目次
はじめに
先日ユーザーとのチャット機能で添付ファイルをDBに保存するという要件の案件がありました。
DB保存した後にブラウザで確認できるようにする必要があります。
今回はその方法を記事にしたいと思います。
環境
PHP:7.1
MySQL: 5.7
DBの準備
まずDBの準備をします。
DBを作成
今回は以下のDBテーブルを参考にします。
-- -- テーブルの構造 `file` -- CREATE TABLE `file` ( `id` int(11) NOT NULL, `name` varchar(100) NOT NULL, `content` blob NOT NULL, `ContentType` varchar(300) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci; -- -- Indexes for dumped tables -- -- -- Indexes for table `file` -- ALTER TABLE `file` ADD PRIMARY KEY (`id`); -- -- AUTO_INCREMENT for dumped tables -- -- -- AUTO_INCREMENT for table `file` -- ALTER TABLE `file` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT; COMMIT;
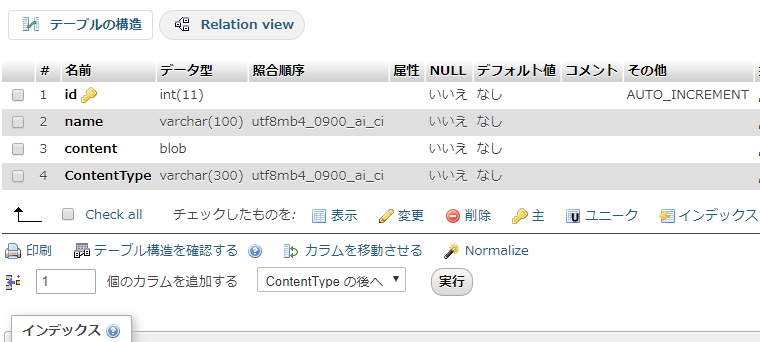
こちらを取り込みと以下のテーブルが完成します。

テストデータを保存する
試しにDBにPDFをアップロードします。
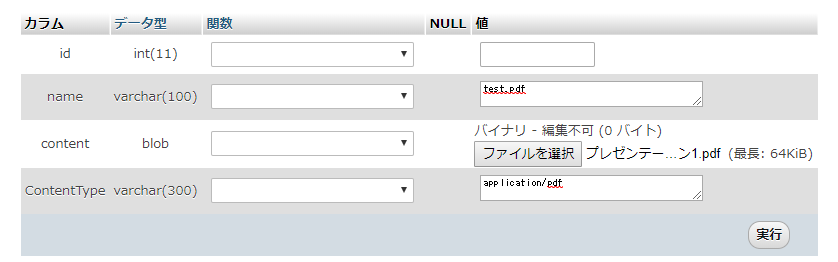
サンプル
| 列名 | 値 |
| id | null |
| name | test.pdf |
| content | [PDFファイル] |
| ContentType | application/pdf |

さてこれでDBの準備は完了です。
使い方
使い方は以下になります。
※DBからの取り出しは省略します。
PHP
fileview.php
// SELECT * FROM file WHEHE id = 1
$DB_DATA = [DBから取得した値の配列];
header("Content-Type: {$DB_DATA['ContentType']}");
echo $DB_DATA['content'];
exit();
これでブラウザに直接で表示されます。

おまけ HTMLに差し込む方法
ブラウザに直接ファイルを表示する方法とは別に、画像ファイルとして表示したい場合もあります。
その時は以下の方法を使います。
PHP
fileview.php
// パラメーター
$id = $_GET['id']
// SELECT * FROM file WHEHE id = $id
$DB_DATA = [DBから取得した値の配列];
header("Content-Type: {$DB_DATA['ContentType']}");
echo $DB_DATA['content'];
exit();
HTML
index.html
<img src="fileview.php?id=1" />
まとめ
今回はPHPでDBに保存されたファイルをブラウザに直接表示する方法を書きました。
意外と使う場面があるので、記憶の片隅に残して置くと良いかもしれません。
さいごに
このさいごにってのが最近増えてきました。
そう本題は以下の記事なのです。
興味がある方はこちらもどうぞー