目次
はじめに
前回、「V-Calendar」のカレンダー機能の使い方を記事にしました。
今回はdatepickerの使い方について記事にしたいと思います。
そう「V-Calendar」は高性能のdatepickerにもなるのです!
言語設定が自動で、「V-Calendar」の装飾ができるとなったら使わない手はありませんね!

環境
| Vue.js | 2.6.10 |
| v-calendar | 0.9.7 |
導入手順
npmやCDNのインストール方法は以下の記事を参考にしてください。
-

-
参考Vue.jsのカレンダーライブラリ「V-Calendar」の使い方
カレンダーライブラリ「V-Calendar」の使い方です。コピペで実装できるサンプルを掲載しています。
続きを見る
1. ライブラリの取り込み
webpack等の場合
import Vue from 'vue'; import VCalendar from 'v-calendar'; Vue.use(VCalendar);
WEBページの場合
ロードの必要はありません。
2. Vueを準備する
new Vue({
el: '#app',
data: {
mode: 'single',
formats: {
input: ['YYYY-MM-DD'],
},
selectedDate: null,
}
})
3. <v-date-picker>テンプレートを準備
カレンダー機能の時は<v-calendar>を使いましたが、
datepickerの時は<v-date-picker>を使います。
<v-date-picker :mode="mode"
:formats="formats"
v-model="selectedDate"></v-date-picker>
デモ
フォーマット
設定例
<v-date-picker :formats="formats"></v-date-picker>
data:{
formats: {
title: "MMMM YYYY",
weekdays: "W",
navMonths: "MMM",
dayPopover: "WWW, MMM D, YYYY",
input: ["L", "YYYY-MM-DD", "YYYY/MM/DD"],
data: ["L", "YYYY-MM-DD", "YYYY/MM/DD"]
}
}
プロパティ
| 名 | 説明 | Default |
|---|---|---|
| title | カレンダーヘッダーのタイトル | "MMMM YYYY" |
| weekdays | 平日ヘッダ | "W" |
| navMonths | ナビゲーションドロップダウンの月ラベル | "MMM" |
| dayPopover | ユーザーが選択した日付にカーソルを合わせたときの日付のポップオーバー | "WWW, MMM D, YYYY" |
| input | 入力が以下の時
|
["L", "YYYY-MM-DD", "YYYY/MM/DD"] |
| data | 必要に応じて属性の日付を解析します | ["L", "YYYY-MM-DD", "YYYY/MM/DD"] |
入力値
| トークン | 出力 | |
|---|---|---|
| Month | M |
1, 2, ..., 12 |
MM |
01, 02, ..., 12 | |
MMM |
Jan, Feb, ..., Dec | |
MMMM |
January, February, ..., December | |
| Day of Month | D |
1, 2, ..., 31 |
DD |
01, 02, ..., 31 | |
Do |
1st, 2nd, ..., 31st | |
| Day of Week | d |
1, 2, ..., 7 |
d |
1, 2, ..., 7 | |
dd |
01, 02, ..., 07 | |
W |
S, M, ..., S | |
WW |
Su, Mo, ..., Sa | |
WWW |
Sun, Mon, ..., Sat | |
WWWW |
Sunday, Monday, ..., Saturday | |
| Year | YY |
70, 71, ... 69 |
YYYY |
1970, 1971, ..., 2069 | |
| Long Date | L |
01/21/1983 (en-US), 21/01/1983 (en-GB), ..., 1983/01/21 (civilized) |
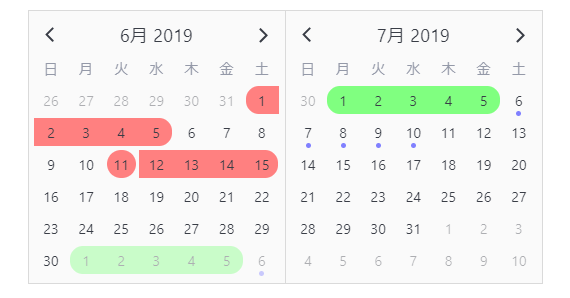
入力モード
datepickerの入力モードを指定できます。
入力モードは、single multiple rangeの三種類があります。
single
<v-date-picker :mode="'single'" ></v-date-picker>
multiple
<v-date-picker :mode="'multiple'" ></v-date-picker>
range
<v-date-picker :mode="'range'" ></v-date-picker>
プロパティ
入力例
<v-date-picker
v-model="selectedDate"
:mode="'single'"
value=""
is-required
is-inline
input-props="Object"
update-on-input="true"
input-debounce="1000"
drag-attribute="Object"
select-attribute="Object"
popover="Object"
></v-date-picker>
■ドキュメント
https://vcalendar.io/api/datepicker.html#props
イベント
入力例
<v-date-picker @input="inputEvent"
@range="rangeEvent"></v-date-picker>
■ドキュメント
https://vcalendar.io/api/datepicker.html#events
日付の入力を制限する
-

-
参考「V-Calendar」の日付の入力制限する方法
「V-Calendar」は入力を制限する方法です。制限には二通りの方法があります。コピペで実装できるサンプルを掲載しています。
続きを見る
入力フォームに切り替える
slotを使ってinputEventsをv-on="inputEvents"のような形で渡してやります。
<div id='app'>
<v-date-picker v-model="date">
<template
v-slot="{ inputValue, inputEvents }">
<input :value="inputValue" v-on="inputEvents" />
</template>
</v-date-picker>
</div>
起動のトリガーイベントを変更する
popoverオプションを使用します。
下記の例のように設定すると、起動トリガーをclickイベントにすることができます。
(デフォルトはhover-focusです。)
設定オプション
"hover-focus", "hover", "focus", "click", "visible", "hidden"
<div id='app'>
<v-date-picker
:popover="popover"
v-model="date">
<template v-slot="{ inputValue, inputEvents }">
<input :value="inputValue" v-on="inputEvents" />
</template>
</v-date-picker>
</div>
まとめ
「V-Calendar」でdatepickerを使うという記事でした。
datepickerとしての基本は網羅しつつ、複数の日付を選べたり、範囲を選択できたりと特殊な入力も行えます。
datepickerが本体なんじゃないかと思ってしまうライブラリです。
ぜひ試してみてください。
今日はこの辺でー