目次
はじめに
今回はプログレスバーを実装するライブラリ「vue-progressbar」をご紹介します。

環境
Vue.js: 2.6.10
vue-progressbar: 0.7.5
インストール
以下のnpm、yarn、CDNのどれか一つを使ってインストールします。
npm
npm install vue-progressbar
yarn
yarn add vue-progressbar
CDN
<script src="https://cdn.jsdelivr.net/npm/vue-progressbar/dist/vue-progressbar.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/hilongjw/vue-progressbar
導入手順
1. ライブラリの取り込み
webpack等の場合
import Vue from 'vue' import VueProgressBar from 'vue-progressbar' Vue.use(VueProgressBar);
WEBページの場合
Vue.use(window.VueProgressBar);
2. 起動時にプログレスバーを表示させる
new Vue({
mounted () {
this.$Progress.finish()
},
created () {
this.$Progress.start()
this.$router.beforeEach((to, from, next) => {
if (to.meta.progress !== undefined) {
let meta = to.meta.progress
this.$Progress.parseMeta(meta)
}
this.$Progress.start()
next()
})
this.$router.afterEach((to, from) => {
this.$Progress.finish()
})
}
}).$mount('#app')
3. <vue-progress-bar>テンプレートを準備
<div id="app">
<vue-progress-bar></vue-progress-bar>
</div>
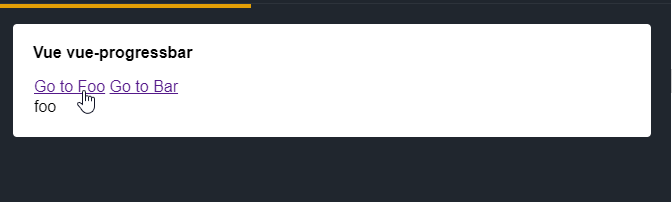
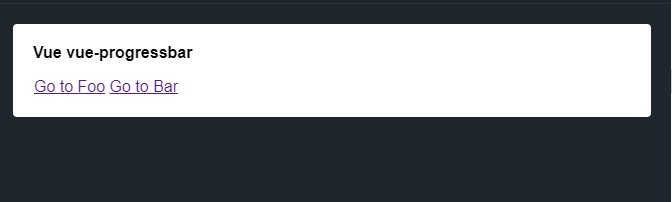
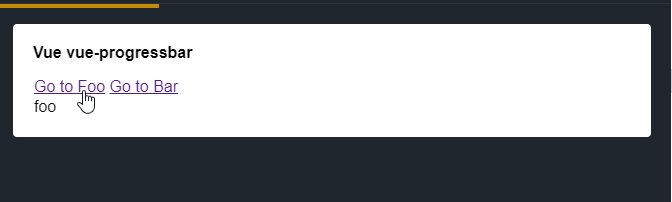
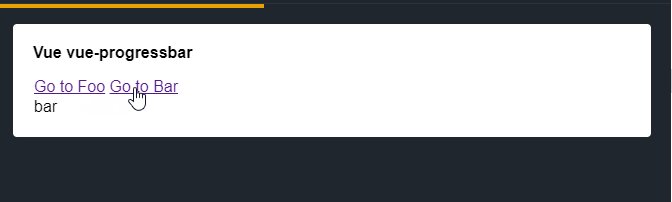
デモ
まとめ
プログレスバーを実装するライブラリ「vue-progressbar」でした。
vue-roterにvue-progressbarを実装する方法は以下の記事を参考にしてください。
今日はこの辺でー