目次
はじめに

Vue.Draggableは、今非常に注目されているライブラリです。
今回は、Vue.Draggableのリストにアイテムを追加する方法を記事にします。
以前使い方の記事を書きました。
リストからアイテムを削除する場合は以下の記事を参考にしてください。
環境
vue.js : 2.5.8
Vue.Draggable: 2.20.0
導入手順
[手順1] - computedとmethodsを準備する
今回の重要なポイントはcomputedを使用することです。
new Vue({
el: "#app",
data: {
items:[
{no:1, name:'キャベツ', categoryNo:'1'},
{no:2, name:'ステーキ', categoryNo:'2'},
{no:3, name:'リンゴ', categoryNo:'3'}
],
newNo: 4
},
computed: {
myList: {
get() {
return this.items;
},
set(value) {
this.items = value;
}
}
},
methods: {
doAdd:function(){
var self = this;
var no = 0;
// itemsの中の一番大きなnoを取得して1を足す
if(self.items.concat().length > 0){
no = Math.max.apply(null,self.items.concat().map(function(item){return item.no;})) +1;
self.newNo = self.newNo < no ? no:self.newNo;
}
// itemsにアイテムを追加
this.items.push(
{
no: this.newNo,
name:'追加リスト'+ this.newNo,
categoryNo:'5'
}
);
},
}
});
[手順2] - テンプレートを設置
リストの呼び出しをcomputedにしています。
<draggable>にv-modelにも注目です。
リストにkeyの設定するのは非常に重要なポイントです。
<ul id="app">
<button v-on:click="doAdd">追加</button>
<draggable v-model="myList">
<li v-for="item, index in myList" :key="item.no">{{item.name}}-(No.{{item.no}})</li>
</draggable>
</ul>
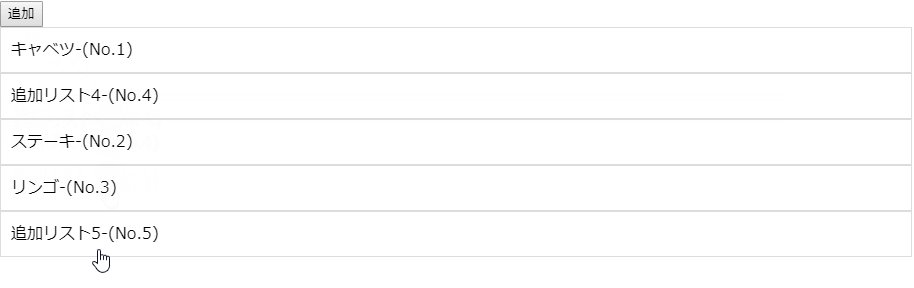
デモ
まとめ
computedを利用すれば非常に簡単にリストを更新することができます。
何度も繰り返してしまいますが、リストにkeyを設定するのは忘れないでください。
今日はこの辺でー