目次
はじめに
ブログの表示速度を改善する日々です。
今回ご紹介する改善策は、
JSFiddleの埋め込みiFrameに遅延読み込みを実装する
です。
当ブログでは、ライブラリなどのご紹介をする時に必ずサンプルとなるJSFiddleを掲載しています。
こいつが増える毎にページの評価が落ちていきます。
そこでページのスクロールで画面表示されるタイミングまで、JSFiddleを呼び込まないようにしてみました。
そのやり方は以下になります。
導入方法
まず以下のブログを参考にJSFiddleが画面に表示されたタイミングで読み込むようにする。
iframeの遅延読み込み
以下のソースコードを使用する。
ページのフッターなどに設置すると良いと思います。
document.addEventListener("DOMContentLoaded", function () {
let lazyImages = [].slice.call(document.querySelectorAll("iframe.lazyload"));
if ("IntersectionObserver" in window) {
let lazyImageObserver = new IntersectionObserver(function (a, b) {
a.forEach(function (c) {
if (c.isIntersecting) {
let lazyImage = c.target;
if (lazyImage.dataset.hasOwnProperty("src")) {
lazyImage.src = lazyImage.dataset.src;
lazyImage.dataset.src = "";
delete lazyImage.dataset.src
}
if (lazyImage.dataset.hasOwnProperty("srcset")) {
lazyImage.srcset = lazyImage.dataset.srcset;
lazyImage.dataset.srcset = "";
delete lazyImage.dataset.srcset
}
lazyImage.classList.remove("lazyload");
lazyImageObserver.unobserve(lazyImage)
}
})
});
lazyImages.forEach(function (a) {
lazyImageObserver.observe(a)
})
} else {}
});
Intersection Observer が未実装のブラウザに対応
古いブラウザなどが、Intersection Observer を未実装らしいので、以下のGithubからソースコードをダウンロードしてページに呼び込む。
https://github.com/w3c/IntersectionObserver/tree/master/polyfill
なお古いブラウザなんて知らねー、という方は導入する必要は無いと思う。
※埋め込むと初回読み込みが少し遅くなる
WordPressでの読み込みは以下の方法で行う。
add_action( 'wp_enqueue_scripts', function() {
wp_enqueue_script( 'intersection-observer', get_template_directory_uri() . '/path/to/intersection-observer.min.js', null, _CRYOUT_THEME_VERSION, true);
});
iFrameを設定する
最後に遅延読み込みをするiFrameを設定する。
classにlazyloadを設定する。
srcを削除し、data-srcにJSFiddleのURLを設定する。
<iframe class="lazyload" data-src="//jsfiddle.net/hoge/foo">
なお、当ブログでご紹介したWordPressにJSFiddleを設定するという記事を実践されている方は以下のように設定する。
function jsfiddleShortTag($atts) {
extract(shortcode_atts(array(
'user' => 'kabanoki',
'hash' => '',
'count' => '',
'tab' => 'result,js,html,css,resources',
'visual' => '',
'width' => '100%',
'height' => '300',
'style' => ''
), $atts));
return sprintf('<iframe id="jsfiddle-%2$s" class="jsfiddle lazyload" data-src="//jsfiddle.net/%1$s/%2$s/%3$s/%4$s/%5$s" width="%6$s" height="%7$d" style="%8$s" allowfullscreen="allowfullscreen" allowpaymentrequest frameborder="0"></iframe><p><a href="https://jsfiddle.net/%1$s/%2$s/" target="_blank">>>専用ページで確認する</a></p>',
$user,
$hash,
!empty($count) ? "{$count}/embedded" : 'embedded',
$tab,
$visual,
$width,
$height,
$style
);
}
これで設定は完了です。
実装結果
JSFiddleの埋め込みiFrameを遅延読み込みにした結果が以下です。
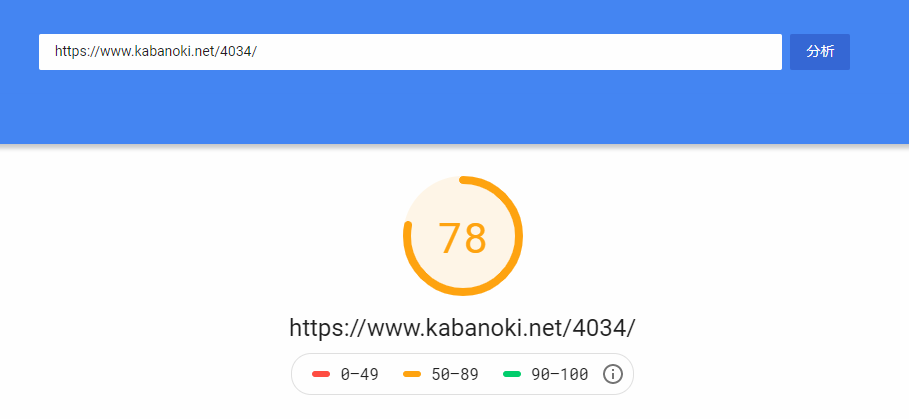
実装前PC

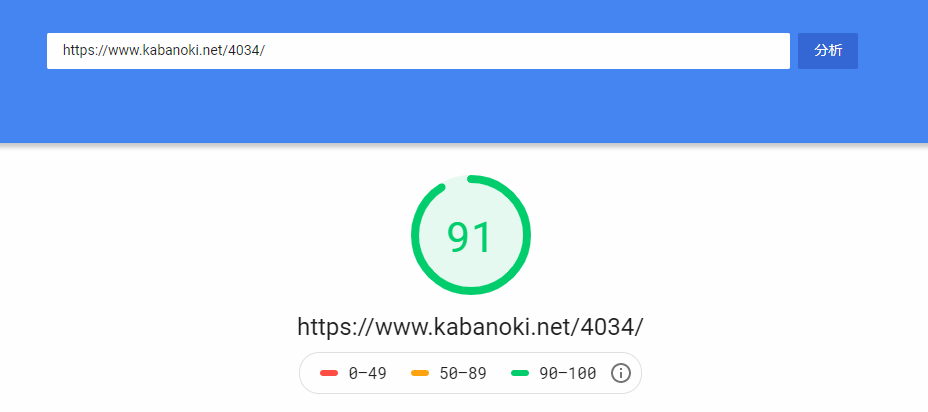
実装後PC

どうでしょうか?
10以上も速度が改善されています。
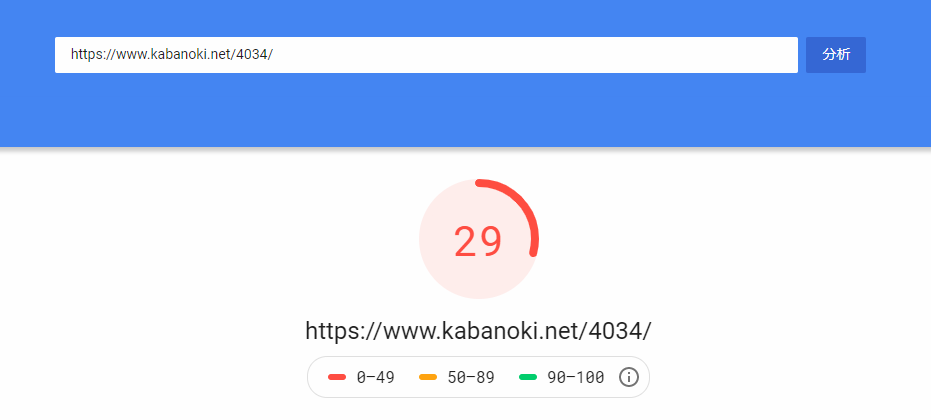
実装前スマホ

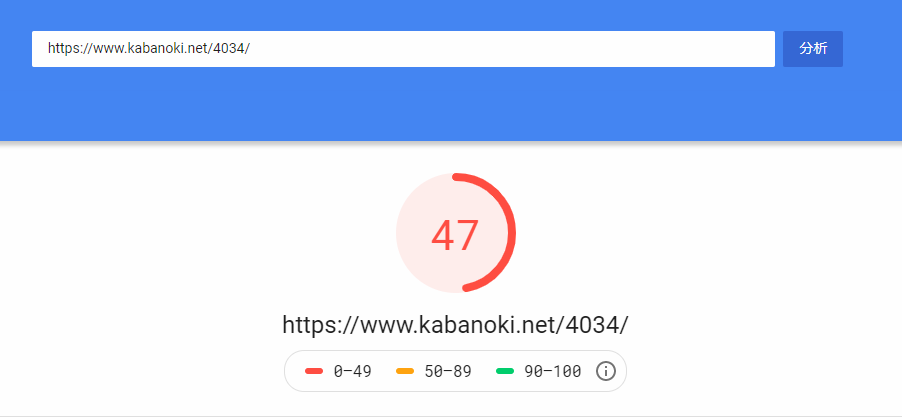
実装後スマホ

スマホは元が超絶遅いだったのが超遅いになった感じです。
スマホの場合はもっと工夫が必要そうですね・・・
まとめ
JSFiddleの埋め込みiFrameに遅延読み込みを実装するでした。
結果からして今回の実装は、効果的だったと言えます。
しかしならスマホの遅さが気になりますね・・・
今日はこの辺でー