目次
vue-swalとは

「vue-swal」は、美しいアラートを実装するライブラリです。
ダイアログのステータスやボタン、テキスト入力をサポートしています。
シンプルな実装ながら、CSSをカスタマイズすること無く綺麗なアラートを実装できます。
元々は「sweetalert」というライブラリです。
Githubでは、Starが20,000 を超える超超人気ライブラリです。
インストール
以下のnpm、yarn、CDNのどれか一つを使ってインストールします。
npm
npm install vue-swal
yarn
yarn add vue-swal
CDN
<script src="https://unpkg.com/vue-swal"></script>
gitリポジトリは以下から取得できます。
https://github.com/anteriovieira/vue-swal
導入手順
1. ライブラリの取り込み
webpack等の場合
import Vue from 'vue' import VueSwal from 'vue-swal' Vue.use(VueSwal)
WEBページの場合
取り込みの必要はありません。
2. methodsを準備
今回はalertというmethodsを準備します。
クリックイベントで呼び出されるようにします。
new Vue({
el: '#app',
methods: {
alert: function() {
this.$swal('Hello word!')
}
}
})
3. テンプレートを準備
<div id="app"> <button @click="alert">alert!</button> </div>
デモ
アラートのステータス
「vue-swal」は4つのステータスをサポートしています。
warning error success info
例
this.$swal('TITLE', "You clicked the button!", 'success')
アラートにpromisesを使う
「vue-swal」では、promisesを使うことで、ボタンクリック後の処理を設定することができます。
例
methods: {
alert: function() {
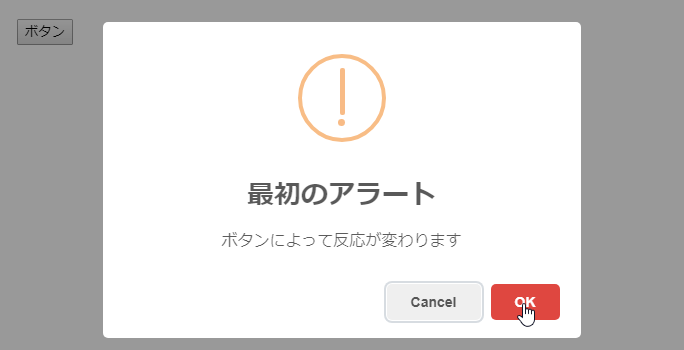
this.$swal({
title: "最初のアラート",
text: "ボタンによって反応が変わります",
icon: "warning",
buttons: true,
dangerMode: true,
})
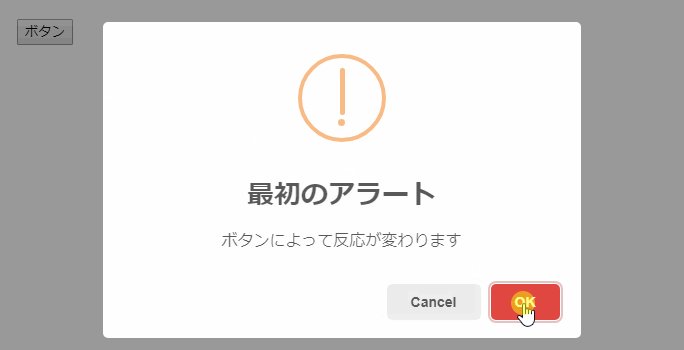
.then((willDelete) => {
if (willDelete) {
this.$swal("Okボタンが押されました。", {
icon: "success",
});
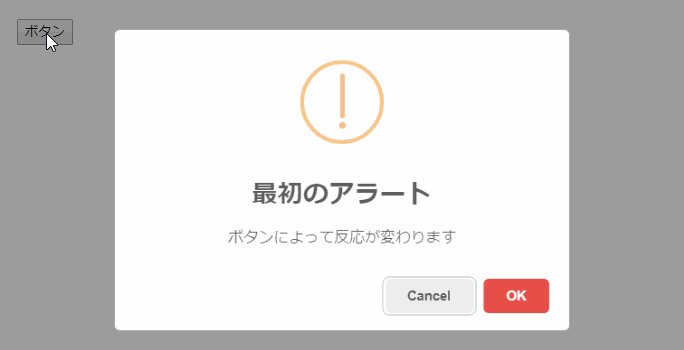
} else {
this.$swal("Cancelされました。");
}
});
}
}
アラートでテキスト入力する
「vue-swal」では、アラートにテキスト入力を行う事ができます。
例
methods: {
alert: function() {
this.$swal(
'テキストを入力',
{content: "input"}
)
.then((value) => {
this.$swal(`入力値: ${value}`);
});
}
}
まとめ
「vue-swal」で美しいアラートを実装する方法でした。
サンプルを作る上で何ら苦労すること無く実装ができました。
流石は、Star 20,000超えライブラリ(二回目
おすすめです。
是非試してください。
今日はこの辺でー