目次
はじめに

今回ご紹介するvue-tabs-componentを使えば、タブを簡単に実装することができます。
非常にシンプルなライブラリです。
環境
Vue.js:2.6.10
vue-tabs-component:1.5
インストール
以下のyarn、npm、CDNのどれか一つを使ってインストールします。
yarn
yarn add vue-tabs-component
npm
npm install vue-tabs-component --save
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/index.min.js"></script>
Gitは以下のGithubから
https://github.com/spatie/vue-tabs-component
導入手順
[手順1] - コンポーネントの取り込み
[手順1-1]もしくは[手順1-2]のどちらかを使用します。
[手順1-1] - yarn npm
import Vue from 'vue';
import {Tabs, Tab} from 'vue-tabs-component';
Vue.component('tabs', Tabs);
Vue.component('tab', Tab);
[手順1-2] - CDN
var Tabs = window['VueTabs'].Tabs,
Tab = window['VueTabs'].Tab;
new Vue({
...
components: {
Tabs,
Tab
}
})
[手順2] - テンプレートの設置
<div id="app">
<div>
<tabs>
<tab id="tab1" name="タブ1">
First tab content
</tab>
<tab id="tab2" name="タブ2">
Second tab content
</tab>
<tab id="tab3" name="タブ3">
Third tab content
</tab>
</tabs>
</div>
</div>
[手順3] - スタイルの適用
デフォルトですとスタイルが存在しないので、下記のサンプルを適用します。
.tabs-component {
margin: 4em 0;
}
.tabs-component-tabs {
border: solid 1px #ddd;
border-radius: 6px;
margin-bottom: 5px;
}
@media (min-width: 700px) {
.tabs-component-tabs {
border: 0;
align-items: stretch;
display: flex;
justify-content: flex-start;
margin-bottom: -1px;
}
}
.tabs-component-tab {
color: #999;
font-size: 14px;
font-weight: 600;
margin-right: 0;
list-style: none;
}
.tabs-component-tab:not(:last-child) {
border-bottom: dotted 1px #ddd;
}
.tabs-component-tab:hover {
color: #666;
}
.tabs-component-tab.is-active {
color: #000;
}
.tabs-component-tab.is-disabled * {
color: #cdcdcd;
cursor: not-allowed !important;
}
@media (min-width: 700px) {
.tabs-component-tab {
background-color: #fff;
border: solid 1px #ddd;
border-radius: 3px 3px 0 0;
margin-right: .5em;
transform: translateY(2px);
transition: transform .3s ease;
}
.tabs-component-tab.is-active {
border-bottom: solid 1px #fff;
z-index: 2;
transform: translateY(0);
}
}
.tabs-component-tab-a {
align-items: center;
color: inherit;
display: flex;
padding: .75em 1em;
text-decoration: none;
}
.tabs-component-panels {
padding: 4em 0;
}
@media (min-width: 700px) {
.tabs-component-panels {
border-top-left-radius: 0;
background-color: #fff;
border: solid 1px #ddd;
border-radius: 0 6px 6px 6px;
box-shadow: 0 0 10px rgba(0, 0, 0, .05);
padding: 4em 2em;
}
}
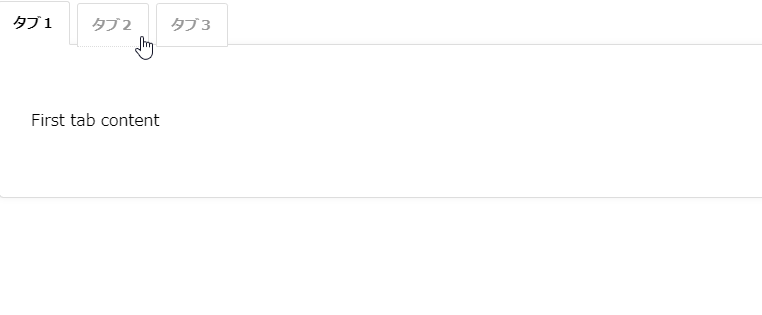
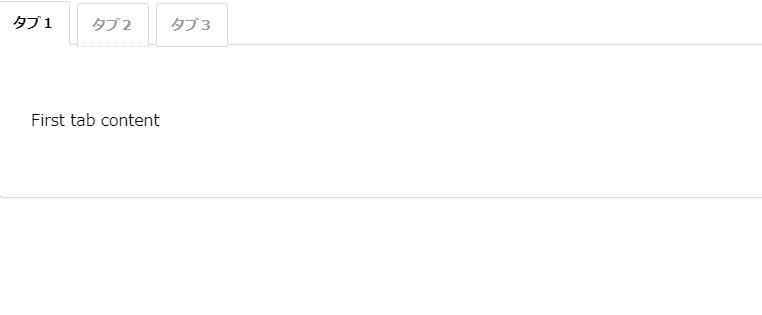
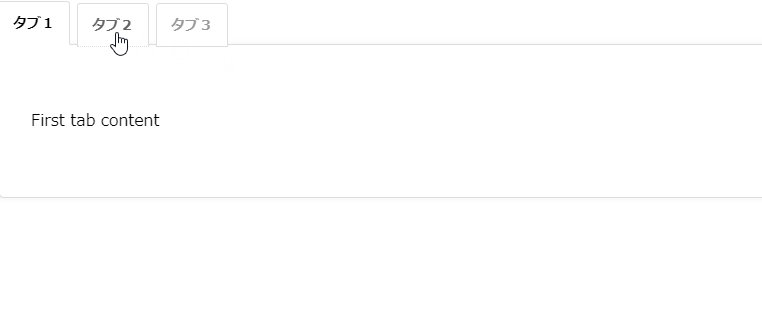
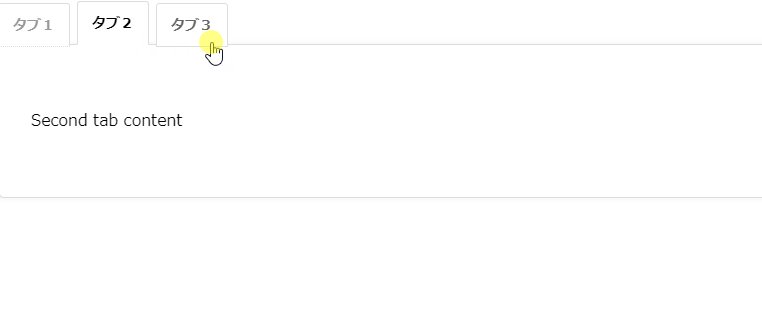
デモ
オプション
URLフラグメントの変更を無効にする
<tabs>にoptionのuseUrlFragmentを設定します。
<tabs :options="{ useUrlFragment: false }">
...
</tabs>
コールバック
コールバックはclickedとchangedの2つが存在します。
<tabs @clicked="tabClicked" @changed="tabChanged">
...
</tabs>
methods: {
tabClicked (selectedTab) {
console.log('Current tab re-clicked:' + selectedTab.tab.name);
},
tabChanged (selectedTab) {
console.log('Tab changed to:' + selectedTab.tab.name);
},
}
デフォルトタブ
<tabs>にoptionのdefaultTabHashを設定します。
<tabs :options="{ defaultTabHash: 'tab2' }">
<tab id="tab1" name="タブ1"></tab>
<tab id="tab2" name="タブ2"></tab>
</tabs>
まとめ
vue-tabs-component は、すごく目立つ機能があるわけではありませんが、最低限欲しいと思う機能は備わっています。
ちょっろと実装したい時には、非常に便利です。