目次
はじめに

「V-Calendar」は、さまざま装飾を行う事ができるVueJS製のカレンダーコンポーネントです。
V-Calendarが凄いのは、言語の翻訳設定を無しでも自動で翻訳表示してくれます。
datepickerとしての機能もあります。
使い方は以下を参考
-

-
参考VueJS製datepickerにもなる「V-Calendar」の使い方
「V-Calendar」は特殊な入力を行うdatepickerの使い方ができます。コピペで実装できるサンプルを掲載しています。
続きを見る
環境
Vue.js: 2.6.10
v-calendar: 0.9.7
インストール
以下のnpm、CDNのどれか一つを使ってインストールします。
npm
npm install v-calendar@next
CDN
<link rel='stylesheet' href='https://unpkg.com/v-calendar/lib/v-calendar.min.css'> <script src='https://unpkg.com/v-calendar'></script>
gitリポジトリは以下から取得できます。
https://github.com/nathanreyes/v-calendar
導入手順
1. ライブラリの取り込み
webpack等の場合
import Vue from 'vue'; import VCalendar from 'v-calendar'; Vue.use(VCalendar);
WEBページの場合
ロードの必要はありません。
2. attrsプロパティを準備する
new Vue({
el: '#app',
data: {
attrs: [
{
key: 'today',
highlight: {
backgroundColor: '#ff8080',
},
dates: new Date(),
popover: {
label: 'メッセージを表示できます',
},
}
],
}
})
3. <v-calendar>テンプレートを準備
<div id='app'> <v-calendar :attributes="attrs" ></v-calendar> </div>
デモ
ハイライトの設定
ハイライト
new Vue({
el: '#app',
data: {
attrs: [
{
key: 'today',
highlight: {
animated: true,
height: '1.8rem',
backgroundColor: 'red',
borderColor: null,
borderWidth: '1px',
borderStyle:'solid',
borderRadius:'1.8rem',
opacity: 1
},
dates: new Date(),
popover: {
label: 'メッセージを表示できます',
},
}
],
}
})
ドット
new Vue({
el: '#app',
data: {
attrs: [
{
key: 'today',
dot: {
diameter: '6px',
backgroundColor: 'red',
borderColor: null,
borderWidth: '1px',
borderStyle:'solid',
borderRadius:'50%',
opacity: 1
},
dates: {
start: new Date(),
monthlyInterval: 2,
ordinalWeekdays: { [-1]: 6 }
}
}
],
}
})
バー
new Vue({
el: '#app',
data: {
attrs: [
{
key: 'today',
bar: {
height: '3px',
backgroundColor: 'red',
borderColor: null,
borderWidth: '1px',
borderStyle:'solid',
opacity: 1
},
dates: {
start: new Date(),
monthlyInterval: 2,
ordinalWeekdays: { [-1]: 6 }
}
}
],
}
})
範囲選択
new Vue({
el: '#app',
data: {
attrs: [
{
dates: [
new Date(),
{
start: new Date(2019, 5, 1),
end: new Date(2019, 5, 5)
},
{
start: new Date(),
span: 5
}
]
}
],
}
})
レイアウト
フルワイズ
<v-calendar is-expanded></v-calendar>
タイトルポジション
<v-calendar :title-position="'left'"></v-calendar>
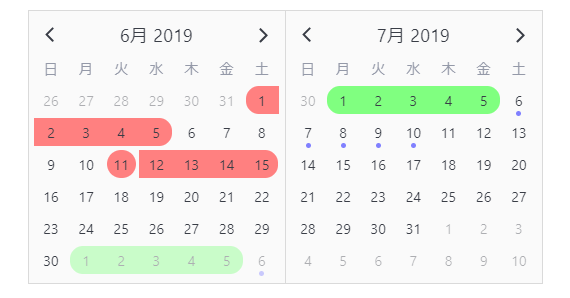
複数列
<v-calendar is-double-paned></v-calendar>
まとめ
「V-Calendar」いかがだったでしょうか?
管理人的には、ドキュメントもしっかり整っているので導入し易かったです。
https://vcalendar.netlify.com/
しかしこの「V-Calendar」ですが、カレンダーは仮の姿だったのです・・・(むしろ着ぐるみの中身?
このライブラリはなかなか骨があるので、今週はこのライブラリの記事をまとめていこう思います。
今日はこの辺でー
「V-Calendar」で特殊な入力のdatepickerを実装する
-

-
参考VueJS製datepickerにもなる「V-Calendar」の使い方
「V-Calendar」は特殊な入力を行うdatepickerの使い方ができます。コピペで実装できるサンプルを掲載しています。
続きを見る
