目次
はじめに

V-Calendarでv-modelの値が指定のフォーマット通りに表示されてくれない時の対応方法です。
V-Calendarのdatepickerの基本的な使い方は以下を参考にしてください。↓↓
環境
- vue.js: 2.5.17
- v-calendar: 0.9.7
導入手順
1. Moment.jsを呼び出す
JSで時間を扱うならMoment.jsを使うとすごく楽です。
今回はCDNから呼び出します。
<script src="https://momentjs.com/downloads/moment.js"></script>
2. 変換用のfiltersを用意する
new Vue({
el: '#app',
...
data: {
selectedDate: '2018-10-04',
},
filters:{
customformat: function(value){
return moment(value).format('YYYY-MM-DD');
}
}
});
3. 出力時にmethodsを経由する
{{selectedDate|customformat}}
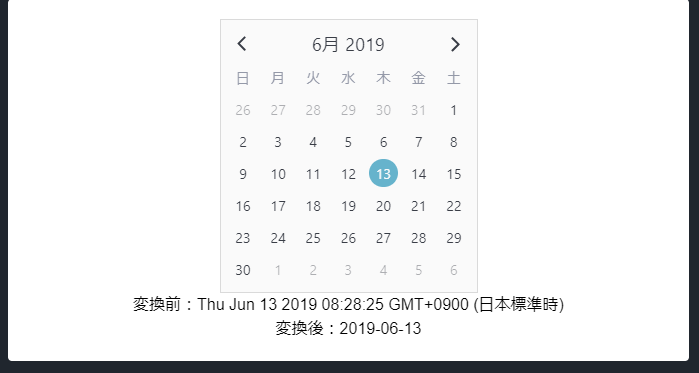
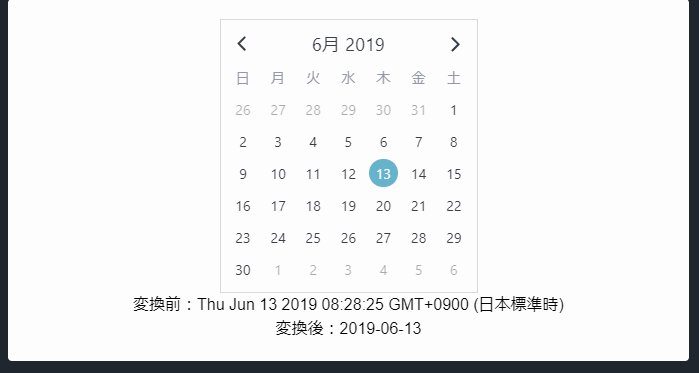
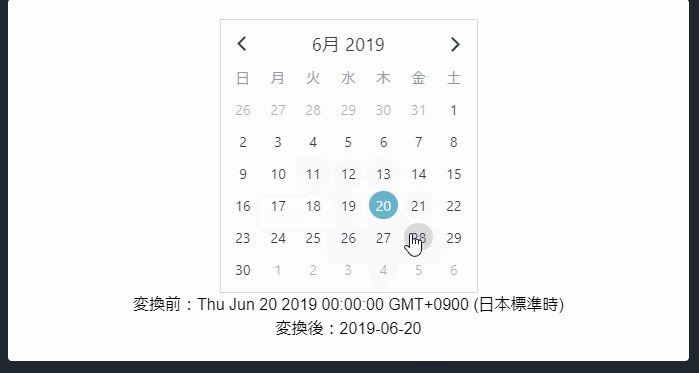
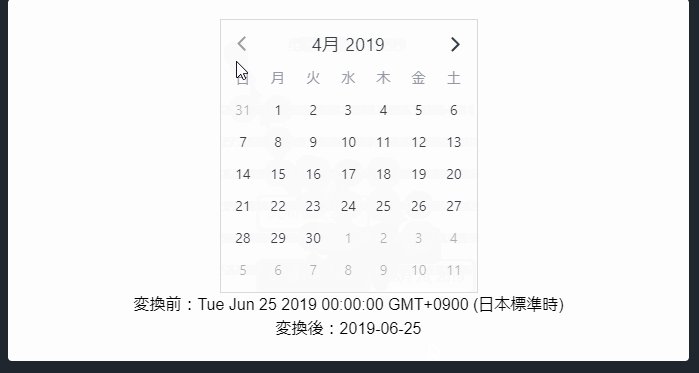
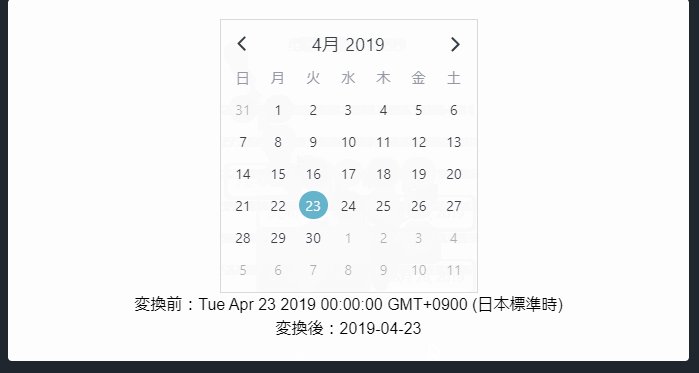
サンプル
まとめ
V-Calendarの記事ですが、熱いMoment.js押しです。
てかvuejs-datepickerの単語替えただけやんけ!というツッコミはNGで。
今日はこの辺でー