目次
はじめに
今回はjQueryでも大人気の「Dropzone」ライブラリのVueJS版をご紹介します。

環境
Vue.js: 2.6.10
vue2-dropzone: 3.5.9
インストール
以下のnpm、yarnのどれか一つを使ってインストールします。
npm
npm install vue2-dropzone
yarn
yarn add vue2-dropzone
gitリポジトリは以下から取得できます。
https://github.com/rowanwins/vue-dropzone
導入手順
1. ライブラリの取り込み
1.1 webpack等の場合
import vue2Dropzone from 'vue2-dropzone'
import 'vue2-dropzone/dist/vue2Dropzone.min.css'
export default {
name: 'app',
components: {
vueDropzone: vue2Dropzone
},
data: function () {
return {
dropzoneOptions: {
url: 'https://httpbin.org/post',
thumbnailWidth: 150,
maxFilesize: 0.5,
dictDefaultMessage:'ファイルをドロップしてください'
}
}
}
}
1.2 WEBページの場合
new Vue({
el: "#app",
data: {
dropzoneOptions: {
url: 'https://httpbin.org/post',
thumbnailWidth: 150,
maxFilesize: 0.5,
dictDefaultMessage:'ファイルをドロップしてください'
}
},
components: {
vueDropzone: window.vue2Dropzone
}
})
2. テンプレートを設置
<div id="app">
<vue-dropzone :options="dropzoneOptions"></vue-dropzone>
</div>
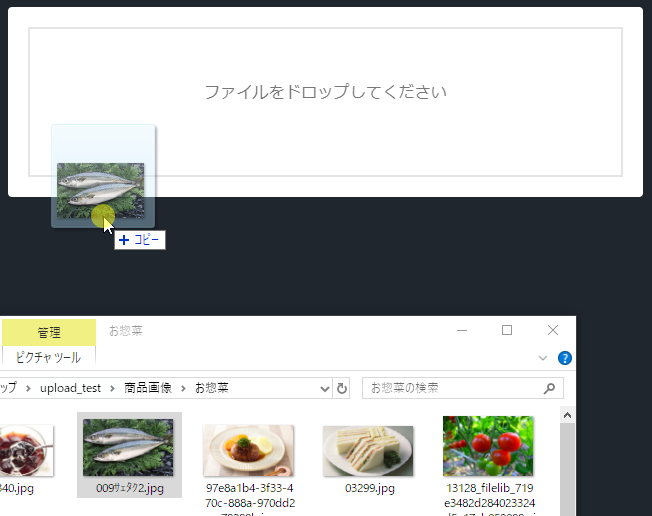
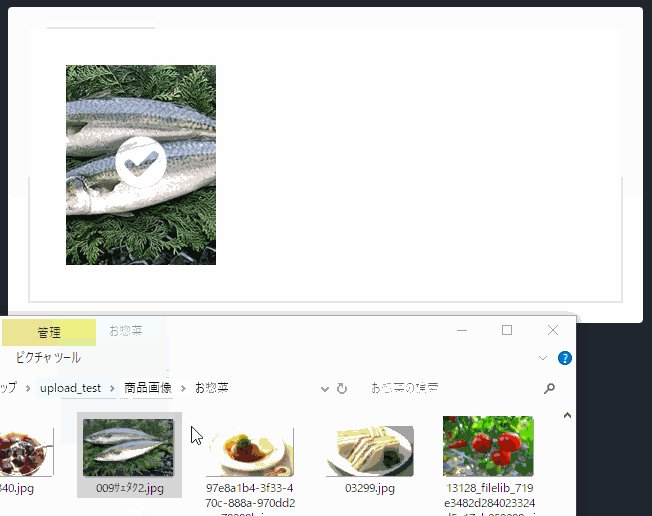
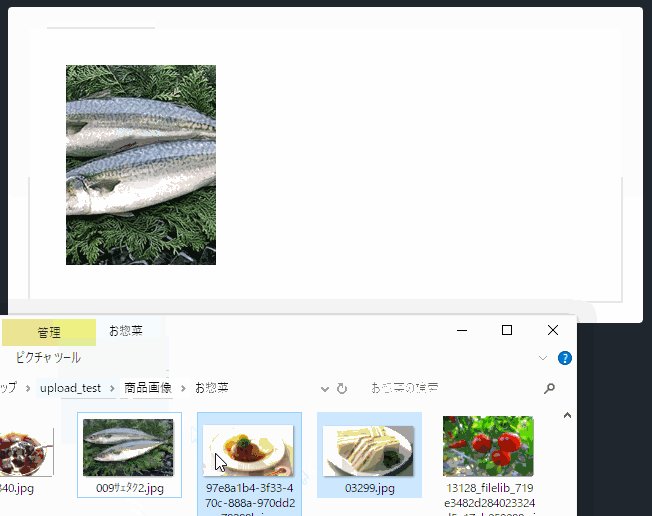
デモ
まとめ
以前から「Dropzone」さんにはお世話になっていたのですが、いつのまにVueJS用のライブラリが作れらていました。
実装さえできてしまえば、使い心地は今まで変わらなそうです。
VueJSのライブラリかしたので、より親和性が高まりました。
今日はこの辺でー