目次
Vue-Quill-Editorとは

「Vue-Quill-Editor」はVue.js製のリッチテキストエディタを実装するライブラリです。
元々は「Quill Rich Text Editor」というGithubのスター 20,000 を超えるリッチテキストエディタです。
Quillは編集と文字を念頭に置いて設計されており、これらの自然なテキスト中心にAPIを構築されています。
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-quill-editor --save
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/quill.core.css"/> <!-- snow かbubbleどちらかのテーマを選択 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/quill.snow.css"/> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/quill.bubble.css"/> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/quill.min.js"></script> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-quill-editor.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/surmon-china/vue-quill-editor
導入手順
1. ライブラリの取り込み
webpack等の場合
import Vue from 'vue' import VueQuillEditor from 'vue-quill-editor' import 'quill/dist/quill.core.css' import 'quill/dist/quill.snow.css' Vue.use(VueQuillEditor)
WEBページの場合
読み込みの順番が大事です。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/quill.core.css"/> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/quill.snow.css"/> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/quill.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.10/vue.min.js"></script> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-quill-editor.js"></script> <script type="text/javascript"> Vue.use(VueQuillEditor) </script>
2. methodsを準備
new Vue({
el: "#app",
data: {
content: 'Hellow contents',
editorOption: {
theme: 'snow'
}
}
})
3. テンプレートを準備
<div id="app">
<quill-editor v-model="content"
ref="quillEditor"
options="editorOption"></vue-quill-editor>
</div>
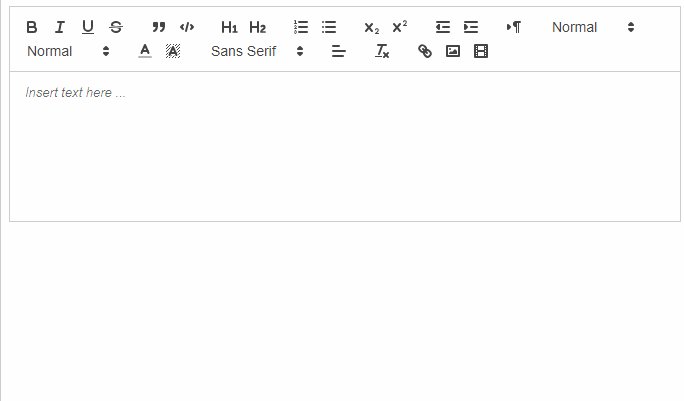
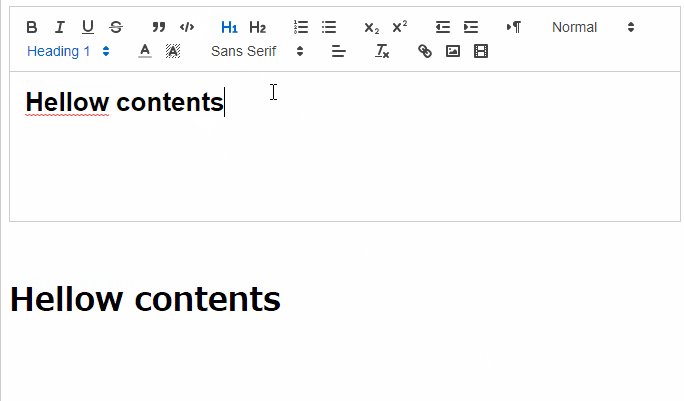
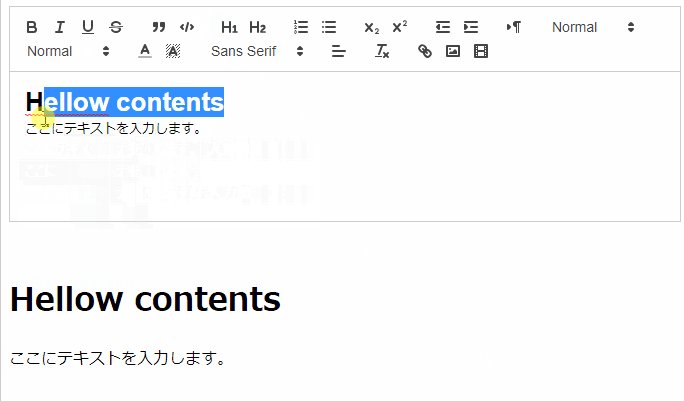
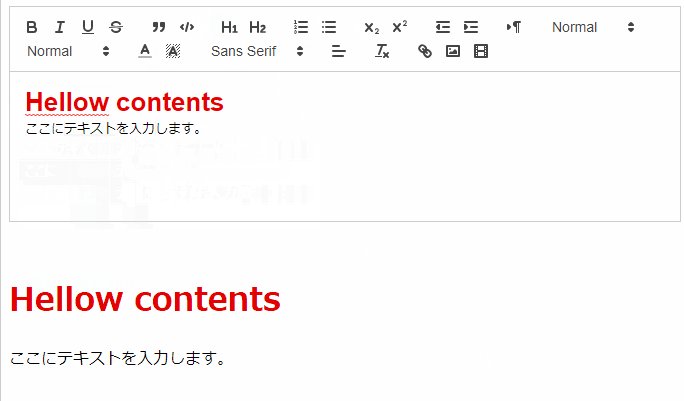
デモ
See the Pen vue-quill-editor by カバの樹 (@kabanoki) on CodePen.dark
まとめ
「Vue-Quill-Editor」でリッチテキストエディタを実装するでした。
普段リッチテキストエディタを実装する時は、TinyMCEを使ってしまうのですが、最近あちらがサブスクに移行つつあるので、商用無料として「Vue-Quill-Editor」は候補の1つになりそうです。
今日はこの辺でー
