目次
はじめに
前回、Timepicker系ライブラリ Wickedpickerの紹介記事を書きました。
今回は外部のボタンをクリックしてWickedpickerを起動する方法を書きます。
環境
jQuery: 3.3.1
wickedpicker: 0.4.1
使い方
Chromeブラウザのバグでかなり悩みましたが、以下のソースで実装できます。
Script
//ボタン起動
$(".timepicker-button").click(function(){
var target = $(this).data('target');
setTimeout(function(){
$(target).focus();
}, 1);
});
// 通常起動
$('.timepicker').wickedpicker();
※Chromeブラウザは$(target).focus()を使う時にsetTimeout(function(){}, 1)をしてやらないと反応しません。
HTML
ボタンにdata-targetで対象のidを持たせています。
<input type="text" id="EnterTime" class="timepicker"> <button class="timepicker-button" type="button" data-target="#EnterTime">Button</button>
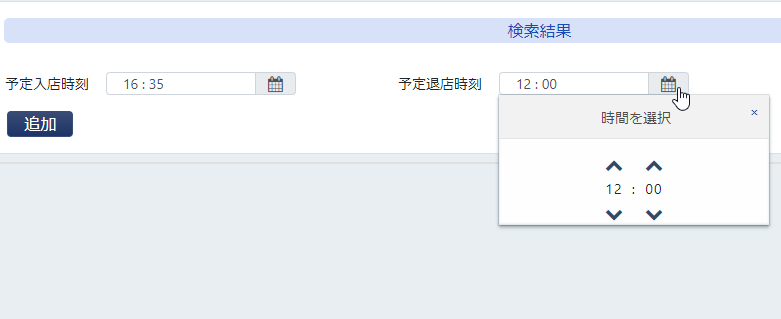
サンプル
See the Pen wickedpickerボタン起動 by カバの樹 (@kabanoki) on CodePen.0
まとめ
Chromeブラウザのバグで発狂しかかりましたが、なんとか作る事ができました。
Wickedpickerは非常にシンプルなtimepickerライブラリです。
ぜひ使ってみて下さい。