目次
Vuelidateとは

VuelidateはVue.js専用のバリデーションライブラリです。
vee-validateなど他にも有名なバリデーションライブリがありますが、Vuelidateはテンプレートとアプリケーションロジックが分離しているという特徴があります。
一見すると冗長に感じますが、複雑なバリデーションが必要なときに、効果的に実装することができます。
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vuelidate --save
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vuelidate.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/validators.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/vuelidate/vuelidate
導入手順
1. ライブラリの取り込み
webpack等の場合 ※モジュール版は未検証です。
import Vuelidate from 'vuelidate' Vue.use(Vuelidate)
WEBページの場合
Vue.use(window.vuelidate.default);
2.バリデーションルールを設定
今回はIDとパスワードのフォームに必須入力と入力数制限を実装したいと思います。
まず使用したいバリデーションルールをvalidatorsから取得します。
必須項目(required)、最小文字数(minLength)、最大文字数(maxLength)を取得します。
const { required, minLength, maxLength } = window.validators
new Vue({
el: '#app',
data: {
text: '',
password: ''
},
validations: {
text: {
required,
minLength: minLength(5)
},
password: {
required,
minLength: minLength(4),
maxLength: maxLength(8),
}
},
methods: {
status(validation) {
return {
error: validation.$error,
dirty: validation.$dirty
}
}
}
})
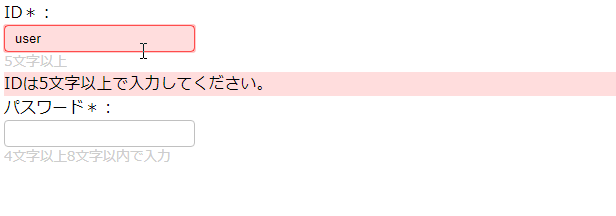
3. テンプレートを準備
v-modelの値を検証します。
v-modelには$v.text.$modelのような形で設定します。
<div id="app">
<div>
<p>ID*:</p>
<input type="text" v-model="$v.text.$model" :class="status($v.text)">
<p class="note">{{ $v.text.$params.minLength.min }}文字以上</p>
<div v-if="$v.text.$dirty">
<div class="error" v-if="!$v.text.required">IDは必須入力です。</div>
<div class="error" v-if="!$v.text.minLength">IDは{{ $v.text.$params.minLength.min }}文字以上で入力してください。</div>
</div>
</div>
<div>
<p>パスワード*:</p>
<input type="password" v-model="$v.password.$model" :class="status($v.password)">
<p class="note">{{ $v.password.$params.minLength.min }}文字以上{{ $v.password.$params.maxLength.max }}文字以内で入力</p>
<div v-if="$v.password.$dirty">
<div class="error" v-if="!$v.password.required">パスワードは必須入力です。</div>
<div class="error" v-if="!$v.password.minLength">パスワードは{{ $v.password.$params.minLength.min }}文字以上で入力してください。</div>
<div class="error" v-if="!$v.password.maxLength">パスワードは{{ $v.password.$params.maxLength.max }}文字以内で入力してください。</div>
</div>
</div>
</div>
サンプル
バリデーションルール
設定例
var required = validators.required
var maxLength = validators.maxLength
...
data: {
text: '',
},
validations: {
text: {
required,
mixLength: mixLength(5)
}
}
...
<input type="text" v-model="$v.text.$model">
一覧
| 名 | メタパラメータ | 説明 |
|---|---|---|
| required | 無し | 空でないデータが必要です。空の配列と空白のみを含む文字列をチェックします。 |
| requiredIf | ロケーター* | 提供されたプロパティまたは述語が真の場合にのみ、空でないデータが必要です。 |
| requiredUnless | ロケーター* | 提供されたプロパティまたは述語がfalseの場合のみ、空でないデータが必要です。 |
| minLength | 最小長 | 入力が指定された最小の長さを含むことを要求します。配列で動作します。 |
| maxLength | 最大長 | 入力に指定された最大長を含める必要があります。配列で動作します。 |
| minValue | 分 | エントリには、指定された最小数値または日付が必要です。 |
| maxValue | 最大 | エントリには、指定された最大数値または日付が必要です。 |
| between | 最小、最大 | 数値または日付が指定された範囲内にあるかどうかを確認します。最小値と最大値は両方を含みます。 |
| alpha | 無し | アルファベット文字のみを受け入れます。 |
| alphaNum | 無し | 英数字のみを受け入れます。 |
| numeric | 無し | 数字のみを受け入れます。 |
| integer | 無し | 正および負の整数を受け入れます。 |
| decimal | 無し | 正および負の10進数を受け入れます。 |
| 無し | 有効なメールアドレスを受け入れます。確認メールを送信せずにアドレスが本物であるかどうかを判断することは不可能であるため、サーバー上で注意深く確認する必要があります。 | |
| ipAddress | 無し | 127.0.0.1のようなドット付き10進表記で有効なIPv4アドレスを受け入れます。 |
| macAddress | separator = ':' | 00:ff:11:22:33:44:55のような有効なMACアドレスを受け入れます。macAddress()それはオプションのパラメータを持っているので、それを呼び出すことを忘れないでください。代わりに独自の区切り文字を指定できます':'。00ff1122334455のmacAddress('')ようにMACアドレスを検証するために空の区切り文字を入力してください。 |
| sameAs | ロケーター* | 与えられた特性と等しいかどうかを調べます。 |
| url | 無し | URLのみを受け入れます。 |
| or | バリデータ... | 指定されたバリデータの少なくとも1つが通過したときに合格します。 |
| and | バリデータ... | 提供されたすべてのバリデータが通過したときに合格します。 |
| not | バリデータ | 指定されたバリデータが合格しない場合に合格し、それ以外の場合は失敗します。のような他のバリデータと連鎖することができますnot(sameAs('field'))。 |
| withParams | $ params、バリデータ | 実際にはバリデータではなくバリデータ修飾子です。$params提供されたバリデータにオブジェクトを追加します。検証関数やネストされたフィールド検証オブジェクト全体にも使用できます。独自のカスタムバリデータを作成するのに役立ちます。 |
ドキュメントはこちら
まとめ
VuelidateでVue.js専用のバリデーションを実装するでした。
まだ実務では利用した事が無いのですが、かなり便利そうなのでどこかの案件で使いたいなあと思ってます。
今日はこの辺でー