目次
はじめに
今回は、Google Cloud Storageにバケットを作成し、バケットに権限を設定し、PHPを使ってバケットにファイルを設置するところまでを解説します。
Storageにバケットを作成する
まずはStorageを作成します。
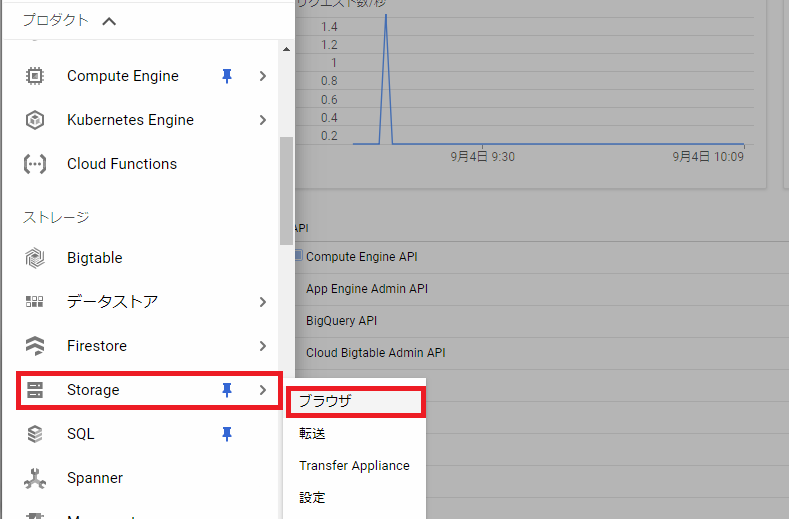
下記画像のように「Storage > ブラウザ」にアクセスします。

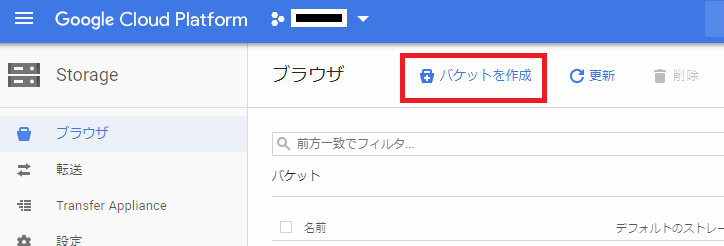
開いたページの上部にある「バケットを作成」をクリックします。

入力項目に任意の設定を行います。

| 名前 | バケット名になります。PHPでアップロードする際にバケット名を設定する箇所があります。 |
| デフォルトのストレージ クラス | ディスクアクセスする地域やアクセス頻度によって選択します。※ 選択によって金額が変動 |
| 場所 | サーバーの設置箇所を選択します。日本なら「asia-east1」が最速だと思います。※ 選択によって金額が変動 |
今回は、サンプルとして名前を「kabanoki」、ストレージクラスを「Regional」、場所を「us-west2」で進めていきます。
バケットの作成ができると以下のページが開きます。
「kabanoki」バケットが作成されました。

権限を設定する
次にStorageにアクセスできる権限を設定します。
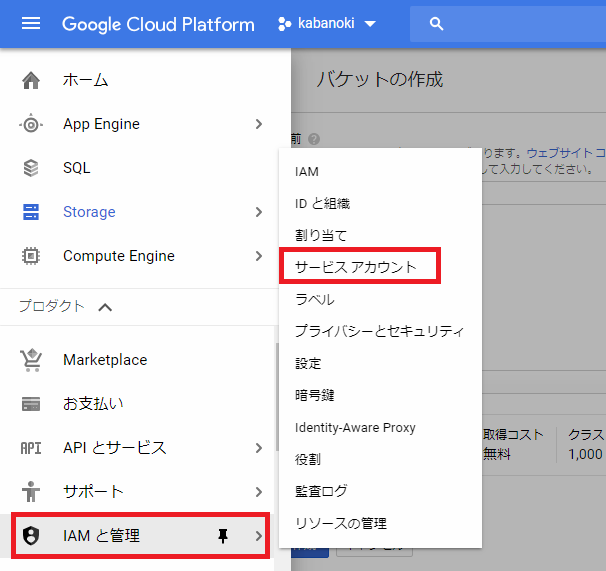
下記画像のように「IAMと管理 > サービスアカウント」に進みます。

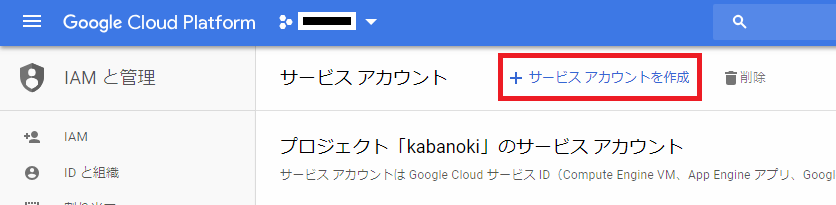
サービスアカウントページの上部にある「サービスアカウントを作成」をクリックします。

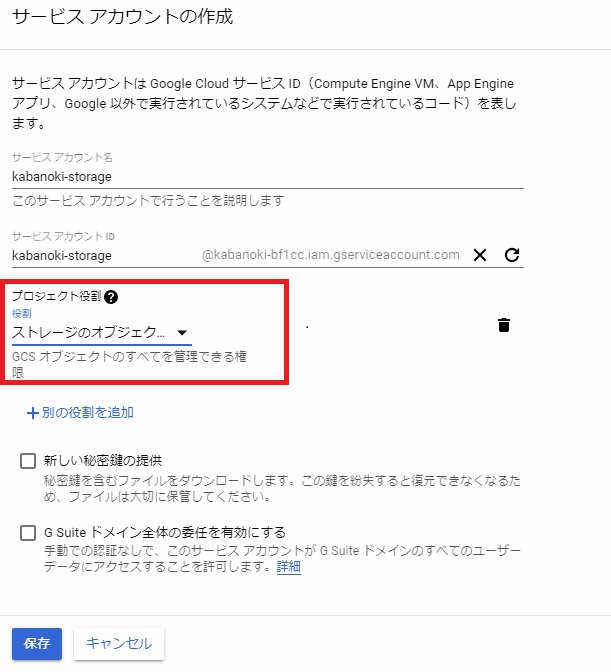
サービスアカウントの作成を行います。
各項目に沿って入力していきます。

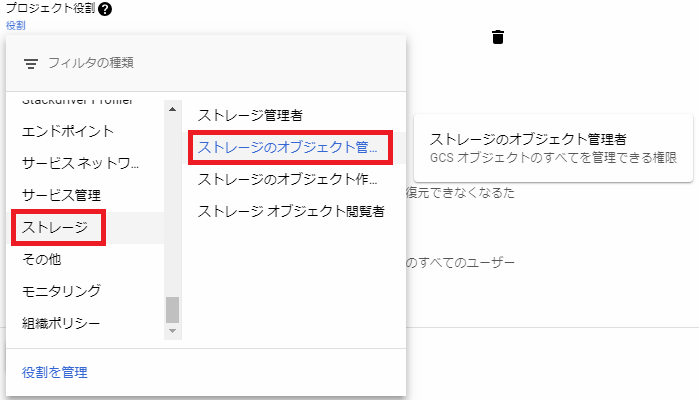
プロジェクトの役割は、「ストレージのオブジェクト管理者」を選んでおきます。

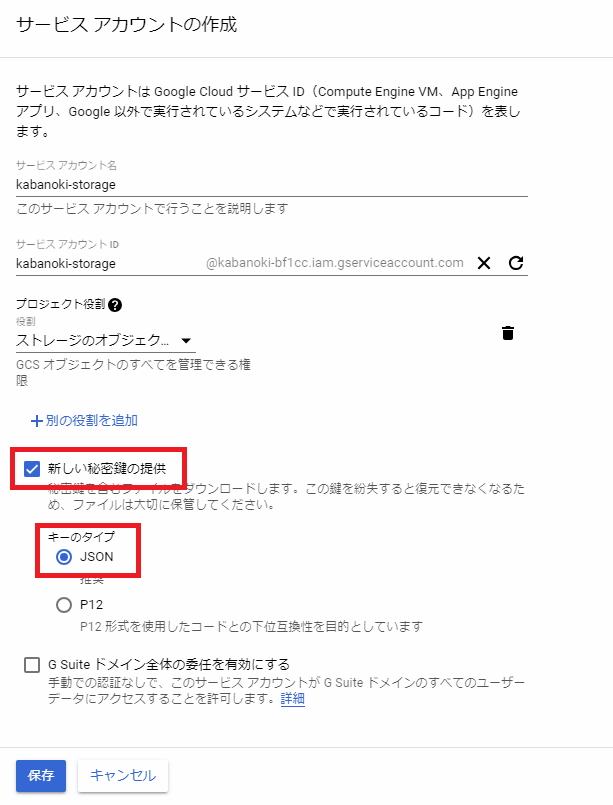
「新しい秘密鍵の提供」にチェックを入れ、「キーのタイプ」に「JSON」を選択します。

アカウントが作成されると、JSONファイルがダウンロードされると思います。
これは大事な認証鍵になるので失くさないようにしましょう!
これでアカウントの作成は完了です。
次に作成したアカウントにバケットへの権限を設定します。
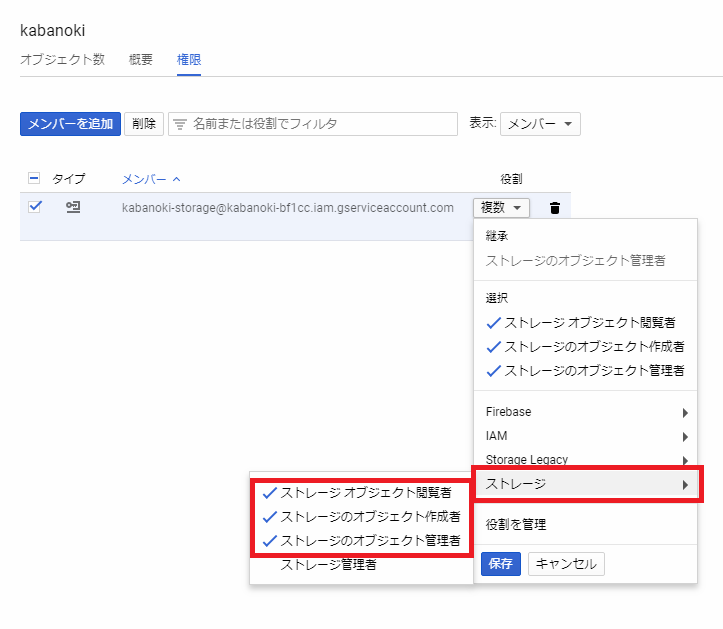
任意のバケットページを開き、ページ上部の「権限」をクリックします。

下記画像のように役割を設定します。

これで権限の設定は完了です。
プロジェクトIDを確認する
メニューにあるプロジェクトをクリックします。

下記の赤枠部分に表示されているのがプロジェクトIDです。

PHPを設定する
ここまで来るのに長かったですが、いよいよPHPの設定を行って行きます。
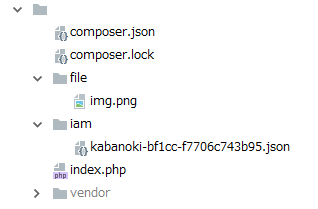
導入ディレクトリイメージは下記になります。

まず「composer」が必要になるので下記ページなどを参考にインストールを行います。
インストールができましたら、下記コマンドを入力します。
composer require google/cloud-storage
最後にPHPを設定します。
<?php
require __DIR__ . '/vendor/autoload.php';
use Google\Cloud\Storage\StorageClient;
// プロジェクトIDを入力
$projectId = 'hoge-23rfwe4';
// 認証鍵までのディレクトリを入力
$auth_key = './iam/kabanoki-bf1cc-f7706c743b95.json';
// バケットの名前を入力
$bucket_name = 'kabanoki';
// ファイルのディレクトリパスを入力
$path = 'file/img.png';
$storage = new StorageClient([
'projectId' => $projectId,
'keyFile' => json_decode(file_get_contents($auth_key, TRUE), true)
]);
$bucket = $storage->bucket($bucket_name);
$options = [
'name' => $path
];
$object = $bucket->upload(
fopen("{$path}", 'r'),
$options
);
echo "[{$path}]のアップロード完了";
これでPHPの設定は終了です。
ブラウザでアクセス!!
下記画像のように「[file/img.png]のアップロード完了」が表示されたら、無事にStorageに画像がアップロードされているかと思います。

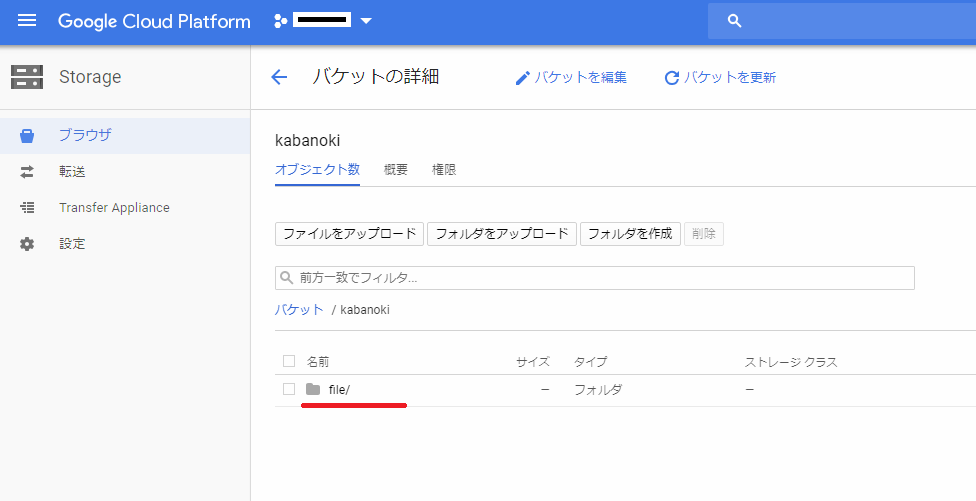
Storageを確認してみる。

無事にアップロード完了です!
いかがだったでしょうか?
今日はこの辺でー