目次
mavonEditorとは

vue.jsのMarkdownライブラリは色々ありますが、今回ご紹介する「mavonEditor」はGithubのスターが2000を超える人気ライブラリです。
日本語にも対応した高機能のUIが搭載されています。
環境
| Vue | 2.6.10 |
| mavon-editor | 2.8.0 |
インストール
以下のnpm、CDNのどれか一つを使ってインストールします。
npm
npm install mavon-editor --save
CDN
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/index.css"> <script src="https://unpkg.com/[email protected]/dist/mavon-editor.js"></script>
Gitは以下のGithubから
https://github.com/hinesboy/mavonEditor
導入手順
1. ライブラリの取り込み
npmとCDNでVue.useのやり方が違います。
webpack等
import mavonEditor from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
Vue.use(mavonEditor)
new Vue({
'el': '#app',
}
WEBページ
Vue.use(window['MavonEditor'])
new Vue({
el: '#app',
})
2. テンプレートを設置
<div id="app">
<mavon-editor></mavon-editor>
</div>
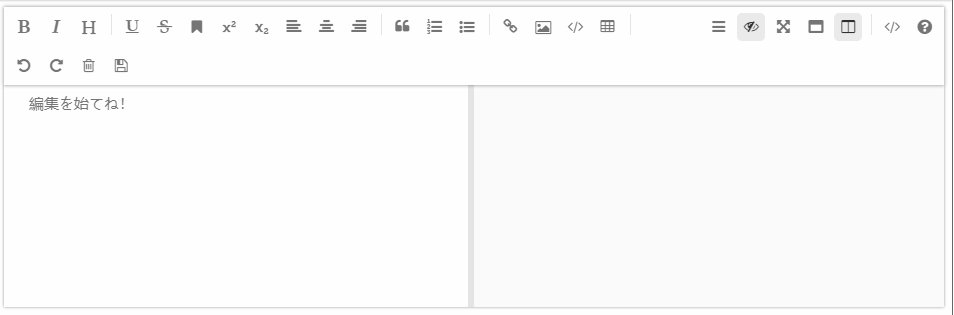
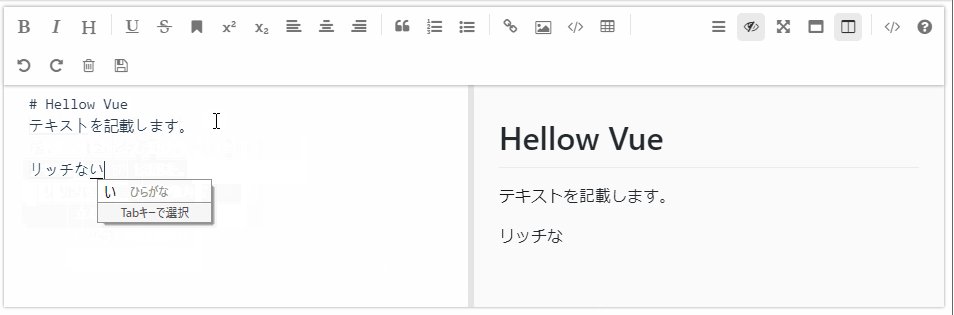
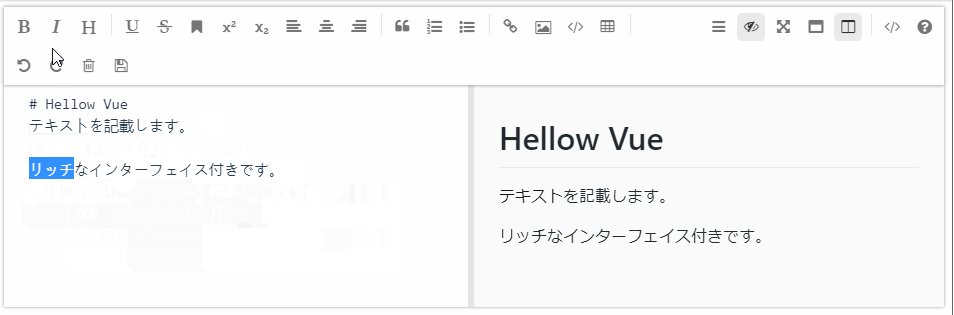
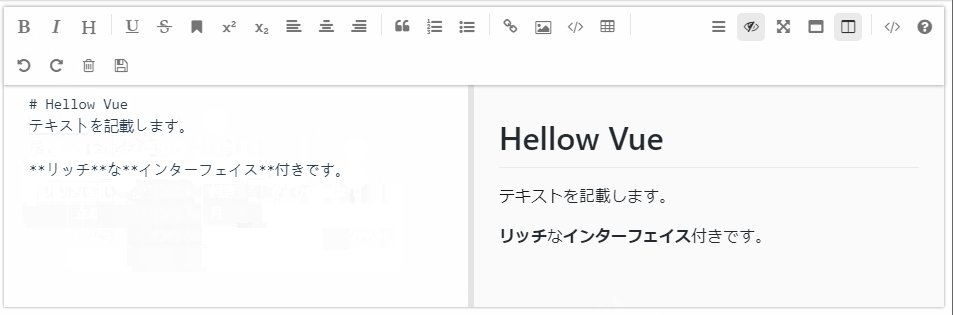
サンプル
See the Pen mavonEditor by カバの樹 (@kabanoki) on CodePen.dark
言語翻訳
基本は中国語ですが、propで言語の変更ができます。
日本語も対応されたようで、ありがたいですね。
<mavon-editor :language="'ja'"></mavon-editor>
prop
一覧
| 名 | type | default | 説明 |
|---|---|---|---|
| value | String | 初期値 | |
| language | String | zh-CN | 言語選択、暂サポートzh-CN:中文简体、en:英語、fr:フランス語、pt-BR:フランス語、de:ドイツ語、ja:日本語 |
| fontSize | String | 15px | 編集エリアの文字サイズ |
| scrollStyle | Boolean | true | スクロールバーのスタイル(クロム時のみサポート) |
| boxShadow | Boolean | true | ボックスの影 |
| subfield | Boolean | true | true:二重列 - 同じ画面をプレビュー、単一列を編集 - それ以外の場合はそうではありません |
| defaultOpen | String | 編集:デフォルトの表示編集エリア、プレビュー:デフォルトの表示プレビューエリア、その他=編集 | |
| placeholder | String | 开始编辑... | textareaが空の場合のデフォルトのプロンプトテキスト |
| editable | Boolean | true | 編集スイッチ |
| codeStyle | String | code-github | マークダウンスタイル可选配色方案 |
| toolbarsFlag | Boolean | true | ツールバーを表示 |
| navigation | Boolean | false | ナビゲーションを表示 |
| shortCut | Boolean | true | ショートカットスイッチ |
| autofocus | Boolean | true | テキスト枠への自動フォーカス |
| ishljs | Boolean | true | ハイライトコードスイッチ |
| imageFilter | function | null | 画像ファイルフィルタ関数、paramsはファイルオブジェクトです、あなたはテスト結果についてブール値を返すべきです |
| imageClick | function | null | 画像クリック機能 |
| tabSize | Number | \t | 1つのタブに相当するスペース数、デフォルトは\ t |
| toolbars | Object | 如下例 | ツールバー |
イベント
イベント一覧
| 名 | params | 説明 |
|---|---|---|
| change | String: value , String: render | 編集領域が変更された再調整メッセージ(render:valueがmarkdown解析を経た後の結果) |
| save | String: value , String: render | ctrl + sの再調整メッセージ(保存キー、同様にこの再調整) |
| fullScreen | Boolean: status , String: value | 全画面編集のタイミング調整イベント(ブール値:全画面公開型) |
| readModel | Boolean: status , String: value | 鎮静式読み取りのチューニングメッセージを切り替える(ブール値:読み取り開始状態) |
| htmlCode | Boolean: status , String: value | htmlのソースコードの調整メッセージを確認する(boolean:ソースコードの開封状況) |
| subfieldToggle | Boolean: status , String: value | モノラルで編集されたチューニングメッセージの切り替え(ブール:双子オープン状態) |
| previewToggle | Boolean: status , String: value | リストの編集中のチューニングメッセージを切り替える(boolean:アカウントの起動状態を表示) |
| helpToggle | Boolean: status , String: value | 助けになる調整メッセージを調べます(boolean:助けを必要とする) |
| navigationToggle | Boolean: status , String: value | ナビゲーション目的の更新イベントの切り替え(ブール値:ナビゲーション開始状態) |
| imgAdd | String: filename, File: imgfile | 画像ファイルに更新イベントを追加(ファイル名:mdに記述されたファイル名、ファイル:ファイルオブジェクト) |
| imgDel | String: filename | ページのタイトルを削除する(ファイル名:mdに記載されているファイル名) |
まとめ
Vue.js製マークダウンライブラリとしては「mavonEditor」が一番高機能だと思います。
実装も簡単ですし、TinyMCEのようなUIもついています。
ぜひ試してみて下さい。
今日はこの辺でー
