
<sketch-picker v-model="colors" />
まとめ
Sketch, Photoshop, Chromeなどのデザイン風ColorPickerを実装できるライブラリでした。
今日はこの辺でー