目次
はじめに

この記事でちょうど200記事という事で、過去に書いたVue.jsのおすすめライブラリ17選をご紹介いたします。
表示系ライブラリ
Vue.Draggable
ドラッグ&ドロップを実装するライブラリです。
私が記事にし始めた2016年頃はまだまだという感じでしたが、今は超大人気ライブラリの1つとなっています。
jQuery UI の draggableやsortable のような使い方ができます。
使い方はこちら
Githubはこちら
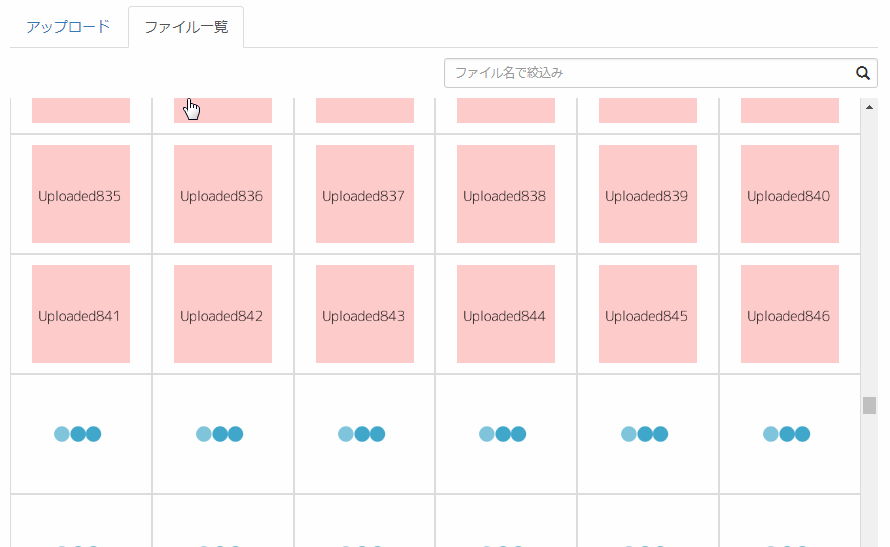
Vue-Lazyload
画像の遅延読み込みを実装するライブラリです。
軽量で使いやすいです。
使い方はこちら
Githubはこちら
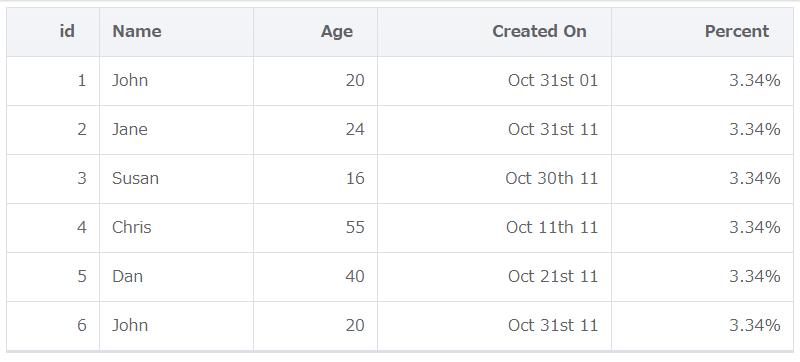
Vue-good-table
高機能のテーブルコンポーネントを実装するライブラリです。
ソートやフィルターをもちろん、セル結合やチェックボックスなど、機能が多すぎて、まだ記事にしきれていません。
時間をみて更新していきたいです。
使い方はこちら
Githubはこちら
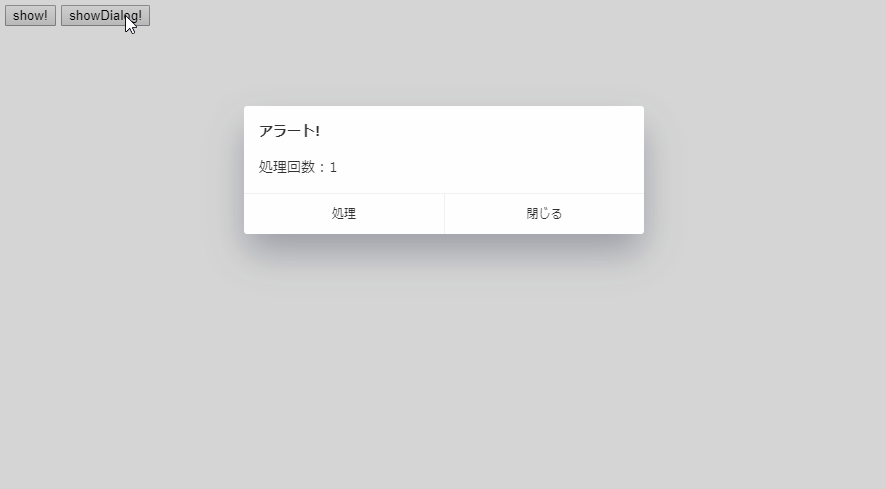
vue-js-modal
モーダルやダイアログを実装するライブラリです。
モーダルをドラッグしたり、レスポンシブに可変させることができます。
使い方はこちら
Githubはこちら
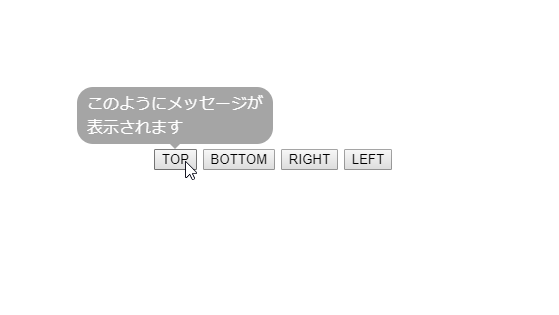
v-tooltip
ツールチップを実装するライブラリです。
ツールチップ、ポップオーバー、またはあらゆる種類のドロップダウンを作成できます。
使い方はこちら
Githubはこちら
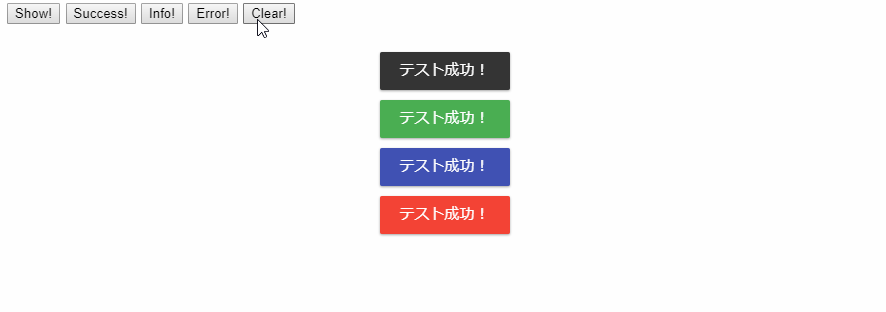
vue-toasted
トースト通知を実装するライブラリです。
アイコン、アクションなど豊富な機能を持っています
使い方はこちら
Githubはこちら
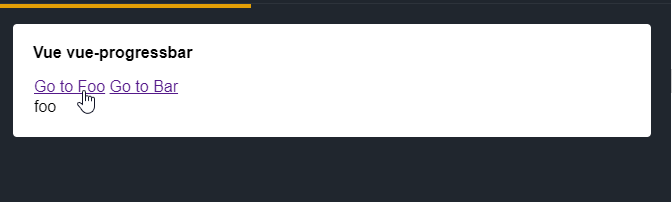
vue-progressbar
プログレスバーを実装するライブラリです。
使い方はこちら
Githubはこちら
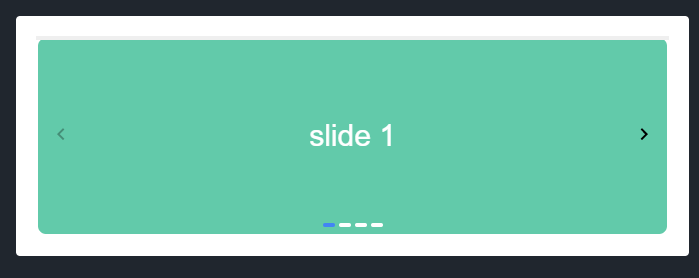
Hooper
Vue用に最適化され、カスタマイズ可能なカルーセルスライダーです。
タッチ、キーボード、マウスホイール、およびナビゲーションのサポートを行っています。
またレスポンシブ対応、垂直方向のスライドにも対応しています。
使い方はこちら
Githubはこちら
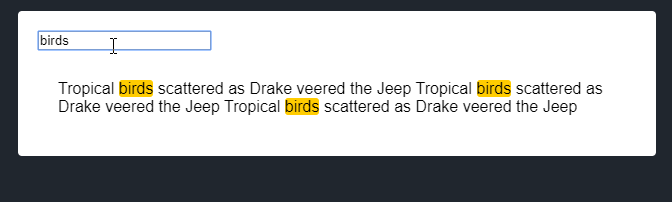
Vue Text Highlight
テキストハイライトを実装するライブラリです。
メモ帳アプリを作ったりテキストを検索する機能が必要な時に重宝します。
使い方はこちら
Githubはこちら
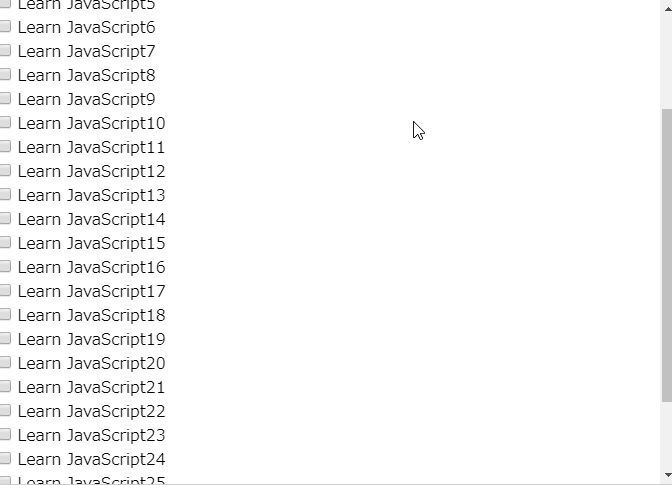
Vue-infinite-loading
無限スクロールを実装するライブラリです。
非常に簡単に実装ができます。
使い方はこちら
Githubはこちら
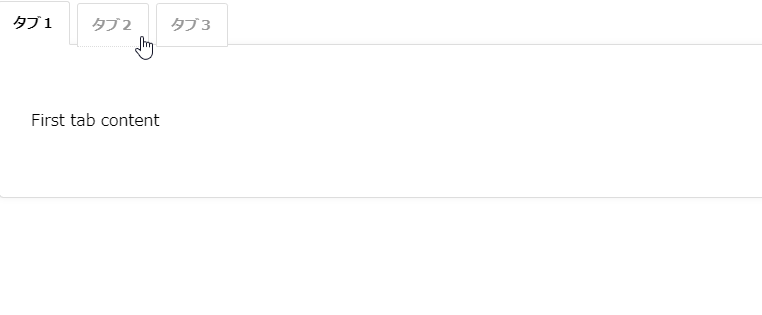
vue-tabs-component
タブコンポーネントを実装するライブラリです。
簡単で使いやすかったのですが、現在は開発が中止になってしまったようで残念です。
使い方はこちら
Githubはこちら
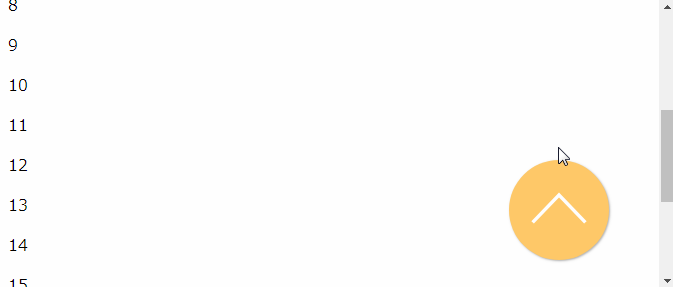
vue-go-top
トップに戻るコンポーネントを実装するライブラリです。
シンプルで軽量です。
使い方はこちら
Githubはこちら
フォーム補助ライブラリ
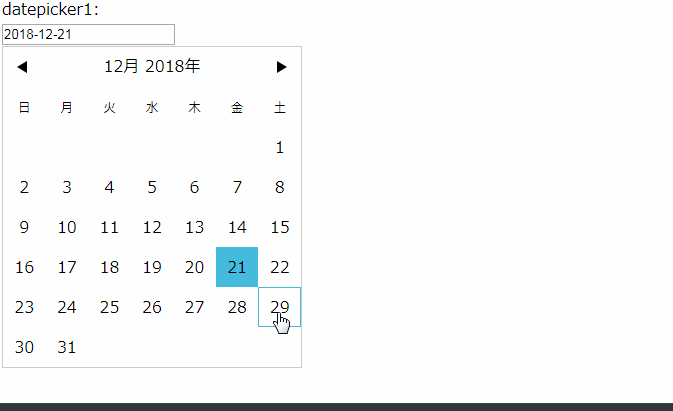
vuejs-datepicker
datepicker系ライブラリです。
現状(2019/06/17)、datepicker系ライブラリでスターの数が一番多いです。
当ブログで関連記事が一番多いです。
特定の日付をハイライトしたり、特定の日付を選択できないようできます。
使い方はこちら
Githubはこちら
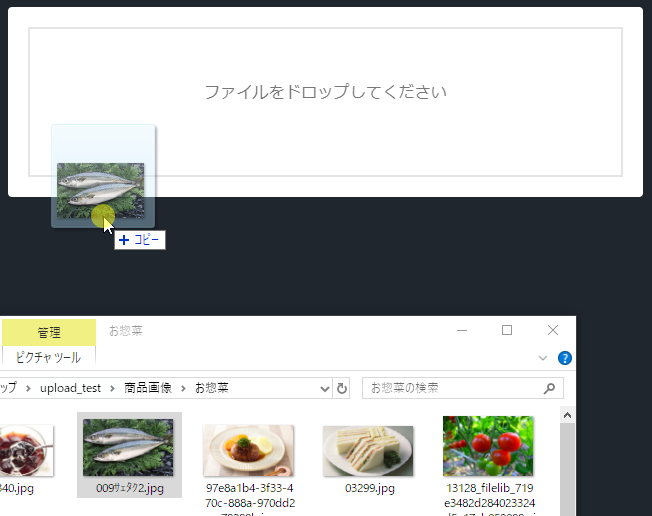
Vue2-Dropzone
ファイルのアップロードを補助するDropZoneライブラリのVue.js版です。
使用感はjQuery版のDropZoneと代わりありません。
使い方はこちら
Githubはこちら
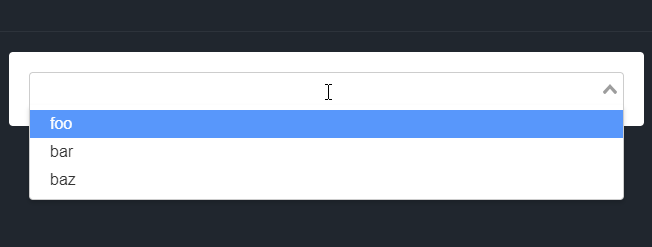
vue-select
セレクトメニューのコンポーネントを実装するライブラリです。
メニューをテキストでフィルタしたり、複数を選択できるタグ機能などを実装することができます。
使い方はこちら
Githubはこちら
V-Calendar
カレンダーコンポーネントを実装するライブラリです。
datepickerとして特殊な日付入力を実装することも可能です。
かなり導入し易いですし、今後伸びてくる事が予想されます。
使い方はこちら
Githubはこちら
mavonEditor
マークダウンエディタを実装するライブラリです。
画像のアップロードの行う事ができます。
使い方はこちら
Githubはこちら
まとめ
Vue.jsのおすすめライブラリ17選でした。
これからもライブラリ系をまとめて行きたいと思いますので、よろしくお願いします。
今日はこの辺でー